Космический бой
Исходный файл: Spacecombat.fla
Аркады иногда называют играми на реакцию, так как единственные необходимые здесь навыки - умение быстро реагировать. Это особенно верно для первой игры, "Космический бой".На рис. 16.1 показан фрагмент ролика Spacecombat.fla: игрок как бы находится внутри космического корабля, навстречу которому летят астероиды.

Задача проекта
В этой игре можно стрелять по летящим астероидам небольшими пулями, Если пули попадают по объекту, он взрывается, не причиняя вреда кораблю. Однако если астероид не будет сбит, он может столкнуться с кораблем игрока и повредить его.В игре подсчитывается число разрушенных астероидов и число астероидов, ударившихся о корабль. Некоторые астероиды могут пролететь сверху, снизу, справа или слева от корабля, не причиняя никакого вреда. Игра заканчивается тогда, когда произойдет 20 столкновений.
Подход
В игре есть два активных элемента - астероиды и пули. Астероиды появляются около центра экрана и движутся к точке в области, которая по размеру больше экрана. Если астероид вылетает за пределы экрана, считается, что он пролетел мимо корабля. Если конечная точка движения астероида находится в области экрана, то астероид может столкнуться с кораблем и повредить его. При движении астероид увеличивается в размере, создавая иллюзию трехмерного пространства.Пули вылетают из нижнего правого и нижнего левого углов экрана, они летят к точке, обозначенной положением курсора в момент выстрела. Когда пули достигают своей цели, они разрушают астероид, если он находится в этой точке.
Разрушая астероид, вы не только набираете очки, но и предотвращаете столкновение астероида с кораблем. Поэтому надо концентрировать свое внимание на тех астероидах, которые летят непосредственно на корабль.
Подготовка ролика
В этом ролике не так много библиотечных элементов. На переднем плане сверху и снизу расположены элементы (см. рис. 16.1), представляющие собой интерьер вашего корабля. Все элементы переднего плана, включая текстовые области подсчета очков и повреждений внизу экрана, находятся в клипе "foreground". Благодаря этому можно легко поместить весь клип на передний план относительно пуль и астероидов.Объекты-астероиды расположены в клипе "rock", который состоит из трех частей. Первая часть - статический кадр с изображением астероида, когда он приближается к кораблю. Вторая часть состоит из нескольких кадров анимации: взрыв астероида при попадании в него пули. Эта последовательность помечена как "explode red". И последняя часть - последовательность "explode blue". Просмотрите исходный ролик на Web-сайте, чтобы понять, как был создан этот клип (рис. 16.2).
В ролике находится также клип "point", в котором генерируются объекты-пули, и клип "cursor", заменяющий обычный вид курсора на перекрестие.
В ролике на главной временной шкале расположены три кадра: "start", "play" и "game over". Все действие происходит в кадре "play".

Создание кода
Код инициализируется действием, помешенным в небольшой клип "actions", который расположен за пределами рабочего поля, и кнопкой "button", которая находится точно под клипом. Клип "actions" вызывает одну функцию в начале игры и четыре других при каждом обращении к кадру.onClipEvent (load) {
// Загружаем игру. _root.initGame();
}
onClipEvent (enterFrame) {
// Перемещаем перекрестие.
_root.moveCursor();
// Перемещаем все пули.
_root.moveBullets();
//С вероятностью 10% создаем новый астероид,
if (Math.random() < .1) _root .createRock() ;
// Перемещаем все астероиды.
_root.moveRocks();
}
on (keypress "
// Нажатие клавиши Пробел означает выстрел,
fire () ;
}
Восстанавливаются значения переменных damage и hits. Переменная level не имеет отношения к уровню игры, а используется для определения вновь создаваемого клипа. Каждый новый клип - пуля или астероид - помешается на новый уровень.
С помощью команды Mouse.hide () с экрана удаляется обычный курсор, вместо этого положение курсора вы будете определять с помощью клипа.
function initGame() {
// Создаем массивы для пуль и астероидов,
bullets = new Array();
rocks = new Array();
// Помещаем перекрестие и кабину корабля поверх остальных
// элементов.
_root["foreground"].swapDepths(9999999);
_root["cursor"].swapDepths(9999999);
// Устанавливаем переменные,
level = 0;
damage = 0;
hits = 0;
// Убираем обычный курсор, вместо него отображаем перекрестие.
Mouse.hide();}
function moveCursor() {
// Перемещаем перекрестие в точку,
// где находится курсор мыши.
cursor._x = _xmouse;
cursor._y = _ymouse;
}
function fire() {
// Определяем положение мыши.
х = _xmouse;
y = _ymouse;
// Создаем левую пулю.
level++;
attachMovie("point","bullet"+level,level);
bullets.push({startx:50, starty:350, destx:x, desty:y,dist:1.0, clip: "bullet"+level});
// Создаем правую пулю.
level++;
attachMovie("point","bullet" + level,level) ;
bullets.push({startx:500, starty:350, destx:x, desty:y, dist:1.0, clip: "bullet"+level});
}
Однако когда значение свойства dist становится равным 0,01, считается, что пуля практически закончила свой путь. В этот момент вызывается функция checkForHit, чтобы определить, попадет ли пуля в астероид или нет. Независимо от результата пуля удаляется из массива и ролика.
Эта игра не претендует на трехмерную модель реального пространства. Она, скорее, воссоздает типичную аркадную игру.
function moveBullets() {
// Перемещаем все пули.
for (i=bullets.length-1; i>=0; i--) {
// Увеличиваем пройденное расстояние на 40%.
bullets[i].dist *= .4;
// Если пуля оказалась слишком далеко от астероида,
// удаляем ее.
if (bullets[fi].dist < .01) {
checkForHit(bullets[i].destx, bullets[i].desty);
_root[bullets[i].clip].removeMovieClip();
bullets.splice(i,1);
// Помещаем пулю ближе к цели.
} else {
bullets[i].x = bullets[i].dist*bullets[i].startx + (1.0-bullets[i] .dist)* bullets[i] .destx;
bullets[i].у = bullets[i].dist*bullets[i].starty + (l.0-bulletsfi].dist)* bullets[i].desty;
_root [bullets[i] .clip] ._x = bulletsfi] .x; _root[bullets[i].clip]._y = bullets[i].y;
}}}
function createRock() {
// Задаем случайное положение для астероида,
startx = Math.random()*50+250;
starty = Math.random()*50+175;
// Задаем случайное направление движения,
destx = Math.random()*1100-275;
desty = Math.randomO*800-200;
// Добавляем астероид.
level + + ;
attachMovie("rock","rock"+level,level++);
rocks.push({startx: startx, starty: starty, destx: destx,desty: desty, dist: .01, clip: "rock"+level});
}
Если значение dist становится больше 1,0 и астероид все еще находится в видимой области экрана, считается, что астероид попал в корабль. Астероид взрывается, и значение переменной damage увеличивается. Если значение переменной damage больше или равно 20, то игра заканчивается.
function moveRocks() {
// Перемещаем все астероиды,
for(i=rocks.length-1;i>=0;i-) {
// Уменьшаем расстояние до корабля на 10%.
rocks[i].dist *= 1.1;
// Проверяем, может ли астероид задеть корабль.
if (rocks[i].dist > 1.0) {
// Проверяем, ударил ли астероид корабль,
if (rocks[i].destx > 0 and rocks[i].destx < 550 and rocks[i].desty > 0 and rocks[i].desty < 400) {
// Взрываем астероид и увеличиваем количество
// повреждений.
_root[rocks[i].clip].gotoAndPlayf"explode blue");
damage++;
foreground.displayDamage = damage;
// Смотрим, превысило ли количество повреждений
// допустимый уровень.
if (damage >= 20) {
removeAllRocks();
Mouse.show();
gotoAndStop("game over");}
// Если астероид не попал по кораблю, то убираем его.
} else {
_root[rocks[i].clip].removeMovieClip();
}
// Убираем элемент из массива,
rocks.splice(i,1);
// Перемещаем астероид.
} else {
rocks[i].x = (1.0-rocks[i].dist)*rocks[i].startx + rocks [i].dist*rocks[i].destx;
rocks[i].y = (1.0-rocks[i].dist)*rocks[i].starty + rocks[i].dist*rocks[i].desty;
_root[rocks[i].clip]._x = rocks[i].x; _root[rocks[i].clip]._y = rocks[i].y;
// Увеличиваем астероид.
_root[rocks[i].clip]._xscale = 100*rocks[i].dist;
_root[rocks[i].clip]._yscale = 100*rocks[i].dist;
}}}
function checkForHit(x,у) {
// Просматриваем все объекты-астероиды
//на предмет попадания по ним.
for(j=rocks.length-1; j>=0; j--) {
// Выясняем, попадет ли пуля в этот астероид,
if (_root[rocks[j].clip].hitTest(x,y)) {
// Если да, взрываем астероид
//и удаляем из массива.
hits++;
foreground.displayHits = hits;
_root[rockfj].clip].gotoAndPlay("explode red");
rocks.splice(j,1);
}}}
function killRock(clip) {
вызываем эту функцию,
// Когда астероид взорвался,
// чтобы удалить его.
clip.removeMovieClip();
}
function removeAllRocks() {
// Удаляем все астероиды.
for (i=rocks.length-1; i>=0; i--) {
_root[rocks[i].clip.removeMovieClip();
}}
К сведению
В клипе "foreground" находятся текстовые поля, связанные с переменными hits и damage. К сожалению, так как они расположены на первом уровне внутри клипа, они не будут реагировать на изменения значений hits и damage, принадлежащих основной временной шкале. То есть для этих текстовых полей необходимо указать команды типа _root. displayDamage = damage. Для того чтобы избежать недоразумений, эти области были названы displayDamage и displayHits.Другие возможности
Возможно, вы захотите создать свои собственные вариации этого ролика. Допустим, реализовать такую идею: пули всегда будут попадать в одну точку экрана. Игрок сможет управлять кораблем с помощью клавиш со стрелками. Например, если игрок нажимает клавишу со стрелкой "влево", то чтобы создать иллюзию перемещения, все астероиды двигаются вправо.Также можно усовершенствовать игру, предусмотрев уровни и изменив отображение числа столкновений с астероидом. Например, у вас есть некий механизм подсчета этого числа: когда его значение приблизится к максимальной отметке, начнет мигать красная лампочка.
Астероиды
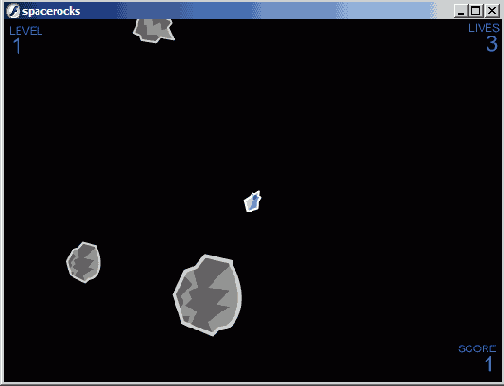
Исходный файл: Spacerocks.fla
Теперь создадим игру, аналогичную предыдущей, но на этот раз кораблем будет небольшой графический объект в центре экрана. Астероиды движется в различных направлениях. Эта игра похожа на многие классические аркады 70-х и 80-х годов, хорошо знакомые большинству читателей. На рис. 16.3 показан кадр ролика Spacerocks.fla.
Задача проекта
В этой игре предусмотрены уровни и ограниченное число жизней. Корабль может столкнуться с астероидом три раза. Если игрок взрывает все астероиды, то он переходит на следующий уровень, где астероидов больше и где они движутся быстрее.Игрок может повернуть корабль вправо или влево, включить ускорители и таким образом переместить корабль вперед, а также может стрелять по астероидам. После использования ускорителя корабль продолжает двигаться по инерции. Если игрок повернет корабль и включит ускорители, его скорость изменится из-за сообщенного ему импульса. Нажав клавишу со стрелкой "вниз", игрок в любой момент может остановить корабль.
Пули - это небольшие клипы, исходное положение которых совпадает с положением корабля; пули движутся туда, куда направлен нос корабля в момент выстрела. Количество пуль в игре не ограничено, но игрок может выстрелить снова только после того, как пройдет время, необходимое на перезарядку.
Изначально размер астероида составляет 100%, скорость и направление движения произвольные. Когда по нему первый раз попадает пуля, он распадается на два .астероида, размер каждого из которых - 50%, направление их движения также произвольно. Эти астероиды, в свою очередь, могут распасться на два более мелких, размер которых будет составлять 25% от исходного астероида. Если после этого в астероид попадает пуля, он взрывается. Когда все астероиды будут разрушены, игрок сможет перейти на следующий уровень. Однако если астероид столкнется с кораблем, уменьшится количество жизней.
Подготовка ролика
Библиотека для этого ролика несложная. В ней содержатся астероиды трех типов: "rock1", "rock2" и "госк1". Для того чтобы внести в игру некоторое разнообразие, каждый раз при создании астероида случайным образом выбирается один из трех клипов.В клипе "ship" первый кадр - статический, во втором кадре начинается анимация, которая показывает, как загораются ускорители. Первый кадр этой анимации называется "thrust". Вместо того чтобы расположить корабль на рабочем поле с помощью команды attachMovie, его помешают в центр поля вручную, поэтому можно не заботиться о создании и размещении этого клипа с помощью кода.
Для формирования пуль используется клип "bullet". Код игры содержится в клипе "actions" и сценарии кнопки "button". Единственная кнопка на экране, реально выполняющая функцию кнопки, - это кнопка Play.
В ролике будут находиться кадры "start", "play", "ship hit", "level over" и "game over", в каждом из которых создается соответствующий текст. В каждом кадре, кроме "play", находится копия кнопки Play, но к каждому экземпляру этой кнопки прикреплен разный код. Просмотрите ролик. Spacerocks.fla, чтобы понять, где расположены все эти элементы и какой код прикреплен к каждому из них.
Создание кода
Как и в игре "Космический бой", за пределами рабочего поля находятся клип "actions" и кнопка "button", к которым добавлены соответствующие сценарии. В клипе "actions" содержится одна функция, начинающая уровень, и несколько функций, которые при каждом обращении к кадру перемещают элементы на экране.onClipEvent(load) {
// Устанавливаем все элементы игры.
_root.startLevel();}
onClipEvent(enterFrame) {
// Перемещаем корабль на один шаг.
_root.shipMove();
// Перемещаем все пули на один шаг.
_root.bulletsMove();
// Перемещаем астероиды на один шаг.
_root.rocksMove();
// Выясняем, произошло ли столкновение.
_root.checkHits(); }
on (keyPress "
// Выстрел.
shipFire() ;}
on (keyPress "
// Поворот на 30° вправо.
shipTirn(30);}
on (keyPress "
// Поворот на 30° влево.
shipTirn(30) ;}
on (keyPress "
// Перемещаем корабль вперед.
shipThrust(); }
on (keyPress "
// Корабль останавливается.
shipBreak();}
on (press) {
gameLevel = 1;
lives = 3;
score = 0;
gotoAndPlay("play");}
Экземпляру клипа "ship" на рабочем поле присвоено имя "ship". В дополнение к стандартным свойствам клипа, таким как _хи_у, вы добавите несколько новых. Например, свойства dx и dy будут отражать расстояние, на которое перемещается корабль по горизонтали и вертикали соответственно.
Функция startLevel создает массивы bullets и rocks, в которых хранится список клипов пуль и астероидов.
Переменная level, используемая командой attachMovie, определяет уровень клипа, а не уровень игры, для этого применяется переменная gameLevel.
Далее для начала уровня создаются большие астероиды. На первом уровне - два астероида, на втором - три и т.д.
Потом в функции shipFire используется переменная timeOfLastFire, чтобы игрок не мог слишком часто стрелять.
function startLevel() {
// Корабль не движется,
ship.dx = 0.0;
ship.dy = 0.0;
// Создаем новые массивы,
bullets = new Array();
rocks = new Array();
// Начинаем игру с нулевым уровнем клипа,
level = 0;
// Добавляем новые астероиды, количество которых на единицу
// больше значения переменной
gamelevel. tor(i=0; i
// Можно стрелять сразу же.
timeOfLastFire = 0;}
function shipTurn(amt) {
// Поворачиваем корабль,
ship._rotation += amt;}
function shipThrust() {
// Перемещаем корабль туда, куда направлен его нос.
ship._dx += Math.cos(2.0*Math.Pi*(ship._rotation-90)/360.0);
ship._dy += Math.sin(2.0*Math.Pi*(ship._rotation-90)/360.0);
// Показываем, как включаются ускорители,
ship.gotoAndPlay("thrust");}
function shipBreak() {
// Останавливаем корабль.
ship.dx = 0;
ship.dy = 0;}
С помощью клипа "bullet" генерируется пуля, свойства dx и dy создаются и устанавливаются так же, как и для корабля. А в массив bullets добавляется указатель на клип, чтобы потом можно было легко к нему обратиться.
function shipFire() {
// Выясняем, достаточно ли времени прошло
//с момента последнего выстрела.
if (timeOfLastFire+200 < getTimer()) {
// Запоминаем, когда производится этот выстрел.
timeOflastFire = getTimer();
// Создаем пулю.
level++;
attachMovie("bullet", "bullet"+level, level);
// Определяем положение и направление движения пули,
clip = _root["bullet"+level];
clip._x = ship._x;
clip._y = ship._y;
clip.dx = 10.0*Math.cos(2.0*Math.PI*-(ship._rotation-90)/360.0);
clip.dy = 10.0*Math.sin(2.0*Math.PI*(ship._rotation-90)/360.0) ;
// Добавляем элемент массива
bullets, bullets.push(clip);
}}
function shipMove() {
// Перемещаем корабль по горизонтали или, если нужно,
//на противоположную сторону экрана.
ship._x += ship.dx;
if (ship._x > 550) ship._x -= 550;
if (ship._x < 0) ship._x += 550;
// Перемещаем корабль по вертикали или, если нужно,
//на противоположную сторону экрана.
ship._y += ship.dy;
if (ship._y > 400) ship._y -= 400;
if (ship._y < 0) ship._y += 400;
}
function bulletsMove() {
// Передвигаем все пули.
for(i=bullets.length-1; i>=0; i--) {
// Перемещаем пулю по вертикали и горизонтали,
bulletsti]._х += bullets[i].dx;
bullets [ij ._y += bullets [i] .dy;
// Выясняем, вылетела ли пуля за границу экрана,
if ((bullets[i]._x > 550) or (bullets[i]._x < 0) or (bullets[i]._y > 400) or (bullets[i]._y < 0)) {
// Удаляем клип и элемент массива,
bullets[i].removeMovieClip();
bullets.splice(i,1);
}}}
Параметры, передаваемые функции, определяют положение и размер астероида. Направление движения указывается случайным образом, при переходе на следующий уровень скорость астероидов увеличивается.
Астероиды вращаются либо по часовой стрелке, либо против со скоростью, значение которой определяется произвольно.
Для всех астероидов добавляются указатели в массив rocks, чтобы потом можно было к ним обратиться.
function newRock(size,x,у) {
// Создаем клип астероида.
level++;
rockNum = int(Math.random()*3+1);
attachMovie("rock"+rockNum,"rock"+level,level);
// Указываем положение и размер астероида.
clip = _root["rock"+level];
clip._x = x;
clip._y = y;
clip._xscale = size;
clip._yscale = size;
// Определяем скорость и направление движения астероида.
speed = gameLevel*2;
clip.dx = Math.random()*speed+2;
if (math.random() < .5) clip.dx *= -1;
clip.dy = Math.random()*speed+2;
if (math.random() < .5) clip.dy *= -1;
// Устанавливаем направление и скорость вращения,
clip.spin = Math.random()*б-3;
// Добавляем астероид в массив rocks,
rocks.push(clip); }
function rocksMove() {
// Просматриваем все астероиды,
for(i=rocks.length-1; i>=0; i-) {
clip rocks[i].clip;
// Перемещаем астероид по горизонтали и, если нужно,
//на противоположную сторону экрана.
rocks[i]._x += rocks[i].dx;
if (rocks[i]._x > 550) rocks[i]._x -= 550;
if (rocks[i]._x < 0) rocks[i]._x += 550;
// Перемещаем астероид по вертикали и, если нужно,
// на противоположную сторону экрана.
rocks[i]._y += rocks[i].dy;
if (rocks[i]._y > 400) rocks[i]._y -= 400;
if (rocks[i] ._y < 0) rocks [i].__y += 400;
// Вращаем астероид.
rocks[i]._rotation += rocks[i].spin;
}}
Когда пуля попадает в астероид, его размер и положения записываются, а сам астероид удаляется. Если размер астероида превышал 25%, в этой же точке создается два новых астероида, каждый из которых в два раза меньше своего предшественника. Направление движения и вращения каждого астероида выбирается случайным образом.
Функция checkHits также проверяет, не столкнулся ли какой-либо астероид с кораблем, если да, то уменьшается количество жизней, и ролик переходит к кадру "ship hit". Если не осталось ни одной жизни, то -к кадру "game over".
И в конце функция checkHits проверяет, остались ли элементы в массиве rocks. Если нет, значит, игрок разрушил все астероиды, и ролик переходит к кадру "level over".
function checkHits() {
// Просматриваем все астероиды,
for (j=rooks.length-1; i>=0; i--) {
// Просматриваем все пули.
for (j=bullets.length-1; j>=0; j--) {
// Выясняем, попала ли пуля в астероид.
if (rocks[i].hitTest(bullets[j]._x,bullets[j]._y,true)) {
// Удаляем пулю.
bullets[j].removeMovieClip();
bullets.splice(j);
// Опредляем размер и положение новых астероидов.
newsize = rocks[i]._xscale / 2 ;
x = rocks[i]._x;
у = rocks[j]._y;
// Удаляем астероид.
rocks[i].removeMovieClip();
rocks.splice(i,1);
// Создаем на этом месте два новых астероида,
if (newsize >= 25) {
newRock(mewsize,x,y);
newRock(mewsize,x,y);}
// Увеличиваем количество очков.
score++;
// Больше не нужно проверять, попала ли пуля
//в какой-нибудь астероид.
break;}}
// Определяем, столкнулся ли корабль с астероидом,
if (rocks[i].hittest(ship._x, ship._y, true)) {
// Выясняем, остались ли еще жизни,
if (lives < 1) {
removeAll();
gotoAndPlay("game.over");
// Жизнь еще осталась,
// уменьшаем количество жизней на единицу.
} else {
removeAll();
lives--;
gotoAndPlay("ship hit");
}}}
// Проверяем, остались ли еще астероиды,
if (rocks.length == 0) {
removeAll();
gotoAndPlay("level over");
gameLevel++;
}}
function removeAll() {
// Удаляем все клипы пуль,
for (i=0; i
// Удаляем все клипы астероидов.
for (i=0; i
}}
К сведению
Как всегда, убедитесь, что для клипов в библиотеке установлены свойства связи, чтобы они были включены в swf-файл. Свойства связи необходимо установить для астероидов и пуль, потому что до начала игры их нет на рабочем поле.Я также создал три текстовых поля, отображающих значения переменных gameLevel, lives и score. Эти поля расположены в разных углах экрана, над ними добавлен поясняющий текст.
Другие возможности
В таких играх, как "Астероид", можно придумать много интересного. Например, время от времени вокруг корабля может летать небольшой НЛО; если игрок его собьет, то заработает дополнительные очки. Зачастую корабль оснащен щитом, который защищает его от определенного количества столкновений. Функция "Гиперпространство" переносит корабль в произвольную точку экрана, а "бомба" взрывает все астероиды, находящиеся на заданном расстоянии от корабля.Это превосходная игра, в которой начинающий программист ActionScrip может попробовать свои силы и применить все имеющиеся знания. Чем разнообразнее игра, тем лучше.
Погоня в лабиринте
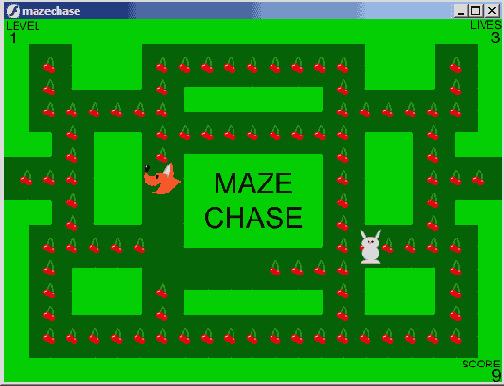
Исходный файл: Mazechasе.fla
Следующая игра - "Погоня в лабиринте" - классическая аркадная игра. Самое известное воплощение этой игры - Рас-Man.В игре, фрагмент которой изображен на рис. 16.4, лиса бегает в лабиринте, пытаясь съесть все ягоды. Там же бегает злой кролик. Лиса должна не столкнуться с кроликом, пока не соберет все ягоды.

Задача проекта
Игра, приведенная в качестве примера, имеет самые важные отличительные черты игры-погони в лабиринте. Ягоды исчезают с экрана, если лиса проходит через место, где они находятся. Лиса может переместиться с одной стороны экрана на другую, войдя в туннель справа или слева. Если кролик догонит лису, то она теряет одну жизнь.Подготовка ролика
В ролике Mazechase.fla всего лишь несколько библиотечных эталонов, основными из которых являются фон, лиса, кролик и ягода.Создать фон просто, но делать это следует аккуратно. Представьте себе экран в виде сетки из квадратов со стороной 25 пикселов. Ягоды располагаются на всех пересечениях линий сетки, кроме тех, которые расположены на фоне, а не на дорожке лабиринта.
На рис. 16.5 представлен клип "background", для которого отображена сетка размером 25x25. Сетку можно изменить, выбрав пункт меню View -> Grid-> Edit Grid (Вид -> Сетка -> Редактировать).

Сетка помогает быстро создать фон с помощью инструмента рисования прямоугольников. Для этого нужно обвести контуром некоторые области сетки и залить их цветом. Вы должны быть уверены, что границы фона немного перекрывают линии сетки. Когда программа будет помешать ягоды на пересечения линий сетки, они не появятся вдоль границы фона.
Первый кадр клипа "fox" - обычный статический кадр, в остальных кадрах представлена небольшая анимация - лиса съедает ягоду. Когда это происходит, клип воспроизводит второй кадр: игрок видит, как лиса ест ягоду, а затем клип возвращается к первому кадру.
В клипе "berry" два кадра: первый содержит изображение ягоды, а второй пустой. Когда лиса съедает ягоду, клип переходит ко второму кадру. Таким образом, клипы остаются на рабочем поле, но они видны до тех пор, пока ягода не будет съедена.
Клип "bunny" представляет собой анимацию: кролик всегда двигается, так что нет необходимости создавать статический кадр.
Все клипы, кроме "background", не будут видны до тех пор, пока не начнется ролик и программа не создаст их с помощью команды attachMovie.
В ролике содержатся практически такие же кадры, что и в ролике игры "Space Rocks": "start", "play", "lose life", "level over" и "game over".
Создание кода
В первом кадре содержится копия кнопки Play (Начать игру). Сценарий этого кадра не только переводит ролик к кадру "play", но и устанавливает несколько переменных.on (press) {
lives = 3;
score = 0;
gameLevel = 1;
gotoAndPlay("play"); }
onClipEvent(load) {
// Инициализируем исходные элементы _root.startLevel();}
onClipEvent(enterFrame) {
// Перемещаем лису.
_root.move();
// Перемещаем кролика.
_root.moveBunny(); }
Основная работа данной функции заключается в создании ягод, для этого просматриваются все 15 положений по вертикали и 21 положение по горизонтали и проверяется, не расположены ли они поверх клипа "background". Если нет, то на пересечении линий сетки помешаются клипы "berry", а в массив berries добавляются указатели на эти клипы.
Также эта функция создает экземпляры клипов "fox" и "bunny", создает и устанавливает несколько новых свойств для каждого клипа, в том числе и dest (новое положение).
Обратите внимание, что свойство dest для клипов "fox" и "bunny" представляет собой просто координату: (х:275, у.275}. Благодаря этому значительно упрощается обращение к данным величинам. Например, можно обратиться к новому горизонтальному положению клипа, записав fox.deet.x.
function startLevel() {
level = 0;
// Создаем ягоды,
berries = new Array();
// Ищем пересечения линий сетки,
for (y=l; у<16; у++) {
for (x=l; х<22; х++) {
// Выясняем, расположены ли пересечения поверх фона.
if (!(background.hitTest(x*25,y*25,true))) {
// Создаем и размещаем клип "berry".
attachMovie ("berry", "berry"+level, level);
clip = _root["berry"+level];
clip._x = x*25; clip._y = y*25;
// Добавляем клип в массив berries.
berries.push(clip);
level++;
}}}
// Создаем клип с лисой и определяем его положение.
attachMovie("fox", "fox", level++);
fox._x = 275;
fox._y = 275;
// Определяем направление движения и координаты цели,
fox.move = {x:0; у:0};
fox.dest = {х:275, у:275};
fox.nextmove = 0;
// Создаем и размещаем клип с кроликом.
attachMovie("bunny", "bunny", level++);
bunny._x = 275;
bunny._y = 125;
// Определяем направление движения и координаты цели.
// Запоминаем координаты предыдущего положения,
bunny.move = {х:1, у:0};
bunny.dest = {х:300, у:125};
bunny.nextmove = 0;
bunny.last = {x:275, у:125};
}
Новое положение цели как для лисы, так и для кролика - всегда координаты следующей ягоды. Даже если ягоду не видно, клип все равно находится на своем месте. Когда лиса доходит до ягоды, координаты которой совпадают со значениями объекта fox.dest, вызывается функция eatBerry, чтобы удалить ягоду, если она все еще видна. Затем с помощью функции nextMove определяются координаты следующего положения цели.
Обратите внимание, что лиса каждый раз перемещается на пять пикселов. Так как все ягоды расположены на расстоянии 25 пикселов друг от друга, то, чтобы дойти до следующей ягоды, необходимо сделать пять шагов. Скорость передвижения лисы - число, которое прибавляется к свойству nextMove. В данном случае добавляется число 50, то есть между шагами пройдет, по крайней мере, 50 миллисекунд.
function move() {
// Выясняем, можно ли сделать следующий шаг.
if (getTimert) > fox.nextmove) {
// Нельзя сделать следующий шаг в течение 50 миллисекунд,
fox.nextmove = getTimer() + 50;
// Перемещаем лису.
fox._x += fox.move.x*5;
fox._y += fox.move.y*5;
// Определяем, прошла ли лиса сквозь тоннель,
if (fox._x > 550) fox._x = 0;
if (fox._x < 0) fox._x = 550;
// Проверяем, достигла ли лиса положения своей цели,
if ((fox._x == fox.dest.x) and (fox.__y == fox.dest.у)) {
eatBerry();
nextMove();
}}}
Так как в поисках нужной ягоды вы просматриваете массив berries, можете посчитать, сколько ягод не было съедено. Если была найдена не съеденная ягода, то уровень не заканчивается.
function eatBerry() {
// Предположим, что все ягоды были съедены.
allGone = true;
// Просматриваем массив berries,
for (i=0; i<berries.length; i++) {
// Выясняем, находится ли ягода там же, где и лиса.
if ((berries[i]._currentFrame == 1) and (berries[i]._x ==
fox._x) and (berries[i]._y == fox._y)) {
// Удаляем ягоду.
berries[i].gotoAndStop("nothing");
// Лиса открывает рот.
fox.gotoAndPlay("eat");
// Увеличиваем число очков.
score++;
// Если какая-то ягода еще не съедена,
// то уровень не закончен.
} else if (berries[i]._currentFrame== 1){
allGone = false;
}}
// ЕСЛИ все ягоды были съедены, уровень завершен.
if (allGone) {
gotoAndPlay("level over");
gameLevel++;
}}
объект move. Однако это не значит, что лиса будет двигаться в указанном направлении.
Для того чтобы лиса могла сделать шаг, необходимо, чтобы в том направлении на расстоянии ровно в 25 пикселов находился клип ягоды.
Если же его там нет, то свойство move объекта обнуляется.
function nextMove () {
// Предположим, что лиса двигаться не будет.
fox.move.х =0;
fox. move, у =0;
// Проверяем клавиши со стрелками.
// Определяем потенциальное направление движения.
// Если нужно, поворачиваем лису влево или вправо.
if (Key.isDownfKey.LEFT)) {
fox.move.x = -1;
fox._xscale = Math.abs(fox._xscale);
} else if (Key.isDown(Key.RIGHT)) {
fox.move.x = 1;
fox._xscale = -Math.abs(fox._xscale);
} else if (Key.isDown(Key.UP)) {
fox.move.у = -1;
} else if (Key.isDownfKey.DOWN)) {
fox.move.у = 1;
}
// Определяем потенциальное положение цели.
newx = fox._x + fox.move.x*25;
new = fox._y + fox.move.y*25;
okToMove = false;
// Просматриваем массив berries: совпадают ли координаты
// потенциального положения цели с координатами какой-либо
// ягоды,
for(i=0;i< berries.length;i++) {
// Совпадение найдено, указываем новое положение цели,
if ((berries[i]._x == newx) and (berries[i]._y == newy)) {
fox.dest.x = newx;
fox.dest.y = newy;
okToMove = true;
}}
// Указываем специальные установки для прохода сквозь тоннель,
if (newx == 550) {
okToMove = true;
fox.dest.x = 25;
} if (newx == 0) {
okToMove = true;
fox.dest.x = 525;}
// Если совпадение не найдено, не перемещаем лису.
if (!okToMove) {
fox.move.x = 0;
fox.move.у = 0;
}}
И последнее, что делает функция move Bunny, - это проверяет, не находится ли кролик вблизи от лисы. Если да, то кролик ловит лису, и она теряет одну жизнь.
function moveBunny() {
// Проверяем, пришло ли время для следующего шага кролика,
if (getTimert) > bunny.nextmove) {
// Определенное время кролик двигаться не может,
bunny.nextmove = getTimerO + 60 - gameLevel*10;
// Перемещаем кролика.
bunny._x += bunny.move.x*5;
bunny._y += bunny.move.у*5;
// Выясняем, дошел ли кролик до положения цели,
if (bunny._x == bunny.dest.x and bunny._y == bunny .dest .y) {
// Создаем массив с координатами
// возможных положений кролика,
possibilities = new Array;
for (i=0; i
// текущим положением кролика и ягодой,
xdiff = Math.abs(berries[i]._x - bunny._x);
ydiff = Math.abs(berries[i]._y - bunny._y);
// Если эта ягода находится рядом...
if ((xdiff == 25 and ydiff == 0) or (xdiff == 0
and ydiff == 25) {
// ...тогда ее положение может
// быть положением цели кролика.
possibilities.push(berries[i]);
}}
// Среди возможных положений цели выбираем
// произвольное,
do {
r = int(Math.random()*possibilities.length);
// Указываем новое положение цели
//и направление движения.
bunny.dest.x = possibilities[r]._х;
bunny.dest.y = possibilities[r]._y;
bunny.move.х = (possibilities[r]_x - bunny._х)/25;
bunny.move.у = (possibilities[r]._y - bunny._у)/25;
// Принимаем выбранные положения, если кролик
// не возвращается назад или если этот
// путь - единственно возможный.
} while ((bunny.dest.х = lastx and bunny.dest.y ==
lasty) and (possibilities.length > 1));
// Запоминаем координаты предыдущего положения,
lastx = bunny._x; lasty = bunny._y;
}}
// Проверяем, находится ли кролик поблизости с лисой,
if (Math.abs(bunny._x - fox._x) <= 10 and Math.abs(bunny._y -fox._y) <= 10 { if (lives < 1) {
gotoAndStop("game over");
} else {
lives--;
gotoAndStop("lost life");
}}}
К сведению
He забудьте, что нужно присвоить имена связи клипам лисы, кролика и ягоды. Для каждого кадра, в том числе и в небольших клипах, вам понадобится функция stop().Другие возможности
Есть множество способов усовершенствовать эту игру. У вас может быть несколько кроликов, специальные ягоды, которые на короткое время будут позволять лисе гоняться за кроликом. Через определенные промежуткивремени из центральной области будет выходить новый кролик, а в коридорах лабиринта будут появляться бонусные очки.
Возможно, вам в голову придут и другие идеи, например, сделать так, чтобы кролик был более сообразительным: гонялся за лисой, соперничал с лисой и поедал ягоды. Можно начислять дополнительные очки в конце каждого уровня в зависимости от того, насколько быстро он был пройден.
Луноход
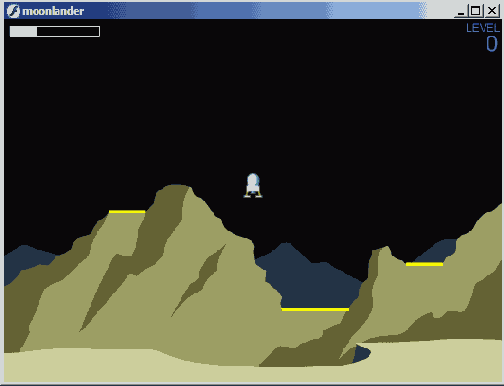
Исходный файл: Moonlander.fla
Вот еще одна классическая игра. Игра "Луноход" была, возможно, второй из когда-то созданных компьютерных игр. Ее первая версия предназначалась для универсальной ЭВМ и была полностью основана на тексте. Каждую секунду компьютер в виде текста выдавал, где в данный момент находится луноход и какова его скорость. По мере снижения лунохода игрок мог вносить коррективы.С тех пор игра воссоздавалась в различных графических форматах, большинство из которых, как и здесь, использовали вид сбоку (рис. 16.6).

С течением времени корабль снижается под воздействием гравитации. Игрок не может постоянно пользоваться ускорителями, так как у корабля ограниченный запас горючего.
Задача игрока состоит в том, чтобы корабль в полной сохранности совершил посадку на одну из отведенных для этого площадок. Если он сядет не на площадку или как-то иначе коснется поверхности луны, то произойдет взрыв. В этой игре несколько уровней. В ролике, который приводится в качестве примера, их три, и в каждом отображается различный рельеф. Подготовка ролика Сначала рассмотрим клип "ship". На рис. 16.7 показан полноэкранный вид окна программы Rash в момент, когда выбран клип корабля. В этом клипе несколько кадров с метками: "normal", "up", "left", "right" и "explode".

В первом кадре представлен корабль без включенных ускорителей. Во втором кадре включен главный ускоритель, который поднимает корабль вверх. В третьем и четвертом кадрах отображены боковые ускорители. На рис. 16.7 показан кадр "left". Обратите внимание, что слово "left" означает, что корабль будет двигаться влево, а пламя ускорителя находится справа. Кадр "explode" представляет собой начало небольшой анимации, в которой луноход взрывается. Эта анимация используется в том случае, когда игрок посадил корабль не на площадку.
В дополнение к клипу "background", который совсем не используется в коде, три других клипа представляют собой рельеф поверхности для трех уровней игры. Эти клипы называются "Ground - level I", "Ground - level 2" и "Ground - level 3".
Клип "pad" - всего лишь желтый прямоугольник, который показывает, что непосредственно под луноходом находится посадочная площадка.
Основная временная шкала этого ролика действительно сложная. Информация о кадрах и их содержимом приведена в табл. 16.1.
Таблица 16.1 Кадры основной временной шкалы
| Кадры | Содержание |
| start | Содержит введение и кнопку Play, чтобы начать игру |
| start level | Предупреждает игрока о начале первого уровня |
| level 1 | В этом кадре игрок проходит первый уровень, если его корабль останется цел, ролик перейдет к следующему кадру |
| level 1 done | Если игрок благополучно закончил первый уровень, ему выдается об этом сообщение, и отображается кнопка Play, с помощью которой можно начать второй уровень |
| level2 | В этом кадре игрок проходит второй уровень, если его корабль останется цел, ролик перейдет к следующему кадру |
| level2 done | Если игрок благополучно закончил второй уровень, ему выдается об этом сообщение, и отображается кнопка Play, с помощью которой можно начать третий уровень |
| level3 | В этом кадре игрок проходит третий уровень, если его корабль останется цел, ролик перейдет к следующему кадру |
| game over | Игрока поздравляют с тем, что он три раза успешно посадил корабль. Кнопка Play предлагает попробовать сделать это еще раз |
| lost ship | Если на каком-либо уровне корабль игрока взрывается, ролик переходит к этому кадру, и игра заканчивается. С помощью кнопки Play можно попытаться еще раз пройти игру |
У вас также будет два простых клипа: "fuel gauge" и "fuel meter". Первый представляет собой пустой прямоугольник, а второй - сплошной. Клип "meter" помещается внутри клипа "gauge". Далее в коде вы укажете,чтобы при сжигании горючего размеры клипа "meter" уменьшались, то есть он будет занимать меньше места в прямоугольнике "gauge".
Создание кода
В трех кадрах "level1", "level2" и "level3" у вас будут клипы "actions", которые вызывают необходимые для игры функции. В начале уровня вызывается только одна функция, а в течение игры постоянно - другая.onClipEvent(load) {
_root.startLevel();
} onClipEvent(enterFrame) {
_root.moveShip(); }
function startGame() {
gameLevel = 1;
startLevel(); }
В массивах hitPoints и footPoints содержатся координаты некоторых точек относительно центра корабля. Для определения, коснулся ли корабль поверхности луны, используются элементы массива hitPoints. А оба элемента массива footPoints нужны, чтобы определить, находятся ли обе опоры лунохода на посадочной площадке.
В массиве pads хранятся имена трех клипов посадочных площадок. На одном уровне имеется всего лишь две посадочные площадки, но язык ActionScript этого не учитывает.
function startLevel() {
gotoAndStop("level"+gameLevel);
// Размещаем клип корабля.
ship._x = 275;
ship._x = 25;
// Корабль не движется.
ship.dx = 0;
ship.dy = 0;
// Инициализируем гравитацию.
gravity = .1;
// Инициализируем индикатор горючего.
fuel = 100;
showFuel();
// Определяем точки корабля, которые могут коснуться
// поверхности Луны.
hitPoints = new Array();
hitPoints.push({x:-9, у: 13});
hitPoints.push({x:9, y:13});
hitPoints.push({x:0, y:-10});
hitPoints.push({x:-9, y:-7});
hitPoints.push({x:8, y:-7});
// Определяем координаты опор лунохода
footPoints = new Array();
footPoints.push({x:-9, y:13});
footPoints.push({x:9, y:13});
// Создаем массив из клипов "pad" (посадочная площадка)
pads = new Array();
for (i=0; i<3; i++) {
pads.push(_root["pad"+i]);
}}
function moveShip() {
shipThrusters();
shipMovement();
checkForLand();
checkForCrash();}
function shipThrusters() {
// Проверяем ускорители и корректируем скорость,
if (fuel < 0) {
ship.gotoAndStop("normal");
} else if (Key.isDown(Key.UP)) {
ship.dy -= .4;
ship.gotoAndStop("up");
fuel -= 2;
showFuel();
} else if (Key.isDownfKey.LEFT)) {
ship.dx -= .2;
ship.gotoAndStop("left");
fuel -= 1;
showFuel();
} else if (Key.isDownfKey.RIGHT)) {
ship.dy += .2;
ship.gotoAndStop("right");
fuel -= 1;
showFuel();
} else {
//He включен ни один из ускорителей,
ship.gotoAndStop("normal");
}}
function shipMovement() {
// Гравитация заставляет корабль двигаться вниз,
ship.dy += gravity;
// Перемещаем корабль.
ship._x += ship.dx;
ship._y += ship.dy;}
Если после этого значение переменной landed все еще равно true, значит, луноход удачно совершил посадку. Все, что, теперь необходимо сделать, - перейти к следующему кадру в основной временной шкале и увеличить значение переменной gameLevel на единицу.
function checkForLand() {
// Выясняем, обе ли опоры находятся на посадочной площадке.
landed = true;
for(i=0; i
footDown = false;
for(j=0; j
if (pads[j].hitTest(ship._x+footPoints[i].x, ship._y+footPoints[i].y, true)) {
footDown = true;
break;}}
// Если опора не находится на площадке,
// значит, корабль не совершил посадку,
if (!footDown) {
landed = false;
break;}}
// Проверяем, не слишком ли быстра движется корабль.
if (ship.dy > 3.0) landed = false;
if (landed) {
// Посадка совершена. gotoAndPlay(_currentFrame+1);
gameLevel++;
}}
function checkForCrash() {
// Корабль не совершил посадку. Проверяем, коснулся ли он
// поверхности Луны,
if (Handed) {
// Просматриваем все возможные точки касания.
for(i=0; i
// Луны в этой точке.
if (activeground.hitTest(ship._x+hitPoints[i].x, ship._y+hitPoints[i].y, true)) {
ship.gotoAndPlay("explode");
// Уменьшаем количество жизней
// или завершаем игру.
gotoAndPlay("lost ship");
break;
}}}}
function showFuel() {
gauge.meter._xscale = fuel;
}
Обратите внимание: для того чтобы размеры клипа "meter" уменьшались справа налево, необходимо поместить центр клипа так, чтобы центр прямоугольника располагался справа от него. Если центр клипа окажется слева, то изменение величины _xscale приведет к тому, что объект будет сокращаться к центру, а не справа налево.
К сведению
В этом ролике к каждой кнопке Play прикреплена одна строчка кода. Просмотрите каждый из этих сценариев, чтобы понять, к какому кадру переходит ролик или какая функция вызывается.Обратите внимание, что во всех трех типах ускорителей использовалась одна и та же анимация - thrust animation. Для левого и правого ускорителей клип поворачивался на 90° или на -90°. Размер анимации боковых ускорителей был уменьшен, так как предполагается, что они слабее основного ускорителя.
Другие возможности
В этой игре очки не начисляются. Вы же можете добавлять очки за каждую успешную посадку, причем за посадку на труднодоступные посадочные площадки начислять больше обычного. Также можно предоставлять премию за скорость и объем неиспользованного топлива. Добавить уровни к игре очень просто, для этого нужно только нарисовать рельеф. Когда вы исчерпаете все свои идеи, попробуйте изменить код таким образом, чтобы на более высоких уровнях с тем же рельефом корабль имел меньше топлива или была более сильная гравитация.Платформенный скроллерИсходный файл: Platform.fla После первой волны аркадных игр, которая спала где-то в начале 80-х, следующим значительным течением было появление игр типа платформенный скроллер. Этот жанр приобрел ширенную популярность после появления серии игр "Mario Bros" от компании Nintendo. В конце 80-х платформенные скроллеры были абсолютным фаворитом среди консольных игр. Игры этого типа продолжают выходить и сегодня.Игровой процесс типичного скроллера состоит в следующем: герой игры передвигается взад и вперед по двухмерному миру (вид сбоку). Игровое пространство имеет несколько горизонтальных уровней - платформ, и игрок может прыгать и перемешаться по ним. Цель состоит в собирании различных предметов, за которые начисляются очки, и в том, чтобы избегать (а также уничтожать) других созданий игрового мира. На рисунке 16.8 показан простенький пример скроллера с лисой в главной роли. Лиса может перемещаться туда-сюда по горизонтали и прыгать по платформам. При этом ей необходимо собирать орехи и избегать кроликов.
Задача проекта Платформенный скроллер может быть довольно глобальным проектом. Противников (в нашем случае кроликов) можно атаковать, например, напрыгивая на них, некоторые объекты могут давать игроку специальные возможности, такие как увеличение скорости или возможность поражать неприятеля, который неуязвим в остальных случаях. Мы же постараемся сделать максимально простую игру, сосредоточив усилия на воплощении основных особенностей жанра. Лиса будет иметь возможность перемещаться взад-вперед и прыгать. Платформы в виде блоков будут препятствовать перемещению игрока по горизонтали, так что ему придется запрыгивать на них и проделывать часть пути поверху.Перемещение игрока в этой игре означает прокрутку всего игрового пространства, в то время как игрок на самом деле все время находится в центре экрана. Ощущение движения лисы возникает за счет того, что в игре движется все, кроме самой лисы. Каждый орех добавляет игроку 100 очков. Лиса должна собирать орехи и избегать кроликов. Дизайн игрового пространства очень легко усложнить. После того как мы закончим разбирать процесс создания этого ролика, вы можете сделать собственный вариант уровня игры. Подход Пространство игры представляет собой массив небольших объектов. Эти объекты имеют свойство type, соответствующие клипу, который будет использоваться. Клип имеет свойства х и у, определяющие его местоположение. Вот, например, как может выглядеть такой объект {type: "box", х:100, у: 0}.Игрок начинает в позиции (0, 0). Если он передвигается вправо, то его позиция по х увеличивается. Если блок находится в позиции 0 по х, а игрок - в позиции 100, это значит, что блок располагается на 100 пикселов правее игрока. Если же игрок смешается в позицию 10 по х, то блок будет находиться на 90 пикселов правее. Лиса не перемешается по горизонтали, а всегда находится в центре экрана. Все объекты прорисовываются в соответствии с их расстоянием от лисы. Когда речь идет о передвижениях лисы, имеется в виду ее виртуальное перемещение по пространству игры, а не по экрану. Определение областей, в которых возможно (невозможно) передвижение лисы, является важнейшей задачей этой игры. Если лиса упирается в блок, она должна остановить свое перемещение в этой позиции. Эта задача реализована посредством постоянного сравнения положения лисы с положениями всех блоков. Если блок находится к игроку ближе других блоков в этом направлении, тогда его координаты принимаются : за самую далекую точку в данном направлении, до которой возможно перемещение лисы. Например, если блок находится на расстоянии 200 пикселов вправо от лисы, значит, лиса не может быть перемешена далее чем на 200 пикселов вправо. Если же в процессе проверки всех остальных блоков обнаружен блок, находящийся на расстоянии 100 пикселов от лисы, то значение 100 принимается как максимальное для возможного перемещения лисы в данном направлении. То же самое происходит и по вертикали. Когда лиса прыгает, ей передается значение скорости по вертикали. При каждом обращении к кадру эта скорость регулируется за счет воздействия силы тяжести, так что лиса постепенно замедляется, а затем падает обратно вниз. Все объекты игрового пространства проверяются для определения наивысшей и наинизшей точек возможного движения лисы. Когда лиса достигает низшей точки, вертикальное движение прекращается. Это может быть самый низкий уровень ("земля") или одна из платформ других уровней. Подготовка ролика Ролик содержит всего четыре клипа. Клип "fox" содержит некоторое количество кадров. В первом кадре изображена неподвижная лиса, далее некоторое количество кадров изображают анимацию бегущей (в одном направлении) лисы, и последние кадры изображают лису в прыжке. Имя экземпляра этого клипа на рабочем столе также "fox"; для экземпляра выставлен масштаб 25%.Клип "box" - это просто коричневый квадрат размером 50x50. Этот клип содержит один кадр. Клип "acorn" начинается с кадра со статичным изображением ореха. В этом кадре находится команда stop О . Остальная часть клипа изображает постепенное появление числа "100". Эта анимация проигрывается, когда игрок берет орех и ему начисляются очки. Клип "bunny" состоит из двух кадров изображающих кролика, шевелящего лапками. Эта анимация работает независимо от направления перемещения кролика. Клипам "box", "acorn" и "bunny" необходимо присвоить имена в панели Linkage Properties, чтобы был возможен их экспорт. В главной временной шкале находятся три кадра. Первый содержит инструкции и кнопку Play, последний содержит сообщение "Game Over". В среднем кадре "Play" находится лиса и фон, изображающий землю. Все остальные элементы будут созданы программно при запуске игры. Создание кода За небольшими исключениями весь код этой игры находится в кадре "Play". Он начинается с вызова функции startGame. Она инициализирует набор констант таких как скорость лисы и кролика, устанавливает начальное положение лисы и вызывает функции createWorld и creatObjects, которые создают все элементы игрового пространства.startGame(); function createWorld() { Если вы собираетесь сделать пространство игры больше или, возможно, хотите добавить новые уровни, то, вероятно, вы захотите изменить функцию creatworld так, чтобы она считывала данные из внешнего текстового файла вместо того, чтобы создавать каждый элемент в отдельной строке кода. Текстовый файл может определять тип и расположение каждого элемента в отдельных позициях так, как это было сделано в главе 12. После создания массива objects функция creatObjects просматривает его в цикле и создает все соответствующие клипы.function createObjects() { Сначала вызывается функция determineBounds, которой передается значение координат лисы (1). Эта функция возвращает максимальные значения расстояний вверх, вниз, вправо и влево, на которые может передвигаться лиса, не натыкаясь на какой-нибудь блок. Далее, функция moveFox проверяет, есть ли пустое место под лисой и не находится ли лиса в состоянии падения, что определяется с помощью переменной falling (2). Если это так, то лиса начинает падать. Если falling равняется true, то вызывается функция checkFall для обработки вертикального движения (3). Далее, проверяется не нажаты ли стрелки "вправо" и "влево" (4). Если да, то проверяются оба значения foxBounds.left и foxBounds.right, чтобы определить, есть ли место для движения лисы. Также проверяются границы игрового пространства - 0 и worldEnd, - чтобы лиса не выходила за их пределы. Переменная moving принимает значение true только если нажата клавиша со стрелкой. Эта переменная определяет, какая часть клипа "fox" будет проигрываться. Лиса прыгает при нажатии пробела (5). Прыжок противоположен падению, поэтому переменная fallSpeed принимает положительное значение (когда лиса падает, ее значение меньше ноля). Если в момент нажатия пробела лиса стоит, то запускается анимация прыжка лисицы. Если же лиса находится в движении, когда нажат пробел, то клип лисы остается в позиции шага (то есть она прыгает в том положении, в котором ее застало нажатие на пробел). Следующий фрагмент кода отвечает за анимацию лисы (6). Если лиса, движется и не падает вниз (не прыгает вверх), то клип лисы переходит к следующему кадру. Благодаря этому ноги лисы "шагают". Если же лиса движется или падает, то клип лисы переходит в первый кадр с изображением стоящей лисы. В то время как горизонтальная позиция лисы постоянно находится в центре экрана, ее вертикальное положение может меняться. Вертикальное положение лисы задается свойством foxPos.y, а земля находится в вертикальной позиции 0. Значит, чтобы получить свойство _у клипа лисы, мы должны вычесть foxPos.y из значения переменной floor (7). В конце функции moveFox вызываются еще три функции: moveBunnies отвечает за движение кроликов, drawObjects перерисовывает блоки, кроликов и орехи в соответствии с новым положением игрового поля относительно лисы, а функция getAcorns проверяет, не съела ли лиса какой-нибудь из орехов. function moveFox() { Далее следует цикл по всем объектам типа box. Вычисляется расстояние от лисы до блока и записывается в переменные dx и dy. Если блок занимает то же положение по вертикали, что и лиса (другими словами - если он на том же расстоянии от земли), то функция проверяет, находится ли он справа или слева. Далее проверяется, если расстояние до блока справа (слева) меньше текущего значения bounds.right (.left), то значение bounds.right (.left) переопределяется. Аналогично проверяются вертикальные границы. После того как все блоки были проверены, объект bounds содержит горизонтальные и вертикальные границы для лисы в текущем положении. Например, если bounds.left равно 20, то ближайший к лисе блок справа находится на расстоянии 20 пикселов. Функция determineBounds написана в достаточно общем виде, чтобы ее можно было использовать как для лисы, так и для кроликов. В качестве аргумента pos функции можно передать как объект foxPos, так и элемент массива objects, например кролика. function determineBounds(pos) { Если значения скорости падения еще недостаточно, чтобы лиса достигла земли, то падение продолжается. Но как только уровень земли достигнут или пройден, падение прекращается, и вертикальная позиция лисы устанавливается равной положению земли. Функция checkFall также обращается к свойству foxBound.top, чтобы проверить, нет ли блока над лисой. Если лиса упирается в верхнюю границу возможного движения, то импульс, направленный вверх, пропадает, переменная falispeed обнуляется. Процесс "прыжок/падение" продолжается, но является теперь только падением. function checkFall() { function drawObjects() { Если орех съеден, его свойство type устанавливается в значении used. Этот орех теперь игнорируется всеми функциями, так как они не проверяют объекты типа used. function getAcorns() { // Функция для определения расстояния между клипами, Перед перемещением кролика вызывается функция determineBounds для определения границ его возможного перемещения. Если границы позволяют, кролик начинает передвигаться в сторону позиции игрока. Если лиса оказывается достаточно бестолковой, чтобы подобраться близко к кролику, игра заканчивается. function moveBunnies() { К сведению Клип с лисой содержит три части: "stand", "run" и "jump". В первом кадре содержится команда stop(). В последнем кадре анимации "run" содержится команда gotoAndPlay ("run"). Благодаря этому движение зацикливается.Клип "acorn" также содержит команду stop О в первом кадре. Еще один важный момент - это установка центра координат клипов. Он расположен внизу и отцентрирован по горизонтали. На рис 16.9 изображен клип "box" и его центр.
Другие возможности Эта игра демонстрирует лишь простейшие возможности платформенного скроллера. Она настолько проста, что даже не имеет завершения. Существует несколько возможностей оформить конец игры.Во первых, вы можете достигать крайней правой точки для окончания игры или уровня. Пространство этой игры относительно невелико, но если сделать его в несколько раз больше, то прохождение до границы уже будет некоторым достижением. В другом варианте игра оканчивается, когда игрок собрал все орехи. Опять же вы можете сделать пространство игры больше. Большинство платформенных скроллеров предлагают также избавляться от разных отрицательных героев. Обычно для этого достаточно прыгнуть сверху на такого плохого парня. В существующем варианте игры, если вы запрыгнете на кролика, игра окончится точно так же, как если бы вы пересеклись с ним по горизонтали. Но если вы сможете определить, что лиса падает сверху в момент столкновения с кроликом, то получите сражающуюся лису, которая будет получать дополнительные очки за побежденных кроликов. Платформенные скроллеры могут быть очень сложными. Они запросто могут включать сотни страниц кода, добавляющих все больше и больше характеристик в игру. У вас же сейчас реализованы лишь самые основные моменты. Используя навыки предыдущих глав, вы вполне можете сколько угодно надстраивать эту игру. |

