Стена и мяч
Исходный файл: Wallball.fla
Первая игра называется "Стена и мяч". В ней имеются бита, управляемая пользователем, и три стены, от которых может отскакивать мяч. Четвертой стены нет (она открыта). Задача игрока состоит в том, чтобы не позволить мячу пролететь мимо биты (рис. 11.1).
Задача проекта
Цель данного проекта – создать игру, где двигающийся мяч будет отскакивать от стен и биты. Бита будет перемещаться по вертикали в соответствии с движением мыши. Если мяч пролетает мимо биты и достигает границы экрана, игра заканчивается. При столкновении мяча с битой скорость первого должна немного увеличиваться.Подход
Самое сложное при создании этой игры - сделать так, чтобы мяч правильно отскакивал от стен. Многие программисты не учитывают ни диаметр мяча, ни его скорость. В результате может случиться, что мяч будет отскакивать не от стены, а от точки, расположенной за ней.Рассмотрим ситуацию, когда мяч оказывается за стеной. При этом надо выяснить, насколько далеко залетел мяч за пределы игрового поля. Так как мяч перемещается на несколько пикселов в одном кадре, он может легко проскочить за стену на несколько пикселов.
После того как вы узнаете, насколько далеко за стеной оказался мяч, вы можете изменить направление его движения, а затем поместить мяч на соответствующее расстояние с нужной стороны стены. На рис. 11.2 показана диаграмма работы данного алгоритма.

Столкновения с битой рассматриваются точно так же, как и столкновения со стеной. Единственное различие - вы должны изначально убедиться, что вертикальное положение биты допускает удар мяча об нее.
Если мяч проходит через горизонтальное положение биты, но ее там нет, нужно присвоить некой переменной значение, указывающее, что мяч был пропущен. Таким образом, у пользователя не будет другого шанса отбить мяч, пока тот летит до границы экрана.
Подготовка ролика
Единственными фафическими объектами, необходимыми для этой игры являются мяч, бита и стены. Изображения стен не используются в коде, так как реальные фаницы ифового поля определяются с помощью значений определеннных констант.Создание кода
Для этой игры необходимы лишь три функции (посмотрите исходный файл, Wallball.fla). Все эти три функции будут вызываться в клипе "actions”:
onClipEevent(load) {
_root.initGame();
}
onClipEvent(enterFrame) {
_root.moveBall();
_root.movePaddle () ;
}
function initGame() {
// Устанавливаем начальное положение мяча,
х = Ьа11._х;
у = ball._y;
// Указываем начальную скорость,
dx = 5;
dy = 5;
// Устанавливаем значения постоянных.
rightwali = 550;
leftWall = 0;
topWall = 0;
bottomWall = 4 4 0;
ballRadius = ball._width/2 passedPaddle = false;
// Прячем курсор.
Mouse.hide();
}
К радиусу мяча прибавляется значение его положения, чтобы получить точную позицию правого края мяча. Если мяч оказался за стеной, функция movePaddle подсчитывает, как далеко он перелетел, и присваивает это значение переменной overshoot. Затем мяч перемешается назад на расстояние, в два раза превышающее значение overshoot. Направление мяча меняется при умножении dx на -1, таким образом, знак dx меняется на противоположный. Если значение dx до столкновения мяча со стеной было равно 5, то после этого события становится равным -5.
Затем код проверяет, пролетел ли мяч сквозь нижнюю стену или нет (3). Этот фрагмент похож на предыдущий, только вместо х и dx используются величины у и dy.
Фрагмент кода, где проверяется, пролетел ли мяч через верхнюю стену, несколько отличается от уже рассмотренных (4). Для определения положения верхней границы мяча из положения его центра вычитается радиус. Затем величина overshoot рассчитывается как разница между положениями стены и верхней границы мяча.
Для того чтобы определить, ударился ли мяч о биту или нет, сначала код рассчитывает положение правой границы биты (5). Потом, если мяч находится достаточно близко к бите, рассчитываются верхняя и нижняя границы, а затем определяется, пересекаются ли мяч и бита (6).
Если мяч сталкивается с битой, то он ведет себя так же, как и при столкновении со стеной. Однако при этом скорость мяча увеличивается на 5% (7). Если мяч перелетает через стену, совершается только одно действие - переменной passedPaddle присваивается значение true.
Если значение переменной passedPaddle равно true, и мяч находится там, где должна быть левая стена, игра заканчивается (8). Курсор возвращается в исходное положение, и ролик переходит к кадру "game over".
В конце функции moveBall положение мяча устанавливается в соответствии со значениями х и у.
Оператор *= работает точно так же, как и +=, только он умножает исходное значение переменной на указанное число. То есть если значение а равно 5, строка а *= 3 изменит это значение на 15. Если же записать а *= -1, значение переменной а станет равным - 5. Воспользовавшись записью *= - 1 можно быстро изменить знак переменной.
function moveBall() {
(1)// Изменяем значение переменных х и у.
х += dx;
У + = dy;
(2)// Проверяем, достиг ли мяч правой стены,
if (x+ballRadius > rightWall) {
overshoot = (x+ballRadius) - rightWall x -= overshoot*2;
dx *= -1;
(3)// Проверяем, достиг ли мяч нижней стены,
if (y+ballRadius > bottomWall) {
overshoot = (y+ballRadius) - bottomWall;
у -= overshoot*2;
dy *= -1;
(4)// Проверяем, достиг ли мяч верхней стены,
if (y-ballRadius < topWall) {
overshoot = topWall - (y-ballRadius);
у += overshoot*2;
dy *= -1;
(5)// Находится ли мяч там, где должен удариться о биту?
paddleRight = paddle._x+(paddle._width/2);
if ((x-ballRaduis < paddleRight) and passedPaddle) {
(6)/ / Находится ли там бита?
paddleTop = paddle._y-(paddle._height/2);
paddleBottom = paddle._y+(paddle._height/2);
if ((y > paddleTop) and (y < paddleBottom)) {
// Удар о биту.
overshoot = paddleRight х += overshoot*2;
dx *= -1;
(7) // Увеличиваем скорость,
dx *= 1.05; dy *= 1.05;
} else {
// Мяч пропущен, больше ничего проверять не надо.
passedPaddle = true;}}
(8)// Проверяем, находится ли мяч у левой стены,
if ((x-ballRadius < leftWall) and passedPaddle) {
Mouse.show();
GotoAndPLay("game over");}
// Устанавливаем новое положение мяча.
ball._x = х,-ball._y = у; }
}
function movePaddle() {
// положение биты меняется в соответствии с курсором
paddle._у = _ymouse;
}
К сведению
Убедитесь, что экземпляру клипа с мячом присвоено имя "ball", а экземпляру клипа с битой - "paddle". Если стены расположены не так, как в исходном ролике, проверьте, правильно ли указаны константы в функции initGame.В основной кадр игры необходимо включить оператор stop, чтобы вставить паузу в основную временную шкалу (это поможет избежать досрочного перехода к кадру окончания игры).
Другие возможности
Игру можно усовершенствовавать, если позволить игроку пропустить в течение игры определенное количество мячей. Таким образом, игра не будет заканчиваться после пропуска первого мяча, а продолжится со вторым мячом и т.д.Осуществить это можно, присвоив, например, в начале игры переменной ballNum значение 3 или какое-либо другое. В результате, если велична ballNvun будет превышать 0, вместо кадра "game over" ролик будет переходить к кадру "ball lost". Игрок может нажать любую клавишу и начать игру заново, но при этом значение ballNum
Мяч и бита
Исходный файл: Paddleball.fla
Хотя предыдущая игра веселая, у нее есть один недостаток: нет никакой возможности выиграть. Вы просто играете до тех пор, пока не надоест или пока не проиграете.Игра станет более интересной, если позволить игроку управлять одной битой в то время, как компьютер будет управлять другой. Игрок попытается не пропустить мяч, надеясь на то, что его пропустит компьютер.

Задача проекта
Цель игры состоит в том, чтобы создать противника, обладающего искусственным интеллектом, с которым будет соревноваться игрок. Левая бита будет управляться игроком, а правая - воссоздавать возможную реакцию человека с помощью компьютерных расчетов.Мяч будет отскакивать от верхней и нижней стен, и только от действий игрока и компьютера будет зависеть, вылетит ли он за пределы экрана.
Когда мяч пролетает мимо одной из бит игроков, игра приостанавливается до тех пор, пока пользователь не щелкнет по кнопке "serve". Затем мяч снова появится в середине экрана. Счет игры сохранится. Игра заканчивается в том случае, если один из игроков наберет 7 очков.
Подход
Искусственный интеллект для этой игры можно создать разными способами. Один из них - сделать так, чтобы бита всегда следовала за мячом. Однако в этом случае у компьютера просто не будет возможности пропустить мяч.Лучше, если бита компьютера будет медленно двигаться в направлении мяча. Если мяч будет лететь слишком быстро, компьютер может не успеть переместить биту в правильное положение. Кроме того, бита будет двигаться только тогда, когда мяч летит в искусственного противника.
Словосочетание "искусственный интеллект" звучит таинственно. Однако для игр не так важно, чтобы противник был умным. Компьютер должен только способствовать захватывающей игре. Конечно, в большинстве игр гораздо проще создать безупречного противника. Однако в таком случае игра для компьютера становится беспроигрышной, что не интересно для игрока. Трудность состоит в том, чтобы создать противника, обладающего некими навыками (это сделает игру непростой), но чтобы имеющихся навыков не хватало для беспроигрышной игры.
Для того чтобы счет игры был сохранен, нужны несколько переменных. Однако создать паузу в игре между подачами мяча довольно сложно, поэтому в игре будет два кадра: в первом программа ждет, когда игрок щелкнет по кнопке "serve", а во втором разворачивается само действие игры. Этот второй кадр начинается с установки произвольного начального положения мяча.Подготовка ролика
В общих чертах ролик аналогичен предыдущему. Вместо трех кадров вам понадобятся четыре: "start game", "start level", "play" и "game over". Перед каждой подачей мяча будет виден кадр "start level". Кадр же “game over" станет отображаться только тогда, когда будет пропущен последний мяч.Как и в предыдущей игре, вам нужен один клип под названием "paddle» и еше один с именем "computerPaddle". Поведение второй биты будет запрограммировано с помощью языка ActionScript. Так как бита компьютера будет располагаться справа, необходимо убрать правую стенку. При этом верхняя и нижняя стены останутся.
Создание кода
В сценарий предыдущего ролика необходимо внести некоторые изменения. Изменить существующие функции и добавить одну новую. Приведем сценарий клипа "actions", который вызывает новую функцию moveComputerPaddle:
onClipEvent(load) {
_root.startLevel();
}
onClipEvent(enterFrame) {
_root.moveBall ();
_root.movePaddle() ;
_root.moveComputerPaddle();
}
function startLevel() {
// Определяем начальное положение мяча,
х = ball._x;
у = ball._y;
// Указываем начальную скорость и одно из четырех
// произвольных направлений по диагонали,
dx = 5;
dy = 5;
if (Math.random() < .5) dx *= -1;
if (Math.random() < .5) dy *= -1;
// Прячем курсор. Mouse.hide();
// Устанавливаем значения констант.
rightWall = 550;
leftWall = 0;
topWall = 0;
bottomWall = 400;
ballRadius = ball._width/2;
passedPaddle = false;
}
Когда мяч пролетает с правой (11) или с левой (12) стороны, обычно игра возвращается к кадру "start level". Однако если не осталось больше мячей, программа переходит к кадру завершения игры, "game over". В зависимости от того, кто пропустил мяч, очко записывается либо игроку, либо компьютеру (переменной playerScore или computerScore).
function moveBall() {
// Изменяем координаты х и у.
х += dx;
y += dy;
// Проверяем, попал ли мяч в нижнюю стену,
if (y+ballRadius > bottomWall) {
overshoot = (y+ballRadius) - bottomWall;
у -= overshoot*2;
dy *= -1;
}
// Проверяем, попал ли мяч в верхнюю стену, if (y-ballRadius < topWall) {
overshoot = topWall - (y-ballRadius);
у += overshoot*2;
dy *= -1;}
(9) // Находится ли мяч там, где по нему должна ударить бита?
paddleRight = paddle._x+(paddle._width/2);
if ((x-ballRadius < paddleRight) and ipassedPaddle) {
// Находится ли там бита?
paddleTop = paddle._y-(paddle._height/2);
paddleBottom = paddle._y+(paddle._height/2);
if ((y > paddleTop) and (y < paddleBottom)) {
overshoot = paddleRight - (x-ballRadius)
// Удар битой,
x += overshoot*2;
dx += -1;
// Увеличиваем скорость мяча,
dx *= 1.05;
dy *= 1.05;
} else {
// Мяч пропущен, больше ничего не проверяем.
passedPaddle = true;}
}
(10) // Находится ли мяч там,
// где должен столкнуться с битой компьютера?
paddleLeft = computerPaddle._x-(computerPaddle._width/2);
if ((x+ballRadius > paddleLeft) and !passedPaddle) {
// Находится ли тем бита?
paddleTop = computerPaddle._y-(computerPaddle._height/2);
paddleBottom = computerPaddle_>y+
(computeerPaddle._height/2);
if ((y > paddleTop) and (y < paddleBottom)) {
// Удар битой.
oveershoot = (x+ballRadius) - paddleLeft;
x -= overshoot *2; dx *= -1;
// Увеличиваем скорость мяча,
dx *= 1.05;
dy *= 1.05;
} else {
// Мяч пропущен, ничего больше не проверяем.
passedPaddle = true;
}}
(11) // Проверяем, попал ли мяч в левую стену.
if ((x-ballRadius < leftWall) and passedPaddle) {
Mouse.show();
computerScore++;
if (numBalls == 0) {
gotoAndPlay("game over");
} else {
numBalls--;
gotoAndPlayf"start level");}}
(12) // Выполняем аналогичную проверку для правой стены,
if ((x+ballRadius > rightWall) and passedPaddle) {
Mouse.show();
playerScore++;
if (numBalls == 0) {
gotbAndPlay("game over");
} else {
numBalls-;
gotoAndPlay("start level");
// Устанавливаем новое положение мяча.
ball._x = х;
ball._y = у;
}
Скорость передвижения биты устанавливается в начале функции. Чем выше это значение, тем быстрее бита будет реагировать на перемещения мяча.
function moveComputerPaddle() {
// Устанавливаем скорость биты, управляемой компьютером.
moveAmount = 8;
// Выясняем, движется ли мяч в этом направлении,
if (dx > 0) {
// Перемещаем биту вверх.
if (у < computerPaddle._y-moveAmount) {
computerPaddle._y -= moveAmount;
,// Перемещаем биту вниз.
} esle if (у > computerPaddle._y+moveAmount) {
computerPaddle._y += moveAmount;
}}}
numBalls = 7;
computerScore = 0;
playerScore = 0;
stop();
К сведению
В дополнение к уже описанным элементам необходимо создать текстовые поля playerScore и computerScore и поместить их на рабочее поле. Они должны быть расположены во всех кадрах, кроме "start game", таким образом, чтобы были видны между подачами мяча и в конце игры.Другие возможности
Изменить количество мячей просто: достаточно изменить только одно значение в кадре "start game". Изменяя другие параметры, можно продлить или усложнить игру. Есть и другие варианты усовершенствования игры - например, увеличить скорость биты компьютера, поменяв одно значение в функции moveComputerPaddle.Также можно сделать компьютер "умнее". Например, написать код, который будет предугадывать место, куда прилетит мяч, и передвигать туда биту вместо того, чтобы просто перемешать ее вслед за мячом. При пересечении границ игрового поля мяч будет ударяться о верхнюю или нижнюю стенку только один раз, так что определить предполагаемое место можно с помощью простых математических расчетов, если вы хорошо владеете математикой.
Бита и блоки
Исходный файл: Paddlebricks.fla
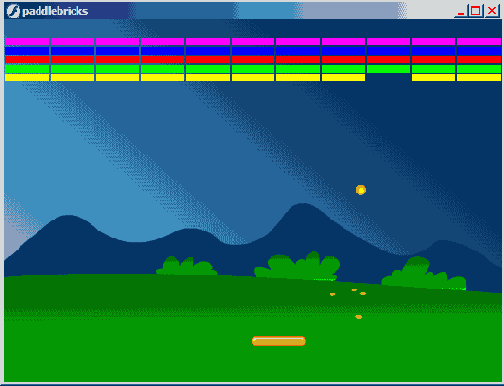
Следующая игра намного сложнее двух предыдущих, хотя в ней используются те же основные элементы: мяч, бита и стены. Это классическая игра изначально называлась "Breakout". На рис. 11.4 показан фрагмент игры. В дополнение к мячу и бите вверху экрана расположены пять рядов блоков. Цель игры - выбить блоки с помощью мяча. Когда будут выбиты все блоки, игра переходит на следующий уровень, где мяч летит с большей скоростью.
Задача проекта
Цель состоит в том, чтобы создать классическую игру игровых автоматов с битой и блоками. С помощью мыши можно перемешать биту по горизонтали. Мяч отскакивает от верхней и боковых стен и считается пропущенным, если пролетает мимо биты, сквозь нижнюю стену.Когда мяч ударяется о блок, он отскакивает, а блок исчезает. После того как будут выбиты все блоки, игра переходит на другой уровень, где на экране окажутся те же блоки, но мяч будет двигаться быстрее. Просмотрите ролик Paddlebricks.fla, чтобы увидеть, как работает игра.
Другое отличие этой игры от предыдущих состоит в том, что направление движения мяча зависит от того, в каком месте мяч ударится о биту. Если он попадает в левую часть биты, то отлетает влево, если же в правую, то вправо. Угол определяется тем, насколько далеко от центра биты ударился мяч.
Подход
Код для определения, в каком месте биты или стены ударился мяч, похож на код предыдущих двух игр. Единственное отличие заключается в том, что теперь мяч может отскакивать не только от верхней биты, а и от любой ее точки. Таким образом, становится немного проще отбить мяч.При столкновении мяча с блоком направление его движения по вертикали изменяется на противоположное. Блок же удаляется с экрана.
В предыдущих играх было достаточно определить, когда мяч ударяется о блок, для чего использовался метод hitTest. Теперь задача усложняется: надо рассмотреть все четыре стороны мяча по отношению ко всем четырем сторонам блока. Если мяч и блок полностью перекрываются, то считается, что произошло столкновение. С помощью метода hitTest можно было бы определить момент, когда мяч находится внутри прямоугольного блока. Но этого не достаточно для данной игры.
При столкновении мяча с битой рассчитывается расстояние между центром мяча и центром биты. Длина биты - 50 пикселов, так что это расстояние может быть чуть более 25 пикселов, либо со знаком "+", либо со знаком "-". Разделите данное число на 4 и получите значение между -7 и 7.
Новое значение будет присвоено переменной dx, которая определяет скорость движения мяча по горизонтали.
Это значит, что игрок может направлять мяч. Если, например, он отобьет мяч левым краем биты, мяч будет направлен резко влево. Если же отбить серединой биты, то мяч полетит прямо вверх.
Подготовка ролика
Для этого ролика нужно пять кадров, то есть больше, чем в ранее рассмотренных играх. Первый кадр - "start game". Он появляется только в начале игры. Щелчок по кнопке Play переводит игрока непосредственно в кадр "play", и игра начинается.Второй кадр - это "start level". Он отображается, когда игрок переходит на второй и последующие уровни. Здесь щелчок по кнопке Play также переносит игрока в кадр "play", то есть к началу нового уровня.
Третий кадр - "start ball". Он отображается, когда игрок пропускает мяч и хочет подать себе следующий. Внимательно рассмотрите исходный файл. Как видите, блоки присутствуют в третьем и четвертом кадрах, то есть в кадре "play". Таким образом, изображения блоков сохраняются, пока ролик переходит от кадра "play" к кадру "start ball". Иначе блоки будут расположены на своих исходных позициях.
Последний кадр - "game over". Щелчок по кнопке Play перенесет игрока обратно к кадру "start game", где значения некоторых важных параметров будут восстановлены.
Кроме организации расположения кадров необходимо создать блоки для третьего и четвертого кадров. В исходном ролике блоки имеют ширину 48 пикселов и высоту 8 пикселов. В примере расстояние между ними составляет 50x10 пикселов, таким образом, получается 5 рядов блоков по 11 блоков в каждом, что в общей сложности составляет 55 блоков.
Для того чтобы не именовать 55 блоков на рабочем поле, подумайте, а не начать ли игру вовсе без блоков, а затем воспользоваться оператором attachMovie, чтобы добавить каждый блок с помощью кода. Хотя данная техника здесь не применяется, можно посмотреть, как она реализована в следующей игре этой главы.
К сожалению, каждому блоку должно быть присвоено имя, чтобы код мог его распознать. В исходном файле им назначены имена от al до а55. Клип с мячом называется "ball", а с битой - "paddle".
Создание кода
Прежде чем будет запушен кадр игры, в кадре "start game" необходимо определить две важные переменные: начальную скорость движения мяча по вертикали и количество мячей, которые могут быть поданы.dy = 3;
numBalls = 3;
stop() ;
onClipEvent(load) {
_root.startBall();
onClipEvent(enterFrame) {
_root.moveBall();
_root.movePaddle();
_root.checkCollisions();
}
Вдобавок к параметрам мяча воспользуйтесь возможностью и установите некоторые значения, которые не будут изменяться во время игры.
function startBall() {
// Определяем начальное положение мяча,
х = ball._x;
у = ball._y;
// Устанавливаем начальную скорость по горизонтали,
dx = 3;
// Прячем курсор.
Mouse.hide();
// Задаем значения констант.
rightWall = 550;
leftWall = 0;
topWall = 0;
bottomWall = 400;
ballRadius = ball,_width/2;
paddleTop = paddle._y-paddle._height/2;
paddleBottom = paddle._y+paddle.__height/2;
}
// Бита следует за курсором,
function movePaddle() {
paddle._x = _xmouse;
}
Для того чтобы узнать, ударился ли мяч о биту, код проверяет, полностью ли они перекрываются (13). Затем, если все-таки столкновение произошло, скорость мяча по горизонтали определяется тем, где именно мяч ударился о биту (14). К тому же код для определения, пропущен ли мяч, проще, так как он просто проверяет, пролетел ли мяч сквозь нижнюю стену или нет (15).
function moveBall() {
// Изменяем горизонтальное и вертикальное положение мяча.
х += dx;
У += dy;
// Проверяем, находится ли мяч у правой стены,
if (x+ballRadius > rightWall) {
overshoot = (x+ballRadius) - rightWall;
x -= overshoot*2;
dx *= -1;
// Проверяем, находится ли мяч у левой стены.
if (x-ballRadius < leftWall) {
overshott = leftWall - (x-ballRadius);
x += overshoot*2;
dx *= -1;
// Проверяем, находится ли мяч у верхней стены,
if (y-ballRadius < topWall) {
overshoot = topWall - (y-ballRadius);
у += overshoot*2;
dy *= -1;
(13)// Находится ли мяч там, где должен удариться о биту?
if ((y+ballRadius > paddleTop) and (y-ballRadius < paddleBottom)) {
// Находится ли там бита?
paddleLeft = paddle._x-(paddle._width/2);
paddleRight = paddle._x+(paddle._width/2);
if ((x+ballRadius > paddleLeft) and (x-ballRadius < paddleRight)) {
// Удар о биту.
overshoot = paddleTop- (y+ballRadius);
у += overshoot*2;
dy *= -1;
(14) // Указываем горизонтальную скорость мяча
//в зависимости от места соприкосновения мяча и биты.
dx = (ball._x - paddle._x)/4;
} else {
// Мяч пролетел мимо биты
passedPaddle = true;
(15) // Проверяем, пролетел ли мяч мимо биты.
if (у > bottomWall) {
Mouse.show() ;
if (numBalls == 0) {
// Больше мячей нет, конец игры.
gotoAndPlay("game over");
} else {
// Еще остался мяч.
numBalls--;
gotoAndPlay("start ball");
}
}
// Определяем расположение мяча,
ball._x = х;
ball._y = у;
}
Обратите внимание на переменную leveldone. Изначально ее значение равно true, но оно изменяется на false, как только встречается блок, который не был сбит. Если значение переменной leveldone все еще остается истинным после того, как были использованы все мячи, игроку удалось удалить все блоки. Игра переходит к кадру "start level", но прежде увеличивается скорость мяча по вертикали, то есть переменная dy.
Необходимо проверить, превышает ли скорость мяча по вертикали значение 7, если да, то нужно снова присвоить ей значение 7. Это вызвано тем, что блоки имеют 8 пикселов в высоту. Если скорость мяча будет равна 8 пикселям или более, тогда мяч будет перелетать через блоки, не выбивая их. К. счастью, скорость, равная 7, и так слишком велика - даже хороший игрок долго не продержится.
function checkCollisions() {
// Определяем границы мяча.
ballTop = ball._y - ball._height/2;
ballBottom = ball._y + ball._height/2;
ballLeft = ball._x - ball._width/2;
ballRight = ball._x + ball._width/2;
// Допускаем, что уровень пройден,
leveldone = true;
// Выясняем, ударил ли мяч по блоку,
for (i = l; i < = 55 ; i + +)
{ brick = _root["a" + i] ;
// Проверяем, есть пи еще блоки вокруг,
if (brick._х о -1000) {
if (brickHit(brick)) {
// Если по блоку ударили,
// его нужно удалить с экрана.
brick._х = -1000;
// Изменяем направление движения мяча,
dy *= -1;
} else {
// Блоки еще остались, так что уровень
//не закончен,
leveldone = false;
}}
}
// Все ли блоки уже выбиты?
if (leveldone) {
// Начать новый уровень.
Mouse.show();
gotoAndPlay("start level");
// Увеличиваем скорость движения мяча по вертикали.
dy += 1;
if (dy > 7) dy=7;
}
}
Обратите внимание, что в функции hitBrick находятся четыре вложенных оператора if. Возможно, вам будет интересно, почему не написать четыре условия в линию, соединив их оператором AND. Дело в скорости. С вложенными операторами if, если одно из условий оказалось ложным, программа не будет проверять остальные. Таким образом, значительно сократится объем работы, которую выполняет программа, и скорость игры увеличится. С операторами AND программе Flash придется проверять все четыре условия, даже если первое из них ложное.
Функция hitBrick проверяет все четыре стороны мяча по отношению ко всем четырем сторонам блока, чтобы узнать, перекрывает ли мяч один из них. Функция возвращает значение либо true, либо false.
function brickHit(brick) {
// Проверяем, попал ли мяч по блоку.
if (ballTop <= brick._y + brick._height/2) {
if (ballBottom >= brick._y - brick._height/2) {
if (ballRight >= brick._x - brick._width/2) {
if (ballLeft <= brick._x + brick._width/2) {
// Все условия верны, то есть мяч
// столкнулся с блоком,
return(true);
}}}}
// Мяч не столкнулся с блоком,
return(false);
}
К сведению
Для работы кода необходимо точно указать множество элементов. Запустите ролик Paddlebricks.fla, чтобы посмотреть готовый вариант программы в действии. Для создания своей собственной версии необходимо запомнить имена всех клипов и в каждый кадр вставить команду stop. Также нужно вставить небольшие фрагменты кода в кнопки и первый кадр.Ряды блоков были раскрашены с помощью эффекта Tint (Окраска), благодаря чему игра стала визуально более интересной. Вы можете выбрать другое графическое решение, ничего не меняя в функциональной части игры.
Другие возможности
Игра станет интереснее, если в ней будет подсчет очков. Здесь это не сделано для того, чтобы не усложнять код. Просто добавьте текстовое поле "score" и свяжите его с переменной score. Затем прибавляйте единицу каждый раз, когда игрок выбивает блок.Возможно, вам также захочется добавить текстовые поля, чтобы сообщать пользователю, на каком он уровне и сколько осталось мячей. Можно добавить и звуковые эффекты.
Бита и блоки: три измерения
Исходный файл: 3Dpaddlebricks.fla
Итак, в этой главе вы видели, как шар движется по плоскости. А что если шар должен будет двигаться в третьем измерении: в глубину? На рис. 11.5 показано, как это может выглядеть. Бита - это полупрозрачный квадрат на переднем плане игры. Четыре боковые стены ведут к задней стене, находящейся на некотором расстоянии "в глубине" экрана. Шар уменьшается по мере того, как становится все дальше от биты. Цель состоит в том, чтобы выбить все кирпичи (блоки) из задней стены.
Задача проекта
Задача этой игры - создание иллюзии трехмерности. Экраны компьютеров безнадежно завязли в двух измерениях. Но изменяя размер шара: и используя линии перспективы, чтобы заставить шар двигаться по мере удаления по направлению к центру экрана, вы можете создать иллюзию, что шарик движется прямо вглубь экрана.Цель состоит в том, чтобы выбить все 16 блоков из задней стены. Как только шар касается кирпича, он выпадает. Когда шар достигает уровня с битой, она должны занимать такое положение, чтобы коснуться мяча. Место, где шар коснулся биты, определяет новое направление шара.
Когда все 16 кирпичей выбиты, уровень пройден. На следующем уровне шар движется несколько быстрее.
Подход
Чтобы следить за положением мяча, необходима новая переменная. Можно использовать х для горизонтальной и у для вертикальной характеристики положения шара. Третья переменная, z, следит за глубиной -как глубоко внутри экрана находится шар.Эти три переменные определяют положение мяча внутри воображаемого параллелепипеда, в котором происходит игра. Этот параллелепипед имеет горизонтальные и вертикальные размеры по 400 единиц и 140 единиц в глубину. Чтобы перевести это в координаты экрана, нужна некоторая ловкость. Если вы еще раз посмотрите на рис. 11.5, то заметите, что границы шахты видимы. Наружный квадрат (грань), ближний к игроку, находится на том же уровне, что и бита. Он имеет размер 400x400. Внутренняя грань, представляющая заднюю стену, имеет размер 120x120.
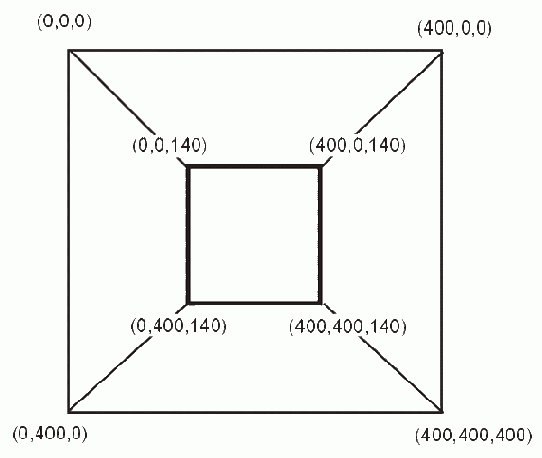
На рисунке 11.6 еще раз изображены обе грани, но на этот раз с обозначенными х, у и z координатами. Верхний левый угол обеих граней имеет значения х и у равные 0. Однако наружный угол имеет значение z равное 0, а внутренний - значение z, равное 140. Остальные углы обозначаются аналогично.
Если мяч находится на позиции (х, у) = (0,0) и движется от 0 к 140 вдоль оси Oz, то он движется вдоль ребра параллелепипеда (рис. 11.6). Если мяч в центре экрана, в положении (200,200), и движется от 0 до 140 вдоль Oz, ему вообще не нужно смешаться вправо или влево. Если мяч в какой-нибудь промежуточной позиции, например (50,65), и движется от 0 до 140 вдоль Oz, то он должен двигаться вдоль своей линии перспективы так, чтобы сохранить свое положение относительно передней и задней граней.
Иллюзия трехмерности достигается также за счет уменьшения значения масштаба мяча по мере его удаления.
Подготовка ролика
Ролик включает в себя четыре кадра. Все действия происходят во втором кадре. Фоном для всех кадров служит параллелепипед, показанный на рис. 11.5. Его внешняя граница размером 400x400 полностью заполняет рабочее поле. Внутренняя граница, представляющая заднюю грань, имеет размер 120x120 и располагается точно в центре.
Остальные клипы также находятся на экране. Первый - это бита, квадрат размером 70x70. Этому клипу присвоено имя "paddle" и его параметр _alpha=50%, что делает его полупрозрачным. Мяч - это клип "ball", содержащий круг диаметром 30 пикселов. Также в стороне расположен клип "action".
В библиотеке есть также клип "brick". Клип экспортируется вместе с роликом. Он используется для создания кирпичей, которые покрывают заднюю стену.
Если вы внимательно посмотрите на рисунок 11.5, то кроме толстых линий наружной и внутренней стен можете увидеть контур из тонких линий где-то в середине. Этот набор линий движется вместе с мячом вглубь экрана. Он помогает игроку определить, где находится мяч. Посмотрите ролик-пример, чтобы увидеть, как это работает. Вам нужен, клип размером 400x400, чтобы сделать эти линии. В примере этот клип называется "ring".
Создание кода
Код состоит в основном из функций, расположенных во втором кадре. Первая начинает игру. Вместо отдельных переменных для хранения х, у и z значений мяча, мы используем один объект, ballpos, который имеет о свойства. Таким образом, ballpos .x соответствует x-положению мяча. То же самое мы делаем для ballvel, где содержатся х, у и z скорости мяча.В начале игры значения свойств объекта bollpos устанавливаются таким образом, чтобы мяч начинал свое движение от задней стенки параллелепипеда. Значения объекта ballvel задают начальное движение мяча строго вдоль оси Oz и скорость на единицу большую номера уровня игры (то есть 2).
Следующая часть функции initGame создает 16 блоков из одного библиотечного образца и покрывает ими всю заднюю стенку. В заключении функции мы устанавливаем уровень биты и шара так, чтобы они были расположены поверх созданных кирпичей.
function initGame() {
// Устанавливаем мяч.
ballpos = {х:200, у:200, z:140};
// Определяем его скорость.
ballvel = {х:0, у:0, z:-(1+gameLevel)};
// Создаем блоки,
bricks = new Array();
for(var x=0;x<4;x++) {
for(var y=0;y<4;y++) {
brick = attachMovie("brick","brick"+x+y,x+y*4);
brick._x = 155+30*x;
brick._y = 155+30*y;
bricks.push(brick);
// Перемещаем биту и шар на передний план.
paddle.swapDepths(101);
ball.swapDepths(100);
}
onClipEvent(enterFrame) {
_root.movePaddle();
_root.moveBall(); }
Первая из этих функций, movePaddle, очень простая. Она устанавливает биту в позицию курсора.
function movPaddle() {
//Положение биты соответствует положению курсора.
Paddle._x=_root._xmouse;
Paddle._y=_root._ymouse;
}
Затем вычисляется положение мяча на экране (17). Координата х определяется как значение ballpos. х, подкорректированное в соответствии со значением ballpos.z. Чем глубже находится шар, тем большую величину составляет поправка. Второй множитель поправки определяется тем, насколько далеко находится шар от стенок колодца. Если, например, шар находится ровно посередине между стенкой и центральной осью, то есть ballpos.х = 100 или (-100), то поправка будет равняться значению ballpos.z (ballpos.z соответственно). Если вы не вполне поняли логику этих рассуждений, попробуйте поменять различные параметры объекта bollpos и посмотрите на результат.
Следующий фрагмент кода устанавливает значение масштаба шара в соответствие со значением ballpos.z (18). Поскольку максимальное значение ballpos.z составляет 140, то минимальный масштаб составляет (200-140)/2, то есть 35%.
Далее мы устанавливаем масштаб клипа "ring" (19). Этот клип выполняет роль указателя, помогающего понять, на какой глубине находится шар в данный момент.
Если шар сталкивается с одной из стен параллелепипеда (20), происходит отражение от стенки. Проверка выполняется для всех четырех стен.
Столкновение с задней стенкой (21) обрабатывается несколько сложнее. Значение z меняется на противоположное. Кроме того, клипы блоков проверяют, куда именно врезался шар. Блок, с которым произошло столкновение, удаляется, и счет увеличивается.
Передней стенки у нас нет, но на ее месте располагается бита. Если параметр z принимает значение 0, клип биты проверяет, попал ли в него? шар (22). Бита имеет размер 70x70, так что шар должен находиться не далее чем в 35 пикселях по каждой из координат от центра биты. При столкновении определяются новые значения скорости шара в соответствии с расстоянием от центра биты до места столкновения (23). При столкновении строго по центру шар отражается отвесно, тогда как отражение, например, от левой стороны отклоняет мяч влево и т.д.
При столкновении с битой ее параметр _alpha на мгновение принимает значение 90 (24). В следующем кадре значение восстанавливается (26).
Если шар пролетает мимо биты, игра заканчивается (25). Если же все блоки оказываются выбиты, игрок переходит на следующий уровень.
function moveBall() {
(16)// Определяем пространственные координаты шара.
ballpos.х += ballvel.x;
ballpos.у += ballvel.у;
ballpos.z += ballvel.z;
(17) // Определяем плоские координаты.
ball._x = ballpos.x + ballpos.z*(200-ballpos.x)/200;
ball._y = ballpos.у + ballpos.z*(200-ballpos.у)/200;
(18) // Корректируем размер шара.
ball._xscale = (200-ballpos.z)/2;
ball._yscale = (200-ballpos.z)/2;
(19) // Определяем размер рамки.
ring._xscale = (200-ballpos.z)/2;
ring._yscale = (200-ballpos.z)/2;
(20) // Проверяем столкновения со стенками,
if (ballpos.x > 400) ballvel.x *= -1;
if (ballpos.x < 0) ballvel.x *= -1;
if (ballpos.у > 400) ballvel.у *= -1;
if (ballpos.у < 0) ballvel.у *= -1;
(21) // Столкновение с задней стеной,
if (ballpos.z > 140) {
// Меняем направление вдоль
Oz. ballvel.z *= -1;
// Удаляем выбитые шары.
for(var i=bricks.length-1;i>=0;i--) {
if (bricks[i].hitTest(ball._x,ball._y)) {
bricks[i].removeMovieClipt);
bricks.splice(i,1);
score++;}}}
(22) // Столкновение с битой.
if (ballnos.z < 0) {
// Расстояние до центра биты,
рх = ballpos.x-paddle._x;
ру = ballpos.y-paddle._y;
// Столкновение происходит, если расположение от шара
//до центра биты не более 35 пикселов.
if ((Math.abs(px) < 35) and (Math.abs(ру) < 35)) {
(23) // Корректируем скорости по х и по у.
ballvel.x = рх/7; ballvel.y = ру/7;
(24) //Отмечаем столкновение изменением прозрачности биты.
paddle._alpha = 90;
} else {
(25) // Мяч пропущен.
removeBallAndPaddle();
gotoAndStop("game over");
// Меняем направление мяча вдоль Oz.
ballvel.z *= -1;
} else {
(26) // Возвращаем бите прежнюю прозрачность,
paddle._alpha = 50;
(27)// Смотрим, все ли блоки выбиты,
if (bricks.length < 1) {
gameLevel++;
removeBallAndPaddle();
gotoAndStop("level over");
}}
}
function rernoveBallAndPaddle (){
paddle.removeMovieClip();
ball.removeMovieClip(); }
function removeBricks() {
for(var i=0;i
}}
gameLevel=1;
stop();
on (press) {
GotoAndStop("Play");
}
on (press) {
removeBricks();
gotoAndStop("Play");
}
on (press) {
removeBricks();
gotoAndStop("Start");
К сведению
Игра, в общем то, лишь приблизительно воспроизводит трехмерный мир. Например, когда мяч отлетает в угол, компонент скорости z меняется таким образом, что суммарный вектор скорости остается неизменным Вы можете попробовать спрятать курсор перед началом игры с помощью Mouse.hide (), только не забудьте вернуть его на место по окончании игры с помощью Mouse. show ().Другие возможности
Очень простой способ внести дополнение в эту игру - поместить какой-либо рисунок за блоками. Это можно сделать вообще без использования ActionScript. Можно также сделать, чтобы в конце каждого уровня пользователь видел другую картинку.