Поймай яблоко
Исходный файл: Applecatch.fla
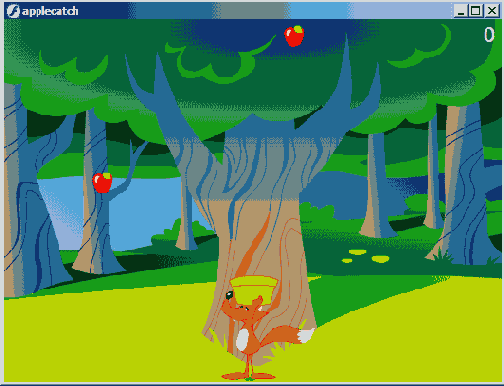
В первой игре "Поймай яблоко" лиса будет двигаться в нижней части экрана и пытаться поймать яблоки, падающие с дерева. На рис. 9.1 показан фрагмент игры. Полный ролик находится в файле Applecatch.fla.
Задача проекта
Лисой можно управлять при помощи клавиш "влево" и "вправо". Лиса будет передвигаться в течение всего времени, пока пользователь удерживает одну из клавиш. Перед правой или левой границей экрана лиса автоматически остановится.Яблоки падают из произвольных мест верхней части экрана и через произвольный интервал времени, но не слишком часто. Вначале яблоки падают медленно, но в ходе игры скорость их падения увеличивается. После того как упадет определенное количество яблок, игра завершается. Счет будет равен количеству пойманных лисой яблок.
Подход
Для управления перемещением лисы используется объект Key. Он определяет, удерживает ли игрок клавишу (со стрелкой "вправо" или "влево"). Для создания объектов-яблок используется функция attachMovie. Яблоки помешаются в произвольные места в верхней части экрана, а затем начинают падать и либо ловятся лисой, либо достигают нижней границы экрана.После создания яблока значение счетчика timesinceLastapple сбрасывается на 0. При каждом новом обращении к кадру его значение увеличивается. Следующее яблоко создается только тогда, когда счетчик принимает значение 20. Это означает, что яблоко может быть создано только через 20 кадров после появления предыдущего. Скорость падения яблока определяется переменной appleSpeed. Каждый раз при падении яблока переменная увеличивается. Таким образом, чем дольше длится игра, тем быстрее падают яблоки. Клип яблока удаляется либо после попадания в корзину, либо при достижении нижней границы экрана. Для того чтобы определить, попало ли яблоко в корзину, координаты яблока сравниваются с координатами корзины. Для облегчения вычислений центр координат клипа с лисой находится в середине корзинки. На рис. 9.2 показан этот клип (его центр отмечен крестиком).
После сбрасывания определенного количества яблок игра заканчивается. Счетом будет служить количество пойманных яблок, отображаемое в правом верхнем углу экрана.

Подготовка ролика
Фон ролика представляет собой сложное изображение, которое, однако, не играет никакой роли. Активными элементами игры являются только яблоки и лиса. Эталоны этих клипов хранятся в библиотеке, но ни один из них не размешается на рабочем поле. Они создаются при помощи кода по мере необходимости.Клип, содержащий яблоко, представляет собой статическое изображение. Клип с лисой более сложный. Его первый кадр, помеченный "stand", содержит изображение неподвижной лисы. Второй кадр, "run", представляет собой начало анимации, в которой ноги лисы двигаются. В последнем кадре анимации содержится функция gotoAndPlay, возвращающая клип к кадру "run". В результате мы имеем два варианта поведения клипа с лисой: первый- клип остается в кадре 1; второй запускает анимацию всех кадров, начиная с кадра 2.
Так как и лиса, и яблоки появляются в ролике только после соответствующего запроса кода, в диалоговом окне Linkage properties содержащим их эталонам необходимо назначить свойство "Export for ActionScrip. Яблоко получает идентификатор "apple", лиса - идентификатор "running fox".
Создание кода
Как и в большинстве наших игр, все события данной игры запускаются при помощи клипа "actions". В нашем примере этот клип расположен за пределами рабочего поля в верхнем левом углу экрана.Сценарий, назначенный клипу "actions", вызывает функции главной временной шкалы ролика. Это упрощает код, так как перед именами клипов не нужно добавлять префикс _root. После зафузки клипа код вызывает функцию initGame, а затем вызывает три функции при каждом обращении к кадру.
onClipEvent (load) {
root.initGame();
}
onClipEvent (enterFrame) {
_root.moveFox();
_root.dropNewApple();
_root.moveApples();
}
Первая функция, initGame, инициализирует в начале игры целый ряд переменных. Она создает и клип с лисой. Этот клип создается при помощи кода, а не добавляется при создании ролика потому, что лиса должна располагаться поверх яблок. Если бы клип лисы создавался одновременно с роликом, тогда каждое яблоко, созданное кодом, помещалось бы поверх лисы. Это позволяет нам управлять размещением уровня, в котором содержится лиса, относительно уровня с яблоками. Лисе отведен уровень 999,999. Яблоки будут помешаться начиная со слоя 1 и, следовательно, будут располагаться под лисой.
function initGame() {
// Инициализация переменных, хранящих
// номера первого и последнего яблока.
firstApple = 1;
lastApple = 0;
// Инициализация переменной, хранящей число пойманных яблок,
score = 0;
// Указываем общее количество яблок.
totalApples =20;
// Скорость падения и счетчик времени
// между появлениями яблок.
timeSinceLastApple = 0;
appleSpeed = 5;
// Создаем экземпляр клипа содержащий лису,
attachMovie ("running fox", "fox", 999999);
fox._x = 275;
fox._y = 300;
}
Функция Key. is Down () определяет, удерживается ли определенная клавиша в данный момент. Она особенно полезна в играх, где управление осуществляется при помощи клавиатуры. Для задания клавиши используется ее код. Помимо номеров, например 65 для буквы «А», для задания специальных клавиш, таких как стрелка "вверх", могут использоваться константы, в данном случае Key.UP. Коды клавиш приведены в приложении В справочного руководства по ActionScript Flash MX.
Кроме переменной dx, функция задает переменную _xscale клипа лисы. Действительное значение _xscale остается неизменным, но может быть либо отрицательным, либо положительным. В зависимости от этого клип поворачивается, и лиса начинает двигаться в том или ином направлении.После задания переменной dx клип лисы перемешается на расстояние, соответствующее указанной величине. Затем проверяется, совпадает ли новое положение с левой и правой границами экрана.
Если движение лисы продолжается, а клип лисы неподвижен, задается его переход к кадру "run", чтобы создать впечатление бегущей лисы. С другой стороны, если лиса не двигается, но в то же время и не находится в кадре 1, задается переход клипа к этому кадру, и создается впечатление, будто лиса стоит.
function moveFox() {
// Проверяем, нажаты ли клавиши со стрелками,
if (Key.isDown(Key.RIGHT)) {
dx = 10;
// Поворачиваем лису направо.
fox._xscale = -Math.abs(fox._xscale);
}
else if (Key.isDown(Key.LEFT)) {
dx = -10;
// Поворачиваем лису налево.
fox._xscale = Math.abs(fox._xscale);
} else {
// He двигаемся.
dx = 0;
// Передвигаем лису.
fox._x += dx;
if (fox._x < 30) fox._x = 30;
if (fox._x > 520) fox._x = 520;
// Меняем поведение лисы (стоит или бежит).
if ((dx != 0) and (fox._currentFrame ==1)) {
fox.gotoAndPlay ("run") ;
} else if ((dx == 0) and (fox._currentFrame != 1)) {
fox.gotoAndPlay ("stand");
}
}
Прежде всего проверяется переменная timeSinceLastapple. Условие выполняется только в случае, если ее значение больше 20. Переменная увеличивается на 1 в конце функции.
В следующей проверке определяется, соответствует ли количество упавших яблок общему количеству яблок, которое должно быть сброшено.
Наконец, функция Math.random() задает 10-процентную вероятность того, что яблоко упадет. В результате интервал между падениями двух яблок будет всегда разным.
Для создания нового клипа яблока используется функция attachMovie. Горизонтальное положение ролика выбирается в диапазоне между 30 и 520. Каждый раз при создании нового яблока значение переменной appleSpeed увеличивается.
function dropNewApple() {
// Бросаем яблоко, если прошло достаточно времени,
if (timeSinceLastApple > 20) {
// Бросаем, если не превышено
// предельное количество яблок, которые можно бросить
.
if (lastApple < totalApples) {
// Устанавливаем вероятность падения яблока в 10%.
if (Math.random!) < .1) {
// Создаем объект-яблоко.
lastApple++;
attachMovief"apple", "apple"+lastApple, lastApple);
_root["apple"+lastApple]._x = Math.random!)*490+30;
_root["apple"+lastApple]._y = 0;
// Сбрасываем счетчик времени ожидания.
timeSinceLastApple = 0;
// Увеличиваем скорость падения яблока
if (appleSpeed < 10) appleSpeed += .5;
}
}
}
// ЕСЛИ не бросили яблоко, сокращаем время ожидания.
timeSinceLastApple++;
}
Чтобы определить, упало ли яблоко на землю, функция должна проверить, находится ли яблоко ниже нижней границы экрана. Определить попадание в корзину немного сложнее: необходимо установить, соответствует ли расстояние между яблоком и лисой заданному диапазону. Если яблоко находится от лисы на расстоянии в 10 пикселов по вертикали и 25 пикселов по горизонтали, считается, что оно попало в корзину. Имейте в виду, что центр клипа с лисой находится в центре изображения корзины, поэтому положение корзины фактически определяется положением всего клипа с лисой. На рис. 9.3 показан прямоугольник, который представляет область попадания.

функция Math. abs () (модуль числа) используется, чтобы определить, столкнулись ли объекты. Если из координат одного объекта вычесть координаты другого, получается положительное или отрицательное значение. Например, если первый объект находится на расстоянии 7 пикселов вправо от второго, вы получаете значение 7, если слева -значение -7. Функция Math. abs () убирает знак, благодаря чему в обоих случаях вы получаете значение 7. Аналогичным образом вы можете проверить, находится ли объект на определенном расстоянии слева или справа от другого.
Если яблоко поймано или упало на землю, вызывается функция removeapple. В первом случае также происходит увеличение счета.
function moveApples() {
// Проверяем все падающие в данный момент яблоки,
for (i=firstApple;i<=lastApple;i++){
// Определяем координаты яблока.
х = _root["apple"+i]._x;
у = _root["apple"+i]._y + appleSpeed;
// Проверяем, достигло ли яблоко земли,
if (у > 400) {
removeApple(i);
// Проверяем, попало ли оно в корзину.
}
else if ((Math.abs(y-fox._y) < 10) and (Math.abs(x-fox._x) < 25))
{
removeApple(i) ;
score += 1;
// В противном случае яблоко продолжает падать
} else {
_root["apple"+i]._y = у;
}
}
}
Если яблоко было последним, ролик переходит к кадру "game over". При этом ролик лисы удаляется с экрана.
function removeApple(n) {
// Убираем яблоко с экрана.
_root["apple"+n].removeMovieClip();
// Увеличиваем указатель на первое яблоко на единицу.
firstApple = п+1;
// Проверяем, не последнее ли это яблоко?
if (n == totalApples) {
fox.removeMovieClip();
gotoAndPlay("game over");
}
}
К сведению
Вышеприведенный код использует установленный по умолчанию размер рабочего поля для ролика - 550x400. Если вы хотите указать другой размер, необходимо внести соответствующие изменения в код. Вы также можете настроить левую и правую границу игрового поля. Выше приведенный код ограничивает расположение яблок и лисы по вертикали диапазоном между 30 и 520 пикселами, задавая ширину границы, размером 30 пикселов. Вы можете их увеличить или уменьшить.Для остановки анимации первый кадр клипа лисы должен содержать команду stop (). Не забудьте также вставить команду gotoAndPlay в последний кадр клипа.
Ролик содержит динамическую текстовую область, связанную с переменной score, поэтому отображение счета не составит проблемы.
Полная игра (файл Applecatch.fla), состоит из трех кадров. Первый является кадром начала игры и содержит команду stop(). При помощи соответствующей кнопки осуществляется переход к кадру "Play", в котором происходит основное действие игры. Затем следует кадр "Game Over". В отличие от предыдущих игр, использующих различные сцены, кадры данной игры находятся в одной и той же. Но вы можете использовать вариант и с различными сценами.
Другие возможности
Существует несколько способов усовершенствования этой игры. Вы можете ускорять падение яблок, задать интервал между падениями двух яблок или изменить общее количество бросаемых яблок.Вы также можете использовать другое изображение лисы и иначе настроить функцию moveapples, увеличивая или уменьшая размер корзины для яблок.
Сообразительный программист наверняка изобразит корзину, наполняющуюся яблоками по мере их попадания, и заставит лису время от времени высыпать собранный урожай в определенном месте экрана. В следующем разделе будет рассмотрена игра, созданная на основе данной, но в ней будут и плохие яблоки, которые нельзя ловить.
Поймай хорошее яблоко
Исходный файл: Applelettercatch.fla
В данном примере в предыдущую игру будет добавлено "плохое яблоко". Это довольно просто сделать. Давайте усложним задачу и сделаем так, чтобы хорошие и плохие яблоки выглядели по-разному.На каждом падающем яблоке будет нарисована буква. В зависимости от того, гласная это или согласная, яблоко будет считаться хорошим или плохим.
На рис. 9.4 показан кадр из новой игры с несколькими падающими яблоками. Данный пример содержится в файле Applelettercatch.fla.

Задача проекта
Задача проекта - так изменить игру "Поймай яблоко", чтобы учитывалось различие букв (гласные/согласные). Поймав любое яблоко с нарисованной гласной буквой, игрок получит очко, поймав яблоко с согласной, он потеряет очки. При этом счет не может быть меньше 0.Подход
В игре "Поймай яблоко" единственный клип яблока в библиотеке содержал статическое изображение, состоящее из одного кадра. Для показа различных типов яблок нам понадобится два разных клипа, один для хороших яблок, другой для плохих. Кроме этого, каждый клип будет состоять из множества кадров с изображениями различных яблок. Клип хорошего яблока будет состоять из 5 кадров, соответствующих гласным. Клип плохого яблока будет состоять из 20 кадров, представляющих согласные звуки. Буква "Y" использоваться не будет.Когда наступает время бросать яблоко, оно может с равной степенью вероятности оказаться как хорошим, так и плохим. Код отобразит произвольный кадр из соответствующего клипа.
После того как игрок поймает яблоко, код определит его тип и соответственно изменит счет. Подготовка ролика В библиотеке ролика вы увидите два клипа яблока. Первый, "bad apple", содержит 20 кадров. Каждый кадр включает изображение яблока и согласной. Другой клип, "good apple", содержит 5 кадров для 5 гласных. На рис. 9.5 изображено основное окно Flash, открытое на клипе "bad apple".
В диалоговом окне Symbol Linkage Properties обоим клипам будет назначено свойство Export for ActionScript и присвоен идентификатор "good apple" или "bad apple".
Создание кода
Код клипа "actions" аналогичен тому, что использовался в игре "Помай яблоко". Изменятся только функции. В функцию initGame было внесено лишь одно изменение: число падающих яблок было увеличено до 50.
function initGame() {
// Инициализация переменных, хранящих
// номера первого и последнего яблока.
firstApple = 1;
lastApple = 0;
// Инициализация переменной, хранящей число пойманных яблок,
score = 0;
// Задаем общее количество яблок.
totalApples = 50;
// Скорость падения и счетчик времени между появлениями яблок.
timeSinceLastApple = 0;
appleSpeed = 5;
// Создаем экземпляр клипа, содержащий лису.
attachMovie("running fox","fox",999999);
fox._x = 275;
fox._y = 300;
}
function dropNewApple() {
// Проверяем, прошел ли заданный промежуток времени,
if (timeSinceLastApple > 20) {
// Бросаем яблоко, если не превышено
// их предельно допустимое количество,
if (lastApple < totalApples) {
// Устанавливаем вероятность сброса яблока в 10%.
if (Math.random() < .1) {
// Создаем объект-яблоко.
lastApple++;
if (Math.random() < .5) {
//В 50% случаев яблоко плохое.
attachMovie( "bad apple", "apple"+lastApple, lastApple);
_root["apple"+lastApple].type = "bad";
} else {
// В 50% случаев яблоко хорошее.
attachMovie( "good apple", "apple"+lastApple, lastApple);
_root["apple"+lastApple].type = "good";
}
f=int(Math.Random()*_root["apple"+ lastApple]._totalFrames) + 1;
trace(f);
_root["apple"+lastApple].gotoAndStop(f) ;
_root["apple"+lastApple]._x = Math.random()*490+30;
_root["apple"+lastApple]._y = 0;
// Сбрасываем счетчик времени ожидания.
timeSinceLastApple = 0;
// Увеличиваем скорость падения яблока
if (appleSpeed < 10) appleSpeed += .5;
}
}
}
// Если не бросили яблоко, приближаем это событие.
timeSinceLastApple++;
}
function moveApples() {
// Проверяем все летящие яблоки.
for (i = f irstApple,- i<=lastApple; i + +) {
// Определяем местоположение яблока.
х = _root["apple"+i]._x;
у = _root["apple"+i]._y + appleSpeed;
// Выясняем, достигло ли яблоко земли,
if (у > 400) { removeApple(i);
// Попало ли в яблоко корзину?
} else if ((Math.abs(y-fox._y) < 10) and (Math.abs(x-fox._x) < 25))
{ if (_root["apple"+ij.type == "good") {
// Если яблоко хорошее, увеличиваем очки,
score += -1;
} else {
// Если плохое - уменьшаем.
score -= 1;
// Проверяем, чтобы количество очков
//не было отрицательным числом,
if (score < 0) score = 0;
}
removeApple(i) ;
// Продолжаем перемещать яблоко.
} else {
_root["apple"+i]._y = y;
}}}
К сведению
Как и в игре "Поймай яблоко" перед и после кадра "play" находятся соответственно кадры "start" и "game over". He забудьте также о текстовой области "score" и других компонентах, упомянутых в разделе "К сведению" для предыдущей игры.Другие возможности
Это обучающая игра и, к сожалению, подходит лишь для маленьких детей, еще не выучивших алфавит. Однако вы можете изменить содержимое каждого кадра, содержащего хорошее или плохое яблоко. Одним из вариантов может быть увеличение яблока, для того чтобы на нем могла поместиться более длинная фраза.Вариантом для детей более старшего возраста могут быть яблоки, включающие глаголы и существительные. Они также могут содержать четные и нечетные числа, числа кратные трем или сокращаемые дроби. Дети еще более старшего возраста могут выбирать страны определенного континента или названия деревьев. Игра может иметь любую тему, главное, чтобы на вопросы можно было дать ответ "верно/неверно".
Сплав на байдарке
Исходный файл: Riverkayak.fla
В этом разделе данной главы мы, используя код двух предыдущих игр, создадим совершенно другую на первый взгляд игру. В этой игре наш герой лиса будет плыть по реке на байдарке, избегая препятствия и стараясь добиться хорошего времени.Для трансформации предыдущих игр в эту, как ни удивительно, не нужно прилагать много усилий. И в то же время игры будут совершенно разными. Взглянув на рис.9.6, вы убедитесь, насколько данная игра отличается от игр "Поймай яблоко".
Задача проекта
Одной из задач данной игры является создание определенной иллюзии у игрока. Хотя байдарка остается в центре экрана, у игрока складывается впечатление, что она движется вниз по реке. Это достигается при помощи объектов, двигающихся вверх по экрану.
Большая часть кода будет взята из двух игр, рассмотренных ранее в данной главе. Однако, в отличие от предыдущих игр, избегать придется все, а не только некоторые объекты. Счет будет содержать не количество набранных очков, а количество столкновений байдарки с объектами. Чем больше произойдет столкновений, тем скорее закончится игра.
Подход
Прежде всего, код необходимо изменить таким образом, чтобы объекты двигались не вниз, а вверх. Далее, весь код, связанный со столкновениями, необходимо привести к одной форме, рассматривающей любое столкновение как плохое.Остальные изменения незначительны. Левая и правая границы должны двигаться, отображая камни в реке. Скорость игры может быть больше, и на экране одновременно может отображаться больше камней.
Вместо постепенного ускорения скорость игры будет падать до 0 при столкновении. В результате игрок почувствует удар. В конце игры будет такое же замедление.
Подготовка ролика
Вместо клипа "apples" мы будем использовать клип "rocks". В ролике Riverkayak.fla клип "rocks" состоит из трех кадров. Каждый кадр содержит анимированное изображение, состоящее из другого элемента библиотеки. Хотя каждый камень находится в одном кадре клипа, анимация воспроизводится в графическом элементе. Запустив ролик, вы увидите, что в каждом кадре вокруг камня течет вода.Клип лисы , ловящей яблоки, будет заменен на клип лисы в байдарке Первый кадр изображает лису в байдарке, повернутой вниз по течению и с веслами над водой. Затем следуют кадры "left" и "right", содержащие изображение повернутой байдарки и одного весла, опущенного в воду. На рис.9.7 изображена лиса, поворачивающая вправо. После этого в кадре 4 запускается анимация "spill", представляющая удар байдарки о камень.

Для того чтобы клипы "rocks" и "fox" были включены в ролик, им аналогично клипам "apples" и "fox" предыдущих игр необходимо присвоить имена в панели Linkage Properties.
Создание кода
Клипу "actions" назначен такой же сценарий, как и в первых двух играх данной главы, однако имена были изменены в соответствии с темой данной игры.
onClipEvent (load) {
_root.initGame();
}
onClipEvent (enterFrame) {
_root.moveFox();
_root.newRock();
_root.moveRocks();
}
Функция initGame запускает игру со скоростью течения реки 0. Изображение лисы расположено не в нижней части экрана, а в центре.
function initGame() {
// Номера первого и последнего камня.
firstRock = 1;
lastRock = 0;
// Задаем переменную, содержащую количество столкновений.
spills = 0;
// Количество камней.
totalRocks = 50;
// Время, прошедшее со времени появления последнего камня.
timeSinceLastRock = 0;
riverSpeed = 0;
/// Помещаем на рабочее поле клип лисы.
attachMovie( "kayaking fox", "fox", 999999 );
fox._x = 275;
fox._y = 200;
}
Вместо поворота изображения код задает переход клипа "fox" к кадрам, помеченным "left" или "right". Первый кадр имеет метку "still" и отображает байдарку, плывущую вперед.
function moveFox() {
if (fox._currentFrame > 4) {
//Во время столкновения нажатие клавиш игнорируется.
dx = 0;
} else if (Key.isDown(Key.RIGHT)) {
// Передвигаем лису вправо.
dx = riverSpeed;
fox.gotoAndStop("left");
} else if (Key.isDown(Key.LEFT)) {
// Передвигаем лису влево
dx = -riverSpeed;
fox.gotoAndStop("right");
} else {
// Клавиша не нажата.
dx = 0;
fox.gotoAndStop("still");
}
// Передвигаем лису и отслеживаем,
// чтобы она не вышла за границы экрана.
fox._x += dx;
if (fox._x < 150) fox._x = 150;
if (fox._x > 400) fox._x = 400;
// Увеличиваем скорость движения байдарки
if (riverSpeed < 20) riverSpeed += .5;
}
Функция newRock аналогична функции dropNewApplet предыдущей игры и даже немного проще, поскольку при появлении камня выбор ограничен только одним клипом.
function newRock() {
// Проверяем, прошло ли достаточно времени,
if (timeSinceLastRock > 5) {
// Проверяем, превышено ли максимальное число камней
if (lastRock < totalRocks) {
// Новая скала появляется с вероятностью 10%
if (Math.random() < .1) {
// Создаем новую скалу
lastRock++;
attachMovie( "rocks", "rock"+lastRock, lastRock );
_root["rock"+lastRock]._x = Math.random()*250+150;
_root["rock"+lastRock]._y = 450;
// Решаем, какой кадр показать.
f = int(Math.Random()*_root["rock"+lastRock]._totalFrames) + 1;
_root["rock"+lastRock].gotoAndStop(f);
// Сбрасываем счетчик времени
//до появления следующего камня.
timeSinceLastRock = 0;
// Запоминаем, что с новым камнем
// столкновений не было.
_root["rock"+i].hit = false;
}
}
}
// Уменьшаем время до появления следующего камня
timeSinceLastRock++;
}
Обратите внимание, что по сравнению с игрой "Поймай яблоко" меняются и координаты области попадания (столкновения). Столкновение может произойти в области с размерами 60 пикселов по горизонтали и 25 пикселов по вертикали в обе стороны от центра. Эта область примерно соответствует форме байдарки (рис. 9.8).

Количество столкновений сохраняется в переменной spills. После шести столкновений игра переходит к кадру с меткой "lose", и игра считается завершенной. При этом происходит вызов функции removeAll, которая будет рассмотрена далее.
function moveRocks() {
// Проверяем все камни.
for (i=firstRock;i<=lastRock;i++) {
// Определяем координаты камня.
x = _root["rock"+i]._x;
y = _root["rock"+i]._y - riverSpeed;
// Выясняем, вышел ли камень из поля зрения.
if (y < -50) {
removeRock(i);
// Проверяем, что с камнем не было столкновений.
} else if ((_root["rock"+i].hit == false) and (Math.abs(y-fox._y) < 60) and (Math.abs(x-fox._x) < 25)) {
spills += 1;
// Столкновение.
_root["rock"+i].hit = true;
// Переворачиваем байдарку.
fox.gotoAndPlay("spill");
// Останавливаем байдарку.
riverSpeed = 0;
// Игра закончена?
if (spills > 5) {
removeAll();
gotoAndPlay("lose");
}
}
// Продолжаем перемещать камень.
_root["rock"+i]._y = y;
}
}
function removeRock(n) {
// Убираем со сцены клип камня.
_root["rock"+n].removeMovieClip();
// Увеличиваем счетчик для первого камня.
firstRock = n+1;
// Проверяем, был ли этот камень последним,
if (n == totalRocks) {
removeAll();
gotoAndPlay("win");
}
}
function removeAll() {
// Убираем со сцены все объекты
for (i=firstRock;i<=lastRock;i++) {
_root["rock"+i].removeMovieClip();
}
fox.removeMovieClip();
}
К сведению
Данная игра содержит два кадра, обозначающих конец игры. Первый кадр имеет метку "lose" и содержит сообщение для игроков, которые столкнулись с большим количеством камней и проиграли игру. Второй кадр, помеченный как "win", содержит сообщение для тех, кто миновал все камни. Кадры отличаются только текстом. Оба кадра содержат кнопку "Play" для перезапуска игры.Другие возможности
Так как столкновение замедляет скорость игры, она представляет собой идеальный вариант игры на время. Начало игры можно обозначить при помощи объекта date (см. раздел "Аналоговые часы" в главе 6). Теперь вы будете знать, сколько игроку требуется времени для прохождения игры. На скорость байдарки может влиять не только столкновение со скалой. Соответственно изменив код, вы можете сделать так, чтобы байдарка набирала скорость только при движении вперед. Это сделает игру более захватывающей.Вы можете создать другой вариант данной игры: попробуйте изменить направление движения объектов, вместо байдарки используйте машину или велосипед, а реку замените дорогой. Получится хорошая игра-гонка
Гонки
Исходный файл: Racing.fla
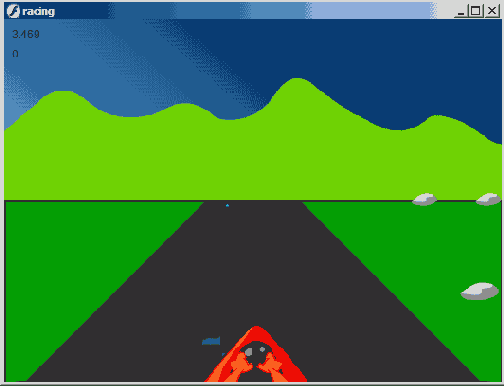
Чтобы сделать из игры "Сплав на байдарке" игру "Гонки", надо просто изменить графику и ничего больше. Замените байдарку на машину. Замените кадры с поворотами, чтобы показывать поворот колес машины, а не поворот байдарки в другом направлении. Замените кадр перевернувшейся лодки на кадр автокатастрофы и т.д.Однако мы можем использовать похожую технику для создания гоночных игр разных типов. Вместо вида на дорогу сверху мы можем сделать вид с водительского места. Дорога движется к игроку (см. рис 9.9).

Задача проекта
Главная задача этой игры - создание иллюзии глубины. Хотя экран по-прежнему двумерный и никаких реальных трехмерных кодов не используется, игрок тем не менее должен чувствовать, что дорога входит в экран, а не ползет по нему сверху вниз.В дополнение мы примем небольшой набор правил. На дороге есть отметки, которых водителю необходимо коснуться, чтобы заработать очки. Чем быстрее водитель едет, тем большего числа потенциальных отметок он может коснуться, прежде чем закончится время игры. Но чем быстрее он едет, тем больше у него шансов не успеть поймать метку до того, как она уйдет. К тому же, если водитель дотронулся до границ дороги, он замедляет ход и уменьшает свою потенциальную возможность заработать очки, поскольку на меньшей скорости ему попадается меньше меток.
Подход
Иллюзия глубины может быть достигнута простым использованием перспективы. На рисунке 9.9 показано, что границы дороги нарисованы диагонально по направлению к нижним углам экрана. Хотя ширина дороги предполагается постоянной, глазу кажется, что дорога спереди уже.В дополнение к линиям, все элементы игры должны появляться с некоторого расстояния. Это означает, что они должны двигаться не только сверху вниз, но и в стороны. Сыграйте прямо сейчас, чтобы посмотреть, как движутся камни по краям дороги и дорожные метки, похожие на звезды.
Три типа элементов движутся в этой игре: камни по сторонам дороги, звездообразные "бонусы"-метки на дороге и центральная линия дороги. В зависимости от скорости машины камни движутся по экрану вниз быстрее или медленнее. Движение камней в сторону - разбегание, создающее иллюзию перспективы, - происходит с той же скоростью, что и вниз.
Звездообразные метки располагаются ближе к центру экрана, поэтому они движутся в стороны не так быстро, как вниз; скорость их движения в стороны составляет половину от значения скорости движения вниз. Это соответствует перспективе, заданной сторонами дороги. Центральная линия просто движется прямо вниз.
Все эти элементы повторяются в игре раз за разом. Например, как только камень достигает нижней границы экрана, он снова появляется на горизонте и опять движется к игроку.
В дополнение к движению трех элементов игры мы также изменяем их масштаб. Таким образом, объекты, которые предполагаются далекими, выглядят меньше и увеличиваются по мере приближения.
Наша цель не в том, чтобы создать перспективу, реальную до последнего пиксела, а в том, чтобы достаточно к ней приблизиться, предоставив возможность воображению пользователя довершить остальное и почувствовать себя въезжающим в экран.
Подготовка ролика
Фон и линии, обозначающие границы дороги, - неподвижные элементы. Но для камней и звездообразных меток нужны клипы. Клип центральной линии - это просто линия, но расположенная таким образом, чтобы центральная точка клипа была на вершине линии.Машина сама по себе нуждается в трех кадрах.- прямое движение, левый и правый повороты, которые используются, чтобы показать, что машина поворачивает.
Клипы камней и бонусных меток должны быть помещены под нижней границей экрана и названы "SideObject" и "bonus". Клип машины следует поместить внизу экрана и назвать "саг". Кроме того, слева находится клип "actions". Во всех четырех клипах содержатся сценарии. На экране должны быть два динамических текстовых поля: "timeDisplay» и "score". Они оба должны быть привязаны к переменным с такими же именами.
В ролике-примере я обозначил вводный кадр как кадр 1, таким образом, все действие начинается с кадра 2. Есть еше третий кадр с меткой "game over".
Создание кода
Основная часть кода - это сценарий клипа машины. Он начинается с задания переменной speed значения 0. Эта переменная должна быть на уровне _root, поскольку остальные клипы будут к ней обращаться.
onClipEvent(load) {
// Инициализируем переменную скорости.
_root.speed = 0;
}
Клавиши со стрелками вверх и вниз изменяют скорость машины на 0,1. Постоянно осуществляется проверка, не упала ли скорость ниже 0.
Если ни одна из клавиш со стрелками не нажата, клип с машиной возвращается к первому кадру. Обработчик осуществляет еще две проверки. Первая нужна, чтобы узнать, не находится ли под машиной клип "bonus". Если да, игрок получает очки, и бонус очень быстро проезжает далее, чтобы игрок не получил за него очки еще раз.
Вторая проверка выясняет, не коснулась ли машина обочины. Если да, движение машины в сторону ограничивается и замедляется.
onClipEvent(enterFrame) {
if (Key.isDownfKey.LEFT)) {
// Поворачиваем влево.
this._x -= 10;
this.gotoAndStop("left");
} else if (Key.isDown(Key.RIGHT)) {
// Поворачиваем вправо.
this._x += 15;
this.gotoAndStopC'right") ;
} else if (Key.isDown(Key.UP)) {
// Увеличиваем скорость.
_root.speed += .1;
} else if (Key.isDown(Key.DOWN)) {
// Тормозим.
_root.speed -= . 1;
// Проверяем, что скорость не меньше 0.
if (_root.speed < 0) _root.speed = 0;
} else {
_root.car.gotoAndStop("straight");
// Проверяем бонус.
if (this.hitTest(_root.bonus._x,_root.bonus._y)) {
_root.score++;
_root.bonus._y +=100;
// Замедляем движение, если коснулись обочины,
if (this._x < 80) {
this._x = 80;
_root.speed /= 2;
} else if (this._x > 470) {
this._x = 470;
_root.speed /= 2;
}}
Когда объект достигает значения 600 по вертикали, что на 200 пикселов ниже границы экрана, он возвращается назад к значению 200, то есть вновь появляется на горизонте. С вероятностью 50/50 он помещается слева или справа от дороги. Именно в этот момент определяется значение переменной dx.
И наконец, масштаб объекта определяется в соответствии со значением _у. Это означает, что объект становится больше по мере приближения
onClipEvent(enterFrame) {
// Движемся вниз.
this._y += _root.speed;
// Движемся в стороны.
this._x += dx*_root.speed;
// Возвращаем объект на исходную озицию, если он проехал за
// нижнюю границу экрана.
if (this._y > 600) {
this._y = 200;
if (Math.random() < .5) {
// Объект слева.
this._x = Math.random()*170;
dx = -1;
} else {
// Объект справа.
this._x = 550-Math.random()* 170;
dx = 1;
// Задаем масштаб в соответствие со значением
_у. this._xscale = this._y/4;
this._yscale = this._y/4;
}
Центральная линия движется, как и камни, но, поскольку она находится в центре экрана, она не передвигается ни вправо, ни влево. Она просто движется вниз и изменяет масштаб.
onClipEvent(enterFrame) {
// Движемся вниз.
this._y += _root.speed;
// Возвращаемся к горизонту.
if (this._y > 400) {
this._y = 200;
// Устанавливаем масштаб.
this._xscale = this._y/4;
this._yscale = this._y/4;
}
Таким образом, двигаясь вниз по экрану, бонусная звезда движется в сторону со скоростью вполовину меньшей, чем вниз. Это позволяет создавать более точную перспективу, поскольку звезды находятся ближе к центру дороги.
onClipEvent(enterFrame) {
// Движемся вниз.
this._y += _root.speed;
this._x += dx*_root.speed;
// Возвращаемся к горизонту,
if (this._y > 600) {
this._y = 200;
if (Math.random() < .5) {
// Переходим на левую сторону дороги.
this._x = 250;
dx = -.5;
} else {
// Переходим на правую сторону дороги.
this._x = 300;
dx = .5;
}
// Устанавливаем масштаб в соответствии с вертикальным
// положением.
this._xscale = this._y/4;
this._yscale = this._y/4;
}
Когда обратный отсчет доходит до 0, главная временная шкала отправляется к кадру "game over". Параметр speed становится равным 0, и машина замирает на месте.
onClipEvent(load) {
// Рассчитываем время окончания игры.
endTime = getTimer()+15000;
onClipEvent(enterFrame) {
// Подсчитываем, сколько времени прошло.
timeLeft = (endTime - getTimer())/1000;
// Конец игры.
if (timeLeft <= 0) {
_root.speed = 0;
_root.timeDisplay = "0";
_root.gotoAndStop("game over");
} else {
// Отображаем оставшееся время.
_root.timeDisplay = timeLeft;
}}
// Помещаем машину на передний план,
car.swapDepths(999);
// Создаем пять камней.
for(i=0;i<5;i++) {
mc = sideobject.duplicateMovieClip("side object"+i,i);
mc._у = 400+Math.random()*200;
}
К сведению
Ролик-пример содержит вводный кадр и в нем кнопку начала игры. Третий кадр содержит сообщение "Game over" и не включает в себя клип с бонусом, который содержится только во втором кадре. Это предотвращает получение игроком очков после окончания игры. Я также добавил в ролик-пример фоновый пейзаж.Другие возможности
Игра уже достаточно сложна для примера в книге. Однако существует много мелких деталей, которые вы можете добавить, чтобы она стала еще более увлекательной. Например, вы можете изменить холмы фона в клипе и заставить их увеличиваться по мере приближения машины. Это создаст иллюзию, что машина подъезжает к холмам.Вы можете добавить разные типы бонусов, стоящие разное количество очков. Вы также можете ограничить скорость машины, но ввести бонусы, позволяющие эту скорость увеличить.