Увеличение кнопок
Исходный файл: Expandingbuttons.fla
Многие сайты используют Flash для навигации от страницы к странице. Даже простой Flash-ролик с одной кнопкой может значительно оживить статическую Web-страницу. При помощи ActionScript вы сможете сделал эти кнопки анимированными.Задача проекта
Задача проекта - создать кнопки, которые в случае, если подвести к ним курсор мыши, не меняют цвет, а увеличиваются и затем, когда курсор убран, возвращаются к нормальному размеру. На рис. 5.1 изображенс пять подобных кнопок, курсор расположен над второй из них.
Взглянув на рисунок, можно подумать, что когда на кнопку наводится курсор, она изменяет свой размер внезапно. Однако увеличение кнопки происходит не в одно мгновение, а постепенно, создавая приятный визуальный эффект. Посмотреть, как это выглядит, можно загрузив ролик Expandingbuttons.fla .
Подход
Каждая кнопка реагирует на наведение и снятие курсора. При наведении курсора на кнопку обработчик получит новое значение масштаба. Если в начальный момент времени масштаб клипа (с кнопкой внутри) составляет 100%, то новое значение будет, например, 150%.С каждым кадром сценарий будет постепенно изменять текущий масштаб: от 100% до 150% с шагом 10%.
После того как пользователь уберет курсор с кнопки, эффект будет обратным. Новое значение будет равно 100%, и с каждым кадром кнопка будет уменьшаться на 10%, пока не достигнет этого значения.
Подготовка ролика
Ролик содержит несколько кнопок. Каждая кнопка представляет собой отдельный ролик с кнрпкой внутри. Из одного библиотечного эталона кнопки я создал пять разных клипов. В каждый клип поместил одну и ту же кнопку, но разный текст.Кнопка может иметь любую форму и цвет. Я использовал классический стиль, поскольку хотел просто продемонстрировать работу сценария.
Создание кода
В ролике используется два типа сценариев: назначенные кнопкам и назначенные клипам. Первый тип сценария назначен кнопке, находящейся в клипе. Сценарий, назначенный кнопке, реагирует на события мыши, происходящие именно с этой кнопкой. Такие сценарии - обработчики событий - мы уже рассматривали в уроке 6 главы 2, они реагируют на различные события и в случае кнопки задаются конструкцией on (<со-бытие>) { ... }.Сценарий кнопки включает три различных обработчика, двумя из которых являются on (rollover) и on (rollout). Они устанавливают значение переменной newscale равным новому масштабу для увеличения или уменьшения кнопки.
Ниже приведен сценарий для кнопки "Home".
on (rollover) {
// Задаем новый размер для увеличения,
newscale = 150;
}
on (rollout) {
// Задаем новый размер для уменьшения.
newscale = 100;
}
on (release) {
// Код, исполняемый при нажатии на кнопку.
trace("Home");
}
С помощью конструкции on в сценарии кнопок вводятся фрагменты кода, выполняемые после определенных событий. Такими событиями могут быть press, release, releaseOutside, rollover, dragOver, dragOut и keypress.
Каждый из трех обработчиков в вышеприведенном листинге содержит строку кода, выполняемого после определенного события кнопки, пример, когда пользователь нажимает и отпускает кнопку, выполняет команда trace. При этом слово "Home" помешается в окно Output.На самом деле в таких случаях обычно используется команда getURl которая сообшает браузеру, что нужно перейти к новой странице. Команда trace приведена здесь только в качестве примера.
Переменная newscale является индивидуально задаваемой переменной и используется для хранения значения задаваемого масштаба клипа. Когда пользователь наводит курсор мыши на кнопку, ее размер увеличивается 150%. Когда он убирает курсор с кнопки, размер возврашается к 100%
Сценарий клипа помешается на один уровень выше, чем сценарий кнопки. На диаграмме (рис. 5.2) изображена главная временная шкала, клип содержащий кнопку, а также два сценария.

Сценарий клипа начинается с того, что значение переменной newscale задается равным 100. Затем при каждом обращении к кадру сценарий сравнивает эту переменную со значением _xscale клипа Если же они не совпадают, параметр _xscale изменяется на 10 единиц ближе к значению переменной newscale. Параметр _yscale изменяется соответственно.
onClipEvent(load) {
// Начальный размер кнопки 100%.
newscale =100;
onClipEvent(enterFrame) {
if (this._xscale > newscale) {
// Уменьшаем значения параметров.
this._xscale -= 10;
this._yscale -= 10;
} else if (this._xscale < newscale) {
// Увеличиваем значения параметров.
this,_xscale += 10;
this._yscale += 10;
}
}
Обработчик OnClipEvent используется в сценариях клипов. Он устроен аналогично обработчику on() для кнопки, но может реагировать на события, происходящие не только в данном клипе, но и во всем ролике. Событие enterFrame возникает каждый раз при переходе к новому кадру или возврате в начало цикла. Событие mouseDown происходит при каждом нажатии кнопки мыши, даже если курсор не находится над заданным клипом. Кроме того, описание onClipEvent реагирует на события load, unload, mouseMove, mouseup, keyDown, keyUp и data.
При запуске ролика значение переменной newscale равно 100, параметр _xscale также равен 100. Во время события enterFrame ничего не происходит. Затем, когда пользователь помешает курсор над клипом, а следовательно, и над кнопкой внутри клипа, сценарий кнопки изменяет значение переменной newscale на 150.При запуске события enterFrame значения параметров _xscale и _yscale будут меньше, чем значение переменной newscale. В результате масштаб увеличивается на 10. Кнопка начинает увеличиваться. Когда значение достигает 150, увеличение заканчивается, а значения newscale и _xscale еше раз становятся равными. Аналогичный процесс возникает, когда пользователь снимает курсор с кнопки и переменная newscale возврашается к значению 100.
Свойства клипа _xscale и _yscale соответствуют размеру клипа по вертикали и горизонтали. Значение 100 обозначает, что размер соответствует исходному размеру копии эталона клипа. Вы можете изменять данные параметры с помощью ActionScript, тем самым растягивая или сжимая клип. При использовании отрицательного значения клип будет зеркально отражен по горизонтали или вертикали.
Для того чтобы завершить создание панели с кнопками, необходимо скопировать клип несколько раз. Внутри каждого клипа измените сценарий on (release), чтобы он выполнял какое-нибудь другое действие, например переход к другой странице. Следует также изменить текст в клипа, чтобы кнопки выглядели так, как это изображено на рис. 5.1.Все клипы содержат копию одного и того же сценария ActionScript. плохо, поскольку любое изменение сценария повлечет за собой необходимость внесения таких же изменений в сценарии всех остальных кнопок.В результате в библиотеке окажется столько же клипов, сколько и кнопок, однако на самом деле вам необходима всего одна. Каждой кнопке каждого клипа будет назначен свой сценарий, в то время как каждый клип на главной временной шкале будет содержать копию одного и того сценария.
Вместо того чтобы копировать, а затем вставлять один и тот же сценарий во все кнопки, вы можете использовать команду #include, которая позволяет при компиляции кода считывать сценарий из внешних файлов. При изменении сценария внешнего файла все кнопки соответственно изменят свой сценарий. Тем не менее, вам все же придется скопировать и вставить команду #include в каждую копию клипа.
Другие возможности
Значения параметров _хscale и _yscale не обязательно должны быть равны. Вы можете изменить только один из них, чтобы получить другой эффект. Вы также не обязаны придерживаться приводимых в книге значений. Кнопка может увеличиваться до большего или меньшего размера. Немного изменив код, вы можете заставить кнопки пульсировать. Для этого необходимо задать возвращение значения переменной newscale к 100 сразу после того, как кнопка достигнет максимального размера. В результате при наведении курсора кнопка будет мгновенно увеличиваться и сразу же уменьшаться.Вращающаяся и изменяющая цвета спираль
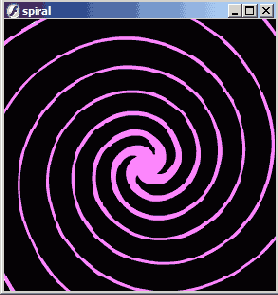
Исходные файлы: Colorchange.fla, Colortransform.fla, Gradualchange.fla, Spiral.fla
При помощи ActionScript можно менять не только масштаб клипа, но и почти любой другой его параметр. Изменение масштаба является довольно простым примером. Изменить цвет клипа немного сложнее. В данном разделе вы научитесь изменять цвет клипа и поворачивать его.Задача проекта Задача этого проекта - создать ролик, который будет изображать вращающуюся спираль с постепенно меняющимися цветами. При этом вы изучите, как функционируют объект Color и свойство клипа _rotation.
Подход
С помошью ActionScript можно изменить большинство свойств клипов, которые находятся на рабочем поле. В некоторых случаях свойство можно изменить напрямую, в других случаях, например при смене цветов, необходимо использовать функции.Объект Color
Объект Color предназначен для изменения цветов клипа. Его можно представить как набор функций, позволяющих узнавать и управлять цветами клипа.Сначала надо создать объект Color, связанный с клипом, который вы собираетесь изменять. Это можно сделать следующим образом:
myColorObject = new Color("myMovieClipName");
Объекты наподобие Color построены по образу телевизионного пульта управления. Клип можно представить как телевизор, а объект Color как особый пульт управления, предназначенный для настройки цветовых параметров изображения. Методы объекта Color используются аналогично кнопкам пульта управления.
Существует два способа определения и изменения цветового объекта. Первый - это непосредственно определить цвет при помощи двух строк кода. Сначала создайте новый flash-ролик и поместите на рабочее noле один клип. Назовите копию клипа "myMovieClip". Затем поместите следующий сценарий в главную временную шкалу:myColorObject = new Color("myMovieClip");
trace(myColorObject.getRGB()).toString());
He забудьте o том, что существует различие между именем эталона клипа в библиотеке и именем конкретного экземпляра клипа на рабочем поле. ActionScript всегда ссылается на имя экземпляра клипа. Имя в библиотеке предназначено исключительно для организационных целей
Во время тестирования ролика автоматически откроется окно Output, в котором будет содержаться значение " 0". Это результат выполнения команды trace.Функция toString преобразует многие типы ActionScript, например числовые в строку текста. Она, например, удобна для преобразования цветов в числовые значения для вывода при помоши команды trace.
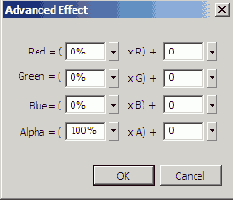
Более интересный результат.можно получить, изменяя цвет ролика. Чтобы это сделать, выделите клип и на панели Properties выберите в выпадающем кэшем меню Color пункт Advanced, после чего нажмите кнопку Settings. В появившемся окне Advanced Effect введите значение 128 в поля R,G и В. Введите значение 128 в поля R, G и В (рис. 5.3) в правой колонке. В левой колонке выставьте значение 0.
Теперь при тестировании ролика в итоговое окно будет помешено значение 8421504, что соответствует значениям 128 полей R, G и В. Немного изменив функцию tostring, вы вместо десятичного значения получите шестнадцатеричное. Оно будет выглядеть как значение RGB, используемое дизайнерами для задания цветов.
myColorObject = new Color("myMovieClip");
trace((myColorObject.getRGB()).toString(16));
Описание new позволяет создавать новые копии объектов наподобие объекта color. Оно также используется для создания новых массивов и ваших собственных объектных конструкций. Если на данном этапе оно не понятно, не беспокойтесь. Для того чтобы использовать описание new, полное понимание не требуется.
Результатом в данном случае является значение 808080, шестнадцатеричное число, представляющее собой средний серый цвет (красная,'зеленая и синяя составляющие, которые имеют значение 128, среднее между 0 и 255). Значение 16 в качестве параметра функции toString () задает преобразование числовых значений в шестнссшатеричные. Теперь, когда вы умеете получать RGB-значение цвета клипа, следующим шагом будет его изменение. Это можно сделать при помощи функции set RGB. Она имеет только один параметр: шестнадцатеричное значение, которое вы хотите использовать. Приведем пример с тем же роликом, но с несколько измененным кодом:myColorObject = new Color("myMovieClip");
myColorObject.setRGB(OxFFOOOO);
Трансформация цветов
Более универсальным способом изменения цвета является использование метода setTransform() объекта Color. Аргументом метода set-Transform является объект, содержащий восемь параметров цвета. Параметры rb, gb и bb задают относительное смещение в процентах (от -100% до 100%) для красной, зеленой и синей составляющих цвета соответственно. Параметры rb, gb и bb задают абсолютное (от -255 до 255) значение цветов. Последние два параметра - аа и ab определяют значение свойства _alpha (прозрачность) клипа. На рис. 5.3 изображены все шесть составляющих, плюс два значения преобразующих альфа-канал (прозрачность изображения). Объект преобразования цвета может содержать различные значения каждой из восьми составляющих. Эти значения задаются путем создания новой переменной-объекта. Приведем пример:myColourTransform = {rb:255, bb:0, gb:0};
Данный объект задает изменение цвета любого цветового объекта на красный. Он включает три параметра: абсолютные значения красного, зеленого и синего цветов. Кроме того, вы можете задавать относительное смешение при помоши параметров rа, gа и bа. Имея объект преобразования цвета и цветовой объект, можно изменять цвет клипа. Следующие три строки изменят цвет клипа на красный:myColor'= new Color("myMovieClip");
myColorTransform = (rb:255, bb:0, gb:0);
myColor.setTransform(myColorTransform);
onClipEvent(load) {
myColor = new Color(this);
myColorTransform = {rb:255, bb:0, gb:0};
n = 0;
onClipEvent(enterFrame) {
myColorTransform.rb = n;
myColor.setTransform(myColorTransform);
n++;
}
Оператор ++ увеличивает значение переменной на единицу. Таким образом, если значение n равно 7, то строка n++ увеличивает его до 8. Для уменьшения значения используется оператор --.
В данном примере значение переменной n, описывающей красный цвет, изменяется от 0 до 255. При достижении максимального значения 255 цвет больше не меняется. Применение сценария демонстрируется в ролике Gradualtransform.fla. Вся эта информация о цветах и преобразовании может использоваться для создания специальных эффектов. Давайте попробуем сделать что-нибудь более интересное. Возьмем основной пример данного раздела и сделаем так, чтобы клип по очереди изменял свой цвет на один из цветов радуги. Для этого необходимо изменить красную, зеленую и синюю составляющие. Здесь будет использоваться та же самая функция setTransform, однако алгоритм изменения значений по сравнению с предыдущим примером будет более сложным. В качестве исходного для красного, зеленого и синего цветов берется значение 255, которое изменяется следующим образом:1. Значение красного цвета уменьшается до 0.
2. Значение синего цвета уменьшается до 0.
3. Значение красного цвета увеличивается до 255.
4. Значение зеленого цвета уменьшается до 0.
5. Значение синего цвета увеличивается до 255.
6. Значение зеленого цвета увеличивается до 255.
При этом цвета белый, циан (cyan), зеленый, желтый, красный, фуксин (magenta), белый будут плавно превращаться из одного в другой в указанной последовательности. В ней участвуют все цвета, кроме чистогo синего. Так мы создадим изменяющую цвет спираль.
Подготовка ролика
В данном ролике будет использоваться один элемент - спиральная фигура. Поместите его в центр рабочего поля. Начальный цвет спирали должен быть белым, а фоновый - черным. Ролик будет состоять из одного сценария, назначенного клипу с изобрел жением спирали. Переменная п, участвующая в сценарии, содержит способ изменения цвета. Значение цвета будет соответствовать числу из предыдущего списка. Так, например, если n будет равно 3, значение красной составляющей увеличится. Значение переменной п сначала равно 1, затем увеличивается до 6 и далее цикл повторяется. Ниже приведена часть кода с последовательностью if...then, которая использует значение переменной n и изменяет объект преобразования цвета.if (n == 1) {
colorTransform.rb -= 5;
if (colorTransform.rb ==0) n = 2;
} else if (n == 2) {
colorTransform.bb -= 5;
if (colorTransform.bb ==0) n = 3;
} else if (n == 3) {
colorTransform.rb += 5;
if (colorTransform.rb == 255) n = 4;
} else if (n == 4) {
colorTransform.gb -= 5;
if (colorTransform.gb == 0) n = 5;
} else if (n == 5) {
colorTransform.bb += 5;
if (colorTransform.bb == 255) n = 6;
} else if (n == 6) {
colorTransform.gb += 5;
if (colorTransform.gb == 255) n = 1;
}
Оператор += используется для прибавления к переменной определенного числа. Например, код n += 5 прибавляет 5 к значению n. тот код аналогичен коду n = n + 5. Оператор =- используется для вычитания определенного числа из переменной.
Значение переменной n проверяется в каждой части выражения if...then. В случае совпадения одна из трех цветовых составляющих объекта colorTransform изменяется. После окончания изменений, сама переменная п меняет свое значение на следующие. Полная профамма представляет собой обычный клип ActionScript с функциями onClipEvent (load) и onClipEvent (enterFrame). Первая вводит объекты цвета и преобразования, вторая выполняет постепенное изменение цветов. Кроме того, мы сделаем так, чтобы клип вращался. Вращение достигается постепенным увеличением значения параметра _rotation.onCIipEvent(1oad) {
// Создаем объект цвета и цветовой трансформации.
spiralColor = new Color(this);
colorTransform = {rb:255,bb:255, gb:255};
// Вначале п равно единице, n = 1;
onClipEvent(enterFrame) {
// Определяем, какую составляющую необходимо изменить,
if (n == 1) {
colorTransform.rb -= 5;
if (colorTransform.rb ==0) n = 2;
} else if (n == 2) {
colorTransform.bb -= 5;
if (colorTransform. bb == 0) n = 3;
} else if (n == 3) {
colorTransform.rb += 5 ;
if (colorTransform. rb == 255) n = 4;
else if (n == 4) {
colorTransform.gb -= 5;
if (colorTransform. gb == 0) n = 5;
else if (n == 5) {
colorTransform.bb += 5;
if (colorTransform.bb == 255) n = 6;
else if (n == 6) {
colorTransform.gb += 5;
if (colorTransform. gb == 255) n = 1;
// Задаем новый цвет.
spiralColor.setTransform(colorTransform);
// Вращаем спираль.
this._rotation += 5;
}
Объект this обозначает обращение клипа к самому себе. Так как сценарий назначен клипу,
использование this будет обозначать, что команда, следующая после this, относится к
самому клипу, а не к другому клипу или ролику.
Параметр клипа _rotation используется для поворота клипа на определенное количество градусов.
Он может иметь как положительные, так и отрицательные значения.
Если вы укажете значение больше 360 градусов, Flash автоматически преобразует его.
К примеру, при вводе значения 370 градусов клип будет повернут на 10 градусов.
К сведению
Частота смены кадров ролика определяет скорость вращения спирали и смены цветов. Максимальная частота во Flash MX -120 кадр/с. Однако следует иметь в виду, что частота смены кадров напрямую зависит от быстродействия компьютера.
Другие возможности
Изменив оператор += на -= в последней строке кода, вы заставите спираль вращаться в обратном направлении. Вы можете также изменить способ смены цветов, изменив значения красной, зеленой и синей составляющих.Случайность и эффект старого кино
Исходные файлы: Randomlocation.fla, Randommovement.fla, Oldfilm.fla
Используя Flash исключительно в качестве инструмента анимации, можно добиться поразительных эффектов, но каждый раз анимация будет воспроизводиться одинаково. ActionScript имеет алгоритм выбора случайных чисел, благодаря чему в содержание ролика можно вносить элемент некой непредсказуемости.Задача проекта
Задача данного раздела - научиться использовать случайные числа для создания визуальных эффектов. Возможно, вы захотите создать "эффект старого кино", когда на изображении кое-где появляются царапины и точки.Подход
Во Flash 5 существует два способа генерирования случайных чисел. Первый - включить в код функцию Random, которая была в четвертой версии программы. Эта функция выдает значение в диапазоне от 0 до значения,на единицу меньшего, чем аргумент. К примеру, функция Random (5) выдаст значение от 0 до 4.Во Flash 5 появилась функция Math, random (). Возможно, что в следуюших версиях Flash функции Random уже не будет. Функщ Math.random() выдает число с плавающей запятой от 0,0 до 1,0.
Чтобы получить значение вне диапазона [0..1], результат функции Math. Random () можно умножить на какое-нибудь число. Например, умножение результата на 500 даст значение в диапазоне от 0,0 до 500,0. Функция int округляет результат в меньшую сторону. Использование этой функции в нашем случае позволит получить целое значение в диапазоне от 0 до 499. Приведем пример:
n = int(Math.random()*500);
Следующая короткая функция перемешает клип в случайное место экрана, имеющего размер 550x400.onClipEvent(load) {
this._x = Math.random()*550;
this._y = Math.random()*400;
}
Следующим шагом является создание случайных чисел и их использование для периодичности внесения хаотичности в ролик. Нижеприведенный сценарий перемешает клип в случайном направлении. Переменные dx и dy принимают значения в интервале от -5 до 5 и задают величину изменения координат клипа _х и _у соответственно (фактически dx и dy определяют скорость перемещения клипа). Переменные dx и dy изменяют свои значения в случайные моменты времени.
onClipEvent(load) {
dx = Math.random()*10-5;
dy = Math.random О*10-5;
}
onClipEvent(enterFrame) {
this._x += dx;
this._y += dy;
if (Math.random()> .
9){
dx = Math.random()* 10-5 ;
dy = Math.random 0*10-5;
}
}
Подготовка ролика
В качестве примера использования случайных чисел создадим один из популярных Flash-эффектов: сымитируем старую кинопленку. Обычно данный эффект достигается средствами анимации. Аниматор помещает небольшие точки и трещинки в различные кадры ролика, а также показывает линию, проходящую вдоль ролика и представляющую царапину на пленке.Все эти эффекты легко создать в ActionScript. К примеру, царапину можно создать, поместив вдоль одной стороны ролика белую вертикальную линию.
Для того чтобы применить знания о случайных числах, вам прежде всего необходимо какое-нибудь исходное изображение, на которое будут накладываться царапины и пятна.
На рис. 5.5 показан фрагмент исходного ролика. В этом ролике пропеллер самолета вращается, а лиса моргает. Возможно, ваш ролик будет содержать больше анимации.

Помимо фонового изображения вам понадобятся клипы пятен и царапин для размещения поверх ролика. В примере Oldfilm.fla царапин представляет собой простую вертикальную линию внутри клипа. Пятно это небольшой овал внутри другого клипа.
Создание кода
Сначала напишем код для царапины. Поместите копию клипа царапины на рабочее поле и назначьте ему следующий сценарий:
onClipEvent(load) {
wanderAmount = 300;
leftLimit = 10;
rightLimit = 540;
chanceOfJump = 50;
xPosition = 275;
speed = 10;
chanceOfChange = 0;
}
onClipEvent(enterFrame) {
xPosition += speed;
this._x = xPosition;
chanceOfChange++;
if ((Math.random()*wanderAmount < chanceOfChange)
or (xPosition < leftLimit) or (xPosition > rightLimit)) {
speed = -speed;
chanceOfChange = 0;
}
if (Math.random()*chanceOfJump == 1) {
xPosition = Math.random()*(rightLimit-leftLimit)+leftLimit;
}
}
При вычислении результата математических функций с числами Flash осуществляет операции в следующем порядке: умножение и деление 8 выполняются перед сложением и вычитанием. К примеру, 2x3+4 будет равно 10. Лля изменения порядка выполнения операций необходимо использовать скобки. Например, 2х(3+4) будет равно 14.
Первая часть сценария вводит некоторые переменные. Переменные leftLimit и rightLimit описывают границы линии по горизонтали. Код не позволит ей выйти за пределы этих значений. Переменная speed определяет, насколько перемещается линия в каждом кадре. Остальные переменные задают изменения анимации.В каждом цикле кадра горизонтальная позиция, xPosition, клипа изменяется с помощью переменной speed. Она задает перемещение клипа на 10 пикселов влево или вправо. Переменная chanceOf change увеличивается и о пределяет вероятность изменения. В случае, если переменная равна 1, существует один шанс из 300 (около 0,33%), что изменение произойдет в данный момент. К тому времени, когда переменная chanceOf Change примет значение 150, вероятность изменения составит 150 из 300 или 50%. Это хороший способ управления каким-либо событием, при котором оно происходит не слишком часто и не слишком редко. С помощью переменной chanceOf Change создается иллюзия случайности.
В данном случае "изменение" обозначает смену направления. Оно осуществляется путем изменения положительного значения переменной speed на отрицательное или наоборот. Изменение также происходит, если линия достигает правой или левой горизонтальной границы.
Другой вид изменения определяется переменной chanceOf Jump и представляет собой перемещение линии в совершенно другое место. Настоящие царапины на пленке появляются в разных местах, и такое перемещение делает ролик более реалистичным.

Пятна на изображении представляют собой два постоянно перемещающихся клипа. В основном они используют те же приемы, что и ролик со случайными координатами, который уже рассматривался. Мы также добавим в сценарий вероятность случайного появления. Как и в предыдущем сценарии, она будет составлять от 0% до 100%.
onClipEvent(load) {
chanceOfAppearing = 10;
chance = 0;
onClipEvent(enterFrame) {
chance++;
if (Random(chanceOfAppearing) < chance) {
this._x = Randon(550);
this._y = Random (400);
chance = 0;
} else {
this._x =- 100;
}
}
К сведению
И пятна и линию лучше поместить справа, за пределами рабочего поля, чтобы их не было видно при запуске ролика. Затем они будут периодически появляться в случайных местах.Убедитесь в том, что сценарии находятся на своих местах. При воссоздании ролика не стоит полностью полагаться на текст данной книги. В вашем распоряжении имеются примеры. Поскольку ролик состоит из различных элементов, таких как копии клипов, местоположение сценария и имена объектов, рекомендуем вам вначале подготовить ролик на основе примера , и только после этого создавать его самостоятельно с самого начала.
После выполнения данного упражнения у вас должно получиться несколько клипов и сценариев ActionScript, которые вы можете помещать в любую Flash-анимацию, чтобы создать эффект старого кино.
Другие возможности
Вы можете поместить на экран дополнительные пятна, скопировав клип пятна и убедившись, что ему назначен аналогичный сценарий. На экране может быть столько пятен, сколько вы хотите.На экране также может быть две и более царапины. Различные части вашей анимации могут содержать различное количество царапин и пятен в зависимости от того, лучшего или худшего качества пленку вы хотите сымитировать.
Перемещение букв
Исходный файл: Textfly.fla
Во многих Flash-роликах по экрану перемешается текст. Существует множество способов создания этого эффекта, некоторые из них проиллюстрированы примерами.Задача проекта
В данном разделе рассказано, как создать ролик, где текстовая фраза разделяется на отдельные буквы, каждая из которых помешается в случайное место экрана. Затем эти буквы перемешаются по экрану и, соединяясь, вновь образуют исходную фразу.На рис. 5.7 изображены четыре кадра из ролика. Буквы спускаются сверху и выстраиваются в нужном порядке в нижней части экрана.

Посмотрите ролик Textfly.fla. Обратите внимание, где располагаются сценарии и как организован ролик в целом.
Подход
Ролик создается следующим образом: текст делится на отдельные буквы каждая из которых представляет собой отдельный клип. Затем из случайных мест на экране эти клипы перемешаются в позиции, соответствующие исходному тексту.Подготовка ролика
Ролик включает графическое изображение, расположенное в центре экрана и совершенно не зависящее от текстового эффекта. Внутри ролика находится один клип, содержащий букву "А". Клип был создан из небольшого текстового окна. В панели Properties ему было назначено свойство Dynamic Text и присвоено имя переменной letterText (рис. 5.8).
Затем текстовое поле преобразуется в клип при помощи команды Insert -> Convert To Symbol. Копия эталона получает имя letter0 и помешается в то место, где находится первая буква фразы, в данном случае в нижний левый угол.
Создание кода
В процессе выполнения программы из одного клипа создается несколько его экземпляров. В каждом новом цикле при помощи функции duplitcateMovieClip создается новый экземпляр клипа для каждой из букв. После создания каждого экземпляра в него вводятся переменные еndx и endy, задающие окончательную позицию букв в анимации. Значение переменной endy соответствует позиции _у клипа Letter0, значение переменной endx увеличивается слева направо.Сценарий создает новые копии клипа для букв начиная с той, которая идет под номером 1. Первая буква (она имеет номер 0) использует существующий клип Letter0.
text = "Introducing: Flashy the Fox!";
for (i=0;i<text.length;i++) {
if (i > 0) duplicateMovieClip("Letter0","letter"+i,i);
this["letter"+i].letterText = text.charAt(i);
this["letter"+i].endx = this["Letter0"]._x + i*19;
this["letter"+i].endy = this["Letter0"]._y;
}
Функция charAt выбирает из строки букву, расположенную в определенной позиции.
Первый символ строки имеет номер 0. Для того чтобы выделить подстроку, используйте функцию substr.
Команда for позволяет создать небольшой цикл. Код внутри цикла выполняется
заданное количество раз. Первый параметр после команды for используется для
задания переменной. Второй параметр необходим для проверки, которая осуществляется
перед каждым циклом и определяет, надо ли его продолжать. Третьим и последним
параметром является команда, выполняемая в каждом цикле.
Например, строка for (i=0; i< text.length; i++)
обозначает, что переменная i начиная со значения 0 увеличивается на единицу в каждом цикле,
и цикл будет продолжаться до тех пор, пока значение i меньше числа символов в тексте
При создании данного эффекта лучше использовать моноширинный шрифт, в котором все буквы имеют одинаковую ширину, например Monaco, Courier и Courier New. В противном случае такие буквы, как "w" и "l", могут значительно отличаться по ширине. Использование шрифтов с различной шириной букв в рассматриваемом коде может привести к "склеиванию" символов.
Другой частью ролика является программа ActionScript, назначенная клипу Letter0. При загрузке клип помешается в случайную позицию в верхней части экрана и в каждом кадре постепенно перемешаете к своей окончательной позиции.Каждый раз при копировании клипа Letter0 сценарий, назначенный ему, также копируется. Поэтому каждая копия клипа включает копию одного и того же кода.
Первая часть сценария задает случайное значение для переменных startх и starty, которые определяют начальное положение клипа в верхней части рабочего поля. Затем эти значения присваиваются соответствующим координатам клипа. Помните, что переменные endx и endy были заданы сценарием главной временной шкалы при создании клипов. Таким образом, у клипов теперь есть случайное начальное расположение, описываемое переменными startx и starty, а также фиксированное конечное положение, заданное переменными endx и endy.
Значение переменной п изменяется от 0 до 100 с шагом 5, показывая, на сколько процентов выполнено перемещение буквы. Значение 0 соответствует 0% по отношению к конечной точке и 100% по отношению к начальной. Для значения 5 это составляет 5% и 95% соответственно. С каждым шагом буква приближается к цели на 5%. Значение местоположения обновляется, если переменная имеет значение меньшее или равное 100%
onClipEvent(load) {
startx = Math.random()*550;
starty = -Math.random()*100;
this._x = startx;
this._y = starty;
n = 0;
}
onClipEvent(enterFrame) {
n += 5;
if (n <= 100) {
this._x = endx*n/100 + startx*(100-n)/100;
this._y = endy*n/100 + starty*(100-n)/100;
}
}
К сведению
Позиция клипа Letter0 определяет позицию первой буквы конечного текста, поэтому советуем вам внимательнее отнестись к его расположению и немного поэкспериментировать.Другие возможности
Существуют различные варианты изменения данного сценария. Вы можете указать другую исходную позицию букв, значение переменной п может изменяться быстрее или медленнее, а буквы располагаться не горизонтально, а вертикально.След от курсора
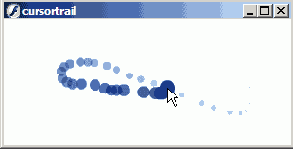
Исходный файл: Cursortrail.fla
Рассмотрим спецэффект, создание которого невозможно без использования ActionScript. В нашем примере, когда пользователь перемещает мышь, за курсором остается характерный шлейф, состоящий из тающих копий изображения, привязанного к курсору.На рис. 5.9 можно увидеть пример этого эффекта. Каждая из окружностей показывает предыдущую позицию курсора. Чем раньше создана окружность, тем она меньше и светлее.

Задача проекта
Идея состоит в том, чтобы создать след за курсором из постепенно уменьшающихся и тающих окружностей. Когда пользователь перемешает мышь, возникает ощущение, что курсор "рисует" за собой хвост.В начальный момент каждый кружок имеет свой фиксированный размер и абсолютно непрозрачен. Постепенно он уменьшается в размерах и бледнеет до тех пор, пока окончательно не сольется с фоном.
В любой момент времени на экране тает и уменьшается множество кружочков, и по мере исчеезновения старых их место занимают новые, появляющиеся в текущей позиции курсора.
Подход
Окружности являются клипами, которые создаются и помещаются в опре деленную точку экрана в течение работы программы. В коде хранятся все существующие клипы. При каждом обращении к кадру программе просматривает массив, уменьшая размер и увеличивая прозрачность каждого клипа. Когда клип с окружностью становится невидимым, он удаляется; также удаляется соответствующий элемент массива.Подготовка ролика
Создадим простой клип с кружочком внутри. Цвет и размер вы может выбрать по своему усмотрению. В нашем примере мы сделали темно-голубую окружность диаметром 20 пикселов. Клипу присвоено имя "Cursor Trail" (След курсора), в панели Linkage Properties выставлен флажок Export for ActionScript и присвоено имя связи CursorTrail.Теперь создадим клип с надписью "Actions". Поместим его вне пределов рабочей области. Этот клип будет использоваться только как носитель кода, поэтому его содержание может быть любым. Вы можете даже не создавать внутри него никаких изображений или текста - тогда на экране он будет отображаться в виде маленького кружочка.
Создание кода
Наш "actions"-клип содержит два обработчика onClipEvent. Первый включается в начале ролика и создает пустой массив, чтобы содержать ссылки на клипы, образующие хвост. Он также устанавливает счетчику trailNum значение ноль. Эта переменная содержит значение номера следующего клипа, который вы создадите.Переменная speed определяет как быстро клипы, составляющие "хвост", будут уменьшаться в размерах и таять.
On ClipEvent(load) {
// Создаем массив,
trail = new Array();
trailNum = 0;
// Меньшее значение переменной соответствует меньшей
// скорости.
speed = 2;
}
On ClipEvent(enterFrame) {
// Создаем очередной клип.
var mc=_root.attachMovie("cursor trail","cursor trail" + trailNum,trailNum);
}
//Устанавливаем позицию.
mc._x = _root._xmouse;
mс._у = _root._ymouse,
// Добавляем указатель в массив.
trail.push(mc);
trailNum++;
// Обращаемся к существующим клипам,
for (var i=trail.lenght-1; i>=0; i--) {
// Уменьшаем свойства _alpha и размер клипа,
trail[i]._alpha -= speed;
trail[i]._xscale -= speed;
trail[i]._yscale -= speed;
// Удаляем клип, когда он становится невидимым,
if (trail[i]._alpha<=0) {
// Удаляем указатель из массива.
trail.splice(0, 1);
// Удаляем клип.
trail [i]. RemoveMovieClip();
}
}
}
К сведению
Меняя параметр speed, вы можете изменять длину "хвоста". Значение этой переменной также влияет на скорость исполнения ролика, так как если значение speed маленькое, например 1, то программе приходится одновременно управлять сотней клипов. Другие возможностиДругие возможности
Для создания следа за курсором вы также можете использовать клипы содержащие собственную анимацию. Таким образом вы можете попробовать получить эффект сверкающего пламени или дыма.Эффект трехмерности
Исходные файлы: 3d.fla, 3dcubepoints.fla, 3dcube.fla, 3dspaceship.fla
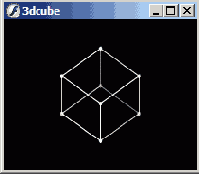
Другим часто применяемым специальным эффектом Flash является моделирование небольшого трехмерного объекта. Некоторые разработчики говорят, что Flash не позволяет создавать настоящую трехмерную графику, но это не может сделать ни одна компьютерная программа поскольку компьютерные мониторы двумерные.Вся компьютерная трехмерная графика - это всего лишь иллюзия. Хотя Flash и ActionScript не могут похвастаться большими возможностями для создания трехмерных объектов, с их помощью нетрудно создать некоторые специальные эффекты. Используя законы тригонометрии, вы можете преобразовать трехмерные координаты в двумерные на экране и смоделировать простые объекты наподобие куба.
Задача проекта
В данном разделе вы научитесь преобразовывать координаты трехмерного пространства в двумерные экранные координаты. Затем вы примените эти знания для создания простого трехмерного куба, а потом и более сложного объекта. Пользователь сможет управлять этими моделями, чтобы убедиться в том, что они действительно являются трехмерными объектами, а не простыми двумерными изображениями.Подход
Для того чтобы понять, как используются трехмерные координаты, вам необходимо знать основы аналитической геометрии. Это один из самых трудных разделов данной книги, поэтому, если изучение математики вас не привлекает, вы можете пропустить его и перейти к следующей главе.Подготовка ролика
В описываемых ниже примерах используются только точки и линии. Создать точку легко, однако линия должна соответствовать определенным условиям. Подробное описание приводится ниже.Создание кода
В следующих разделах описывается пошаговое создание трехмерных моделей в Flash. Начнем с кода, преобразующего трехмерные координаты в двумерные экранные координаты.Преобразование координат
Местоположение объектов на экране определяется двумя координатами: х и у. Объекты в трехмерном пространстве должны иметь три координаты: х, у и z. Последняя определяет глубину.Для отображения объектов на рабочем поле необходима функция, преобразующая х, у и z в экранные координаты х и у. Кроме того, вы будете наклонять и вращать объекты. Поэтому функция преобразования должна учитывать базовые наклоны и вращение.
Учтите, что это самый сложный сценарий из тех, которые мы до сих пор рассматривали и, возможно, из всех сценариев данной книги.
Математическая функция Math.atan (arctg, арктангенс) используется для преобразования координат в угол, а функции Math.sin и Math.cos - для преобразования значения углов обратно в координаты. Таким o6разом, координаты точки преобразуются в угол и расстояние от центра плоскости. Затем точка поворачивается и вновь преобразуется в координаты. Данное действие выполняется один раз для вращения и один раз для наклона. В результате вы получите координаты х и у, которые можно использовать на экране компьютера.
Комментарии, содержащиеся в нижеприведенном коде, объясняют, какое действие выполняет каждая его часть. Затем приводятся пошаговые объяснения.
// Переводим трехмерные координаты в координаты на экране
// (делаем проекцию).
function plotPoint(object) {
(1) //Берем координаты объекта.
х = object.x;
у = object.у
z = object.z;
(2) // Вычисляем расстояние от центра, radius = Math.sqrt (x*x+y*y);
(3) // Вычисляем первый угол.
if (х == 0) angle = Math.atan(1000000);
else angle = Math.atan(y/x);
if (x < 0) angle += Math.PI;
(4) // Поворачиваем объект,
angle += rotation;
(5) // Вычисляем новые координаты,
realx = radius*Math.cos(angle);
realz = radius*Math.sin(angle);
realy = z;
(6) // Определяем новое расстояние от центра,
radius = Math.sqrt(realy*realy+realz*realz);
(7) // Вычисляем второй угол.
if (realz == 0) angle = Math.atan(1000000);
else angle = Math.atan(realy/realz);
if (realz < 0) angle += Math.PI;
(8) // Добавляем угол наклона сечения,
angle += plane;
(9) // Вычисляем координаты для экрана,
screenx = realx;
screeny = radius*Math.sin(angle);
screenz = radius*Math.cos(angle);
(10) // Центрируем положение объекта.
screenx += 27 5; screeny += 200;
(11) // Возвращаем новые координаты.
return({х:screenx,y:screeny,z:screenz});
Интересно, что Flash распознает понятие бесконечности. Так, выражение Math.atan(1/0) будет вычислено с результатом 1,5707963267949, то есть Pi/2!
Функция Math.atan() преобразует линию в угол в радианах. Необходимо указать значение разницы между начальной и конечной точками линии по вертикали, разделенное на значение этой же разницы по горизонтали. Например, если значения координат начальной и конечной точек линии соответственно равны (200, 200) и (275, 250), то, . чтобы получить угол, необходимо записать Math, atan (75/50). Результатом будет значение .9828 радиан, что составляет примерно 56 градусов. В действительности функция Math.atan () немного сложнее, однако данный пример позволит вам создать общее представление о ней.
Опишем каждый шаг вышеприведенного кода:(2) Вычисляется расстояние на плоскости ху от центра координат до проекции объекта на плоскость.
(3) Определяется угол на плоскости ху.
(4) Значение угла увеличивается на величину поворота объекта.
(5) Задаются новые координаты х, у и z с учетом изменения угла.
(6) Задается расстояние от центра координат до объекта на плоскости yz.
(7) Определяется угол на плоскости yz.
(8) Задается наклон плоскости.
(9) Задаются новые координаты х, у и z с учетом наклона.
(10) Центр новых координат имеет значение 0. Для корректировки к ним прибавляется действительное значение центра экрана (в данном случае (275, 200)).
(11)Теперь координаты х и у могут использоваться для отображает объекта на экране. С помощью координаты z можно также снизить яркость объектов, которые должны казаться расположеными дальше от пользователя.
Углы куба
Теперь приступим к созданию восьми вершин куба. Данные о каждой вершине будем хранить в объекте со свойствами х, у и z. Весь список объектов хранится в массиве.
// Создаем массив из 8 точек для вершин куба,
function makePoints() {
points = new Array();
points[0] = {x: 30, y: 30, z: 30};
points[1] = {x: -30, y: 30, z: 30};
points[2] = {x: -30, y: -30, z: 30};
points[3] = {x: 30, y: -30, z: 30};
points[4] = {x: 30, y: -30, z: -30};
points[5] = {x: 30, y: 30, z: -30};
points[6] = {x: -30, y: 30, z: -30};
points[7] = {x: -30, y: -30, z: -30};
// Создаем восемь клипов для вершин куба,
for(i=0;i
}
}
Команда attachMovie создает новый клип из эталона, хранящегося в библиотеке. Однако для того, чтобы его можно было воспроизвести во Flash player или на Web-странице, необходимо назначить ему свойство Export for ActionScript. Это можно сделать, выбрав команду Options -> Linkage в окне Library. Вы также должны назначить клипу идентификатор. В данном случае назовем его "point".
Кроме точек и функции, преобразующей их координаты в экранное представление, необходимо ввести небольшую функцию, которая бы соединяла линиями полученные точки. Помимо параметров_х и_у каждой точки клипа, задается также параметр _alpha, описывающий уменьшение яркости точек по мере их удаления вглубь экрана.
// Устанавливаем координаты точек и их яркость на экране,
function drawPoints() {
for(i=0;i
this["point"+i]._x = loc.x;
this["point"+i]._y = loc.y;
this["point"+i]._alpha = loc.z+100;
}
}
// Вызываем функцию инициализации и останавливаем
// воспроизведение ролика в этом кадре,
rotation = 0;
makePoints();
stop();
// Изменяем позицию куба в каждом кадре,
function reposition () {
rotation += (275-_xmouse)/1000;
plane =- (200-_ymouse)/100;
drawPoints();
}
onClipEvent(enterFrame) {
_root.reposition ( );
}

Добавление ребер
Восемь точек куба создают довольно точную иллюзию трехмерного объекта, но вы можете усовершенствовать модель. Если добавить линии для каждого ребра фигуры, она приобретет еше больше сходства с кубом даже когда не вращается.Во Flash динамические линии создаются на основе библиотечного эталона, содержащего простую линию. Линия начинается в центре клипа и тянется вправо и вниз. Она простирается ровно на 100 пикселов по горизонтали и по вертикали. В панели Properties необходимо установить толщину линии как hairline. На рис. 5.11 изображено основное окно Flash, которое содержит такую линию. Обратите внимание, что шаг сетки составляет 50x50 пикселов.

У куба 12 граней, следовательно, вам необходимо 12 линий. Вместо того чтобы задавать координаты х, у и z обоих концов каждой линии, вы можете использовать две точки, уже имеющиеся в массиве points. Каждая линия имеет два параметра: p1 и р2.
// Создаем массив из 12 линий для граней куба,
function makeLinesO {
lines = new Array ();
lines[0] = {pi: 0, p2: 1};
lines[1] = {pi: 1, p2: 2};
lines[2] = {pi: 2, p2: 3};
lines[3] = {pi: 3, p2: 0};
lines[4] = {pi: 4, p2: 5};
lines[5] = {pi: 5, p2: 6};
lines [6] = {pi: 6, p2: 7};
lines[7] = {pi: 7, p2: 4};
iines[8] = {pi: 0, p2: 5};
lines[9] = {pi: 1, p2: 6};
lines [10] = {pi: 2, p2: 7J} ;
lines [11] = {pi: 3, p2: 4J];
for(i=0;i<lines.length;i++) {
attachMovie("line","1ine"+i,50+i)
}
}
Чтобы динамически нарисовать во Flash линию, надо задать положение клипа, который ее содержит, в первой точке, затем измененить масштаб клипа и определить положение конца линии во второй точке. Так как начало линии находится в центре клипа, в первой точке задается ее верхний левый угол. Масштаб определяет протяженность линии по горизонтали и вертикали, поэтому, задав его значение равным разнице координат х и у начальной и конечной точек, вы разместите линию нужным образом.
К примеру, если вы хотите, чтобы ваша линия начиналась в точке с координатами (50,80) и заканчивалась в точке с координатами (170,210), то надо задать первую точку, присвоив переменным _х и _Y значения 50 80 соответственно. Затем вы должны вычислить разницу координат по горизонтали: 170 - 50 = 120. Разница координат по вертикали будет следующей: 210 - 80 = 130. Задав значения переменных _xscale и _yscale равными 120 и 130 соответственно, вы получите линию с начальными координатами (50,80) и конечными координатами (170,210).
// Рисуем грани куба,
function drawLines() {
for(i-0;i
Ioc2 = plotPoint(points[lines[i].p2]);
this["line"+ij._x = locl.x;
this [ "line"+i] ._y = locl.y;
this["line"+i]._xscale = loc2.x-locl.x;
this["line"+i]._yscale = loc2.y-locl.y;
this["line"+i]._alpha = loc1.z+100;
}
}
Важно, чтобы высота и ширина клипа линии была равна 100 пикселам. Тогда масштаб 100% будет соответствовать 100 пикселам по ширине и высоте, 200% - 200 пикселам и т. а. Параметр толщины линии должен быть определен как "hairline", чтобы масштабирование не оказывало никакого влияния на ее толщину. Линия любой другой толщины, например 1, изменит свой масштаб соответственно изменению переменных _xscale и _yscale.
Все, что осталось сделать для того, чтобы к кубу были добавлены грани, - это задать вызов функции makeLines при запуске ролика, а также функцию drawLines из функции reposition. На рис. 5.12 показан полученный результат. Весь ролик вы можете увидеть, запустив файл 3Dcube.fla.
Другие возможности
Конечно, вы можете создавать фигуры более сложные, чем куб. На рис. 5.13 изображена небольшая модель космического корабля. Эта программа, содержащаяся в файле 3Dspaceship.fla на Web-сайте, обходится без функции drawPoints, хотя и использует массив points для задания углов фигуры.
Поэкспериментировав с наборами точек и линий, нетрудно создать множество различных трехмерных моделей. Вы можете сделать так, чтобы пользователь управлял вращением и наклоном объекта, или задать фиксированный наклон и вращение модели с постоянной скоростью. Можно даже изменять центральную точку экрана, чтобы создать иллюзию движения модели.