Ключевые особенности нового пользовательского интерфейса:
Customizable Keyboard Shortcuts - возможность определить клавиши быстрого доступа к часто используемым командам. Launcher Bar - мгновенный доступ ко всем основным функциям из главного окна документа. Toolbox Layout - структура и внешний вид панели инструментов отныне будут похожи во всех программных продуктах Macromedia, что делает работу с ними более удобной. Menu Structure - удобная система меню и подменю. Panel Management - различные настройки плавающих панелей с возможностью их привязки и сохранения расположения. Bezier Pen Tool - работа с кривыми Безье теперь будет единой во всех программах Macromedia: Flash, FreeHand и Fireworks. Color Selection - работа с цветом теперь также приведена к единому стандарту во всех программах Macromedia. представление иерархической структуры объектов и их расположения в проекте. простота навигации и редактирования входящих элементов. возможность распечатать структурную схему документа. поиск по имени символа, поиск текста, шрифтов или ActionScript. возможность создания и сохранения фильтров для отображения часто используемых элементов.
Movie1 (например) - редактируемый в данный момент Flash-фильм.
Установите флажки настроек так, как показано выше на рисунках меню. Настройку панелей интерфейса можно оставить принятой по умолчанию (к этому вопросу мы вернемся немного позднее). Нам еще осталось настроить режимы отображения сетки и можно сохранять созданный шаблон под именем shablon1.fla. Fla - это расширение файлов "исходных кодов" Flash (со всеми настройками), доступных для дальнейшего редактирования, в отличии от файла swf, представляющего собой "откомпилированный" (оптимизированный) flash-ролик.

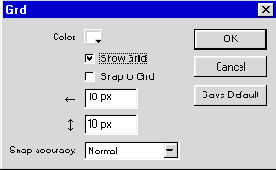
Для настройки сетки выберем пункт меню: View - Grid - EditGrid. После этого в диалоговом окне, показанном на рисунке, выберем цвет отображения сетки, установим атрибуты ее отображения и привязки, укажем шаг сетки по горизонтали и вертикали, а также выберем способ привязки объектов к сетке. После чего сохраним все сделанные настройки для дальнейшего использования по умолчанию кнопкой Save Default.
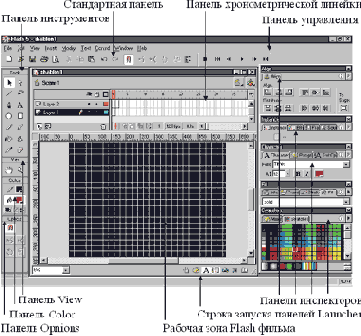
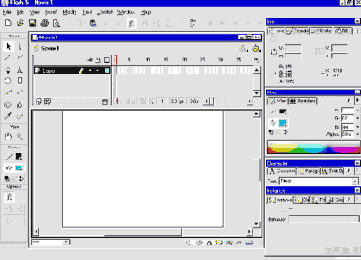
Общий вид интерфейса Macromedia Flash 5 с сделанными нами настройками представлен на рисунке.

|
Настройка рабочей среды
. Настройки рабочей среды (прорисовка изображения при редактировании, отображение сетки, линейки, панелей управления) сконцентрированы в пунктах меню View и Windows.


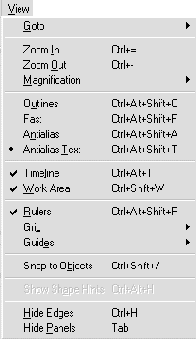
Рассмотрим пункты меню View:
Goto - переход между кадрами, сценами Flash фильма (можно также воспольоваться кнопкой ).

Zoom In - увеличить прорисовку рабочей зоны. Zoom Out - уменьшить прорисовку рабочей зоны. Magnification - управление увеличением/уменьшением прорисовки. Outlines - включение режима линий обрисовки (Контурная прорисовка). Fast - отключение сглаживания, все объекты закрашены. Antialias - включение сглаживания линий. Antialias Text - сглаживание всех объектов, в том числе и края букв. Timeline - отключает прорисовку хронометрической линейки. Work Area - возможность размещения изображений вне кадра. Rulers - включение отображения линеек по краям рабочей зоны. Grid - управление отображением сетки в рабочей зоне. Guides - управление настройками направляющих. Snap to Objects - включение режима привязки (магнита) объектов к настройкам свойств. Show Shape Hints - показывать подписи. Hide Edges - скрыть грани. Hide Panels - скрыть панели инструментов.
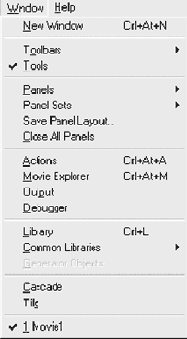
Пункты меню Windows:
New Window - открыть новое окно рабочей зоны. Toolbars - настройка панелей интерфейса (Main, Status, Control). Tools - включение отображения панели инструментов Panels - управление дополнительными панелями интерфейса. Panel Sets - библиотека шаблонов панелей интерфейса. Save Panel Layout - сохранение собственного шаблона панелей интерфейса. Close All Panels - скрыть все панели. Actions - активизация панели для работы с Actions Script. Movie Explorer - активизация проводника по фильму. Output - окно результатов обработки фильма. Debugger - отладчик. Library - библиотека объектов Flash-фильма Common Libraries - библиотека встроенных объектов (ClipArt). Generator Objects - генератор объектов. Cascade - каскадное расположение панелей. Tile - выравнивание панелей по размеру окна.
Настройка рабочей зоны
Перед тем как приступить к созданию непосредственно flash-фильма, необходимо настроить среду редактора под ваши задачи. Можно, конечно, использовать готовые шаблоны, но лучше создать свои.
Что такое шаблон и зачем он нужен? Во-первых, мы уже упомянули о том, что как правило flash-ролик интегрируется в HTML-документ, поэтому первым делом надо подумать о том, чтобы цветовая гамма фона HTML-документа сочеталась с фоном (во всяком случае граничным) Flash ролика. Во-вторых, это размер рабочей зоны flash-фильма (т.е. та область, в которой будут отображаться созданные вами кадры). При разработке фильма для просмотра на мониторе с разрешением 800х600 рекомендуется размеры рабочей зоны выбирать в пределах 550х400. Перед тем как перейти к рассмотрению основных элементов интерфейса пакета Macromedia Flash 5, настроим рабочую зону (создадим наш первый шаблон) на примере создания заставки персонального сайта. Исходные данные: фон HTML-документа - черный, разрешение - 800х600, навигационная модель - линейно-иерархическая.
Рассмотрев исходные данные, переходим к настройке рабочей зоны. Запускаем Flash 5 (в предположении, что мы это делаем в первый раз и у нас нет готовых шаблонов), при этом в окне редактора загружается шаблон по умолчанию (см. рисунок).

Для настройки рабочей зоны можно рекомендовать следующую последовательность действий:

Настройка размеров рабочей зоны
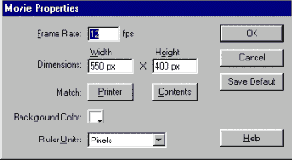
. Щелкните правой кнопкой мыши по рабочей зоне (белый экран в центре) и в появившемся меню выберите пункт Movie Properties. Здесь необходимо указать: частоту кадров при воспроизведении клипов (рекомендуется 12 кадров в секунду - стандарт для Quick Time), размер рабочей зоны в условных пикселах, цвет фона (в нашем случае - черный), единицы измерения для вертикальной и горизонтальной линейки. После всех изменений сохраните сделанные настройки для их использования по умолчанию с помощью кнопки Save Default.
Новые возможности:
Macromedia Common User Interface - привычный пользовательский интерфейс позволяет разработчикам свободно себя чувствовать в любом приложении от Macromedia. Macromedia FreeHandR Import - позволяет с легкостью импортировать графику из Macromedia FreeHand для создания законченных публикаций. Macromedia GeneratorT Developer Edition Support - автоматизирует процесс создания flash-роликов с помощью Macromedia Generator Developer Edition, решения для эффективного обновления flash-сайтов. Bezier Tools - привычные инструменты "Выделение" и "Перо" с поддержкой кривых Безье предоставляют новые возможности создания иллюстраций. Shared Symbol Libraries - библиотека используемых в проекте объектов упрощает управление ими и минимизирует размер конечного файла. Web-Native Printing - позволяет создавать вебприложения с широкими возможностями высококачественной печати. Movie Explorer - инструмент для просмотра и сортировки иерархической структуры документа упрощает анализ и редактирование больших проектов. ActionScript Development Tools - позволяет создавать эффективные, насыщенные интерактивными возможностями проекты с помощью нового языка сценариев, близкого к JavaScript, редактора ActionScript и Debugger, а также функции Smart Clips - решения для разработки часто используемых элементов. XML Transfer Support - поддержка XML позволяет создавать мощные приложения для электронной коммерции. HTML Text Support - возможность включать форматированный HTML-текст и гиперссылки облегчает создание файлов с большим количеством текстовой информации.
Основные особенности новой технологии программирования ActionScript:
ActionScript - синтаксис нового языка написания сценариев теперь существенно расширен и стал во многом напоминать JavaScript. Редактор ActionScript - панель ActionScript предоставляет возможность настройки интерфейса как для новичков, так и для экспертов. External Scripts - весь текст ActionScript команд может быть экспортирован в ASCII файл для изменения во внешнем редакторе, а затем помещен обратно во Flash. Debugger - в отладчике можно отключать некоторые переменные при тестировании всего проекта. Smart Clips - инструмент, позволяющий упростить создание сложных интерактивных операций путем использования набора элементов с изменяемыми параметрами.
Для дальнейшего совершенствования в технологиях анимации для интернета можно рекомендовать обратиться к литературе и источникам в сети, указанным ниже.
Публикация flash-ролика
Публикация (создание из файла fla набора файлов html и swf) осуществляется при помощи пункта меню File - Publish. Параметры публикации можно настроить в меню Publish Setting, а осуществить предварительный просмотр результатов в меню Publish Preview.

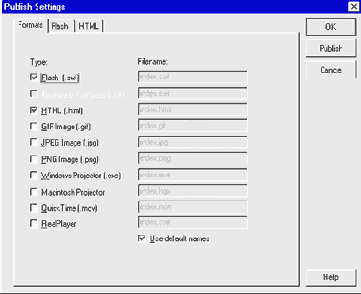
Настройки режима публикации
При указанных настройках после публикации создается HTML-файл с кодом для запуска flash-ролика. Единственное, что желательно потом в него внести, это отдельный элемент с текстом "Пропустить ролик" (или аналогичным) и, конечно, все отцентрировать и оформить в таблицах с жесткой пиксельной привязкой. Пример кода файла index.htm и сам результат приведены ниже:
Исходный код HTML файла.
<HTML> <HEAD> <TITLE>Персональный сайт @Власова Андрея</TITLE> </HEAD>
<BODY bgcolor="#000000" MARGINHEIGHT=0 MARGINWIDTH=0 LEFTMARGIN=0 BOTTOMMARGIN=0 TOPMARGIN=0> <center> <table width=100% border=0> <tr><td align=center> <!-- URL's used in the movie--> <A HREF=http://www.macromedia.com></A> <A HREF=main.htm> </A> <!-- text used in the movie--> <!--Добро пожаловать на сайт @Власова Андрея --><OBJECT classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=5,0,0,0" WIDTH=550 HEIGHT=400> <PARAM NAME=movie VALUE="index.swf"> <PARAM NAME=quality VALUE=high> <PARAM NAME=bgcolor VALUE=#000000> <EMBED src="index.swf" quality=high bgcolor=#000000 WIDTH=550 HEIGHT=400 TYPE="application/x-shockwave-flash" PLUGINSPAGE= "http://www.macromedia.com/shockwave/download/index.cgi?P1_Prod_Version=ShockwaveFlash"> </EMBED> </OBJECT> </td></tr> </table>
<table width=780 BORDER=0 cellpadding=0 cellspacing=0> <tr> <TD width=780 HEIGHT=20 bgColor=#000000 VALIGN="top"><CENTER> <a href="main.htm"> <IMG SRC="FLASHNO.JPG" alt="Пропустить Flash ролик" WIDTH=750 HEIGHT=20 BORDER="0" HSPACE=0 VSPACE=0> </a> </TD> </tr> </table> </center>
</BODY> </HTML>

Результат работы кода.
Мы сделали только первые шаги в освоении flash-технологий. Использование Flash 5 открывает перед вами целый ряд новых возможностей по сравнению с предыдущими версиями.
Macromedia Flash 5 позволяет создавать яркие, запоминающиеся пользователям сайты благодаря возможности сочетать четкость и гибкость векторной графики с растром, звуком, анимацией и богатыми интерактивными идеями. Имея удобную среду разработки, Macromedia Flash 5 легко интегрируется в существующий процесс создания сайта, особенно благодаря возможностям импорта из Macromedia FreeHand и Fireworks. Macromedia Flash 5 также предоставляет широкий набор средств разработки насыщенных вебприложений, включая тесную интеграцию с Macromedia Generator.
Введение во flash-технологии
Flash-технологии, или, как их еще называют, технологии интерактивной вебанимации, были разработаны компанией Macromedia и объединили в себе множество мощных технологических решений в области мультимедийного представления информации. Ориентация на векторную графику в качестве основного инструмента разработки flash-программ позволила реализовать все базовые элементы мультимедиа: движение, звук и интерактивность объектов. При этом размер получающихся программ минимален и результат их работы не зависит от разрешения экрана у пользователя - а это одни из основных требований, предъявляемых к интернет-проектам.
Недавно появившись, Flash уже завоевал большую популярность среди вебдизайнеров. Flash придает сайтам динамичность, позволяет использовать больше звуковых и графических эффектов. Все программное обеспечение, необходимое для просмотра flash-страниц, является свободно распространяемым (freeware). Программы для создания страниц - условно-бесплатные (shareware), и Macromedia обеспечивает возможность пользования ими в течение 30 дней.
Обычно flash-проекты созданы посредством интеграции в обычный HTML-документ flash-объекта. Для просмотра такой страницы необходим плагин, входящий в стандартную конфигурацию Windows 98. Размер этого плагина всего 160 кб. Если по каким-либо причинам этой программы нет, ее можно взять с сайта Macromedia по . Однако, в большинстве случаев flash-страница сама определяет отсутствие необходимого программного обеспечения, автоматически скачивает его и после этого становится видимой.
Другим примером использования flash-технологии является создание интерактивных локальных презентаций. Для этого в программе предусмотрена опция создания исполняемого (.exe) файла. Но и в этом случае размер программы остается небольшим и доступным для использования в интернете.
Неоспоримым достоинством flash является возможность получения красочно анимированных динамических интерактивных страниц очень небольшого размера, что является идеальным для использования в интернете. Это обеспечивается использованием векторной графики и мощных алгоритмов сжатия информации. Также надо отметить, что Flash позволяет использовать формы для создания запросов к серверу, а следовательно и потенциальную возможность подключения к базе данных. Программист при создании flash-страниц имеет возможность управлять процессом загрузки сайта и отображать, например, процент загрузки в виде шкалы.
Основным объектом, которым программист оперирует при создании flash-анимации, является кадр. А использование мощной внутренней системы меток, ссылок и переменных позволяет проигрывать наборы кадров несколько раз в зависимости от значения конкретных переменных. Таким образом, экономится объем конечной программы и время загрузки.
Надо также отметить, что в отличии от других технологий анимации вебстраниц, при использовании flash-технологий отсутствует проблема несоответствия размеров экрана и страницы. Задав размеры объекта на экране через проценты от размеров самого экрана, мы получаем всегда один и тот же относительный размер flash-объекта. Причем масштабируются не только элементы векторной графики, но и встроенные графические изображения.
Фотографии, звуки, векторная графика - все это Flash помещает в один файл с расширением .swf (при создании презентаций файл имеет расширение .exe). Все это в сочетании с возможностью управления загрузкой облегчает работу как программиста при создании страницы, так и конечного пользователя, который имеет возможность сразу увидеть, например, заставку, ожидаемое время до окончания загрузки и т.д.
Естественно, Flash не обходится без недостатков. Основным серьезным недостатком использования flash-объектов является необходимость для конечного пользователя иметь установленный плагин. Хотя, как было сказано выше, во многих случаях, пользователь уже имеет эту программу.
Второй недостаток заключается в высоких требованиях к ресурсам компьютера, на котором просматривается flash-ролик. Проигрыватель анимации отнимает достаточно много ресурсов процессора, а скорость проигрывания сильно зависит от размеров экрана. Но, тем не менее, программа для проигрывания flash-роликов работает на любом компьютере под управлением ОС Windows любых версий. Она не предъявляет жестких требований ни к количеству оперативной памяти, ни к типу процессора. Единственным различием будет скорость работы.
Пока flash-технология в явном виде не поддерживает трехмерную графику, однако мощный набор инструментов и утилит позволяет создавать двумерные структуры, зрительно неотличимые от трехмерных. Итак, кратко познакомимся с основными приемами работы с flash-технологиями.
Создание простых flash-фильмов
Итак, все настройки сделаны, можно приступать к созданию нашего первого flash-фильма, который, как мы уже заметили ранее, должен быть заставкой к нашему персональному сайту. Насколько он будет художественным и стильным во многом зависит от вас и ваших дизайнерских способностей, ваших идей и конечно качества реализации.
Вопросам создания векторных изображений с использованием графических инструментов редактора Macromedia Flash можно посвятить не одну главу. Заинтересованные читатели могут обратиться по этому вопросу к одной из лучших книг по flash-технологиям: Грибов Д. Е. "Macromedia Flash: интерактивная WEB анимация". Мы рассчитываем на то, что каждый из вас хоть раз пользовался каким-либо растровым редактором: Paint, Imaging, Photoshop, Corel Photo Paint или, еще лучше, векторным: Corel Draw, Corel Xara, Adobe Illustrator. Опытный читатель сможет достаточно быстро освоится с панелью инструментов Macromedia Flash самостоятельно, поэтому мы сразу приступим к созданию простейшего flash-ролика, а все нюансы по принципам рисования оставим на потом. Среди российских разработчиков уже давно сложился принцип освоения новых технологий "нажимай - смотри - делай выводы", так что и мы воспользуемся этим золотым правилом.
Итак, приступим. Первым шагом при создании любого сайта, в том числе и на Flash, является композиция. Учитывая, что мы хотим сделать мультимедиа-заставку для нашего персонального сайта, то остановимся на варианте размещения главного логотипа в центре, интерактивных навигационных элементов снизу по краям, вспомогательного окружения по периметру рабочей зоны. В качестве элементов логотипа используем заранее подготовленные фотографии в формате jpg и анимацию в формате gif.
Учитывая, что цвет фона HTML-страницы, куда будет вставлен flash-ролик - черный, первым делом надо обеспечить плавный переход от цвета фона flash-ролика (если он отличен от выбранного для страницы) к фону HTML-страницы. Это можно сделать при помощи такого инструмента, как градиент.
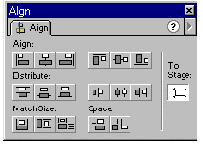
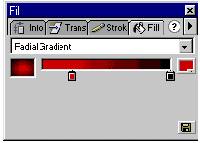
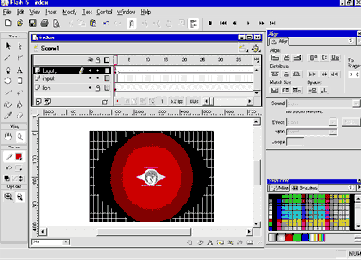
Используя инструмент Oval, нарисуем в центре рабочей зоны овал, оставив слева и справа по 20 пикселей, зальем его красным цветом (настроив инструмент Fill Color). Отцентрируем полученное изображение с помощью набора инструментов Align (включенная опция ToStage обеспечивает центрирование внутри рабочей зоны). Далее, выделив созданный овал щелчком мыши, применяем к нему операцию градиентной заливки, для чего выделяем в инспекторе Fill опцию Fill и выберем тип заливки - Radial Gradient. Дальше остается подобрать только цветовую гамму и насыщенность градиентного перехода.


Создав фон будущей заставки, желательно сохранить его в отдельном слое. Остановимся на этой операции подробнее. Во многом мощь технологий Flash заключена именно в расширенных возможностях работы со слоями: наложение одного слоя на другой, изменение уровня прозрачности слоев по отношению друг к другу, реализация движений в различных слоях - все это позволяет создавать поистине мощные мультимедийные фильмы. Для работы со слоями используется набор инструментов из панели хронометрической линейки.

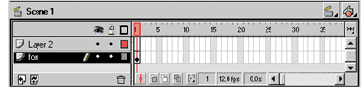
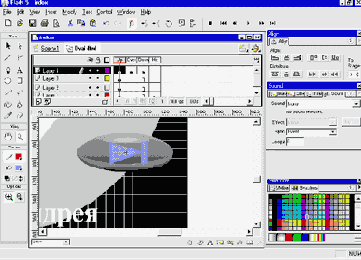
Вид хронометрической линейки.
Самый нижний слой - это как раз слой с нашим фоном. Давайте его так и назовем - fon (для этого достаточно два раза кликнуть мышью на названии слоя и ввести новое название). При работе со слоем его можно сделать: 1) невидимым - смена режима двойной щелчок мыши на пиктограмме с глазом, 2) закрытым для редактирования - двойной щелчок мыши на замке, 3) контурным - щелчок на пиктограмме-квадрате. Редактируемый в данный момент слой отмечен пиктограммой-карандашом (см. рисунок).
Мы создали фоновый слой, теперь пора подумать о том, сколько времени должен проигрываться наш ролик. Ранее при настройках мы указали частоту воспроизведения 10 или 12 кадров в секунду, теперь надо определить, сколько секунд мы хотим просматривать наш ролик (без повторений) и, соответственно, сколько кадров он должен для этого содержать. Для логотипа время работы более 5 секунд считается нецелесообразным, поэтому выберем время пять секунд. При частоте 10 кадров в секунду нам потребуется 50 кадров. Соответственно нам необходимо, чтобы в течении этих 50 кадров (кадры показываются на хронометрической линейке прямоугольниками, точкой отмечаются ключевые кадры с новыми объектами) воспроизводился хотя бы фон, поэтому размножим фоновый рисунок на все 50 кадров. Для этого выберем 50-ый кадр в слое fon, кликнем на нем правой кнопкой мыши и выберем пункт Insert Blank KeyFrame (вставить пустой ключевой кадр), при этом все кадры с 1-го по 50-ый станут заполнены фоновым рисунком. Этот рисунок хранится только в одном месте, во всех остальных кадрах присутствуют только ссылки на него (такой подход сильно сокращает объем flash-фильма). Создание фонового слоя завершено, и его надо закрыть для редактирования. Полученный результат можно посмотреть при помощи специального встроенного визуализатора, вызвав его из меню: Control - Test Movie.
Чтобы пользователь мог увидеть логотип сразу во всей красе без задержек, необходимо предусмотреть проверку на полноту загрузки Flash-фильма и лишь потом переходить к его визуализации. Это стандартный алгоритм для flash, а такие слои (элементы) называются загрузчиками. Создадим для этих целей слой Input, для этого кликнем мышью на слое fon и в появившемся меню выберем пункт Insert Layer. Настройкой данного слоя мы займемся позже, а пока его пропустим.
Создадим следующий слой, который будет содержать непосредственно сам логотип. Здесь вы можете потренироваться в своих художественных навыках, я же для простоты нарисовал окружность, вписанную в ромб, залил получившийся объект линейным градиентом и вставил в центр одну из понравившихся мне фотографий.

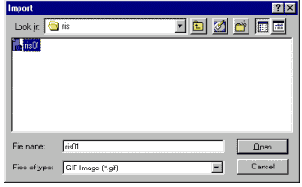
Вставка графический растровых объектов в flash- фильм осуществляется несколькими способами. Чаще всего используют пункт меню File - Import, после чего открывается диалоговое окна выбора объекта для импорта (см. рисунок) - это один из самых удобных способов. Создав все необходимые объекты в слое logo, можно еще добавить и текст (настройка опций текста осуществляется с использованием инструментов в панели Character).

Опции по настройке текста мало чем отличаются от стандартной панели MS Word. Настройте шаблон для ввода текста, выберите инструмент создания текста из панели инструментов и напишите название вашего логотипа. На этом создание графических элементов изображения логотипа закончено, осталось их скомпоновать, отцентрировать и сгруппировать.
После группировки добавим немного анимации, например, реализуем динамическое увеличение логотипа от некоторого минимального размера, до реального, созданного нами ранее. Для этого в настройках слоя реализуем не автоматическое копирование созданного логотипа на все последующие фреймы, а реализуем механизм покадровой анимации от начального ключевого кадра к последнему. Начальный кадр у нас уже задан, кликнем правой кнопкой мыши на начальном кадре и в возникшем меню выберем опцию Create Motion Tween, после чего перейдем к последнему кадру фильма и, нажав на правую кнопку мыши, выберем пункт меню Create KeyFrame (создать ключевой кадр), после чего достаточно изменить вид изображения в первом кадре. Анимация будет представлять собой процесс плавного изменения вида изображения от первого до вида изображения в последнем кадре.

Вид первого кадра Flash фильма.

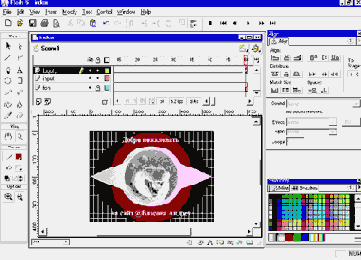
Вид последнего кадра фильма
Анимация готова! Если вы желаете, чтобы она проигрывалась в цикле, то такой режим предусмотрен по умолчанию и можно на этом остановиться, если же вы желаете, чтобы после анимации flash-фильм останавливался на последнем кадре (как и положено для логотипа) и ждал действия пользователя, то тогда необходимо в последний кадр слоя ввести команду Stop.

Для этого два раза щелкните левой кнопкой мыши по последнему кадру. Откроется окно Frame Actions, которое представляет собой среду визуального программирования на языке Actions Script. Введите команду Stop (в левой части окна), она сразу же отобразится в правой части окна. После этого можно закрыть окно Frame Actions. Программирование на языке Actions Script, как и программирование на любом другом языке, является делом не простым (относительно) и не является предметом рассмотрения данного начального вводного курса, хотя с некоторыми из его элементов мы познакомимся.
Теперь осталось только протестировать созданный Flash-фильм с помощью TestMovie (Control - TestMovie).
Для завершения создания нашего первого flash-ролика нам еще осталось добавить в него немного интерактивности, предоставив пользователю возможность совершить какие-либо действия. Для этого мы добавим на наш ролик две кнопки: Connect и Disconnect. По кнопке Connect пользователь будет переходить на начальную страницу нашего сайта (main.htm), а по кнопке Disconnect, например, на сайт Macromedia.

Чтобы добавить кнопки, добавим отдельный слой и назовем его buttons. Дальше в меню Windows выберем пункт Common Libraries - Button. В открывшейся библиотеке кнопок выберем наиболее понравившиеся и путем перетаскивания разместим их в нужном месте нашего flash-фильма (в принципе, кнопки можно нарисовать и самому). Для того, чтобы отредактировать кнопки из библиотеки, необходимо два раза кликнуть на ее изображении левой кнопкой мыши и в открывшемся отдельном рабочем окне отредактировать необходимые параметры кнопки (цвет, надписи и т.п.).

Редактирование кнопки.


После того как кнопки нарисованы, они должны работать, т.е. в зависимости от действий пользователя вызывать те или иные события. Для этого их надо запрограммировать. Программирование кнопок осуществляется с помощью инспектора Object Actions, вызов которого осуществляется в меню, появляющемся по нажатию на изображение кнопки правой кнопкой мыши (пункт Actions). Добавьте для соответствующей кнопки приведенный выше текст и она будет работать. В подробности программирования пока вникать не будем.

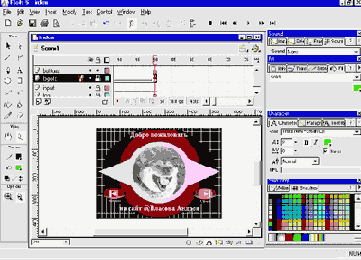
Вид последнего кадра готового flash-ролика.
На этом создание нашего первого простейшего flash-ролика закончено (см. рисунок), можно переходить к процессу его публикации.
Список литературы
Грибов Д.Е. Macromedia Flash 4. Интерактивная web-анимация. - М. ДМК. 2000. - 672 с. Франклин Д., Паттон Б. Flash 4. Анимация в интернете. - СПб. Символ Плюс. 2000.-464 с. Мильберн Кен, Крото Джон. Внутренний мир Flash 5 для дизайнеров. К: Диасофт. 2000. - 496 с.
|
Основные инструментальные средства для работы с flash-технологиями.
| № | Наименование продукта | Назначение |
| 1 | Macromedia Flash | Профессиональный flash-редактор |
| 2 | Macromedia Flash Print Kit | Набор программного обеспечения для печати из Macromedia Flash |
| 3 | Macromedia Generator | Программа для динамического создания модулей flash-роликов |
| 4 | Macromedia Director | Специализированный компилятор представляющий собой объектно-ориентированную среду управления данными и процессами, расширяемую посредством языка программирования Lingo |
| 5 | CorelDraw exporter for Macromedia Flash | Средства экспортирования рисунков, созданных в Corel Draw, в Macromedia Flash |
| 6 | Adobe Illustrator exporter for Macromedia Flash | Средства экспортирования рисунков, созданных в Adobe Illustrator, в Macromedia Flash |
| 7 | Macromedia Applet Ace | Средство для создания апплетов |
| 8 | Macromedia FreeHand | Редактор векторной графики, поддерживающий, кроме стандартных, еще и формат *.swf |
| 9 | Macromedia DreamWeaver | HTML-редактор фирмы Macromedia, позволяющий использовать как визуальные методы проектирования сайта, так и непосредственно работать с HTML-кодом |
| 10 | Macromedia Extension Manager | Система управления проектами |
| 11 | Macromedia Fireworks | Комплексная система создания мультифункциональных приложений для интернета |
| 12 | Direct Flash Turbine | Генератор flash-фильмов, сочетающий в себе все мыслимые функции по созданию мультимедийных приложений, включая динамическую генерацию |
| 13 | Swift Generator | Генератор flash-фильмов с модифицирующимися текстами, шрифтами, звуковым сопровождением, растровыми изображениями, программным кодом как в кадрах, так и в интерактивных навигационных элементах |
| 14 | Flash2Form | Генератор (CGI-скрипт), позволяющий изменять в flash-фильмах ссылки и тексты, имена объектов и кадров |
| 15 | Netstudio 2000 | Интегрированный пакет для работы с Flash |
| 16 | KoolMoves | Средство для создания анимации |
| 17 | Quick Time Pro | Средство для работы с видео |
| 18 | Real Audio Producer | Средство для работы со звуком |
| 19 | Real Player | Средство для работы со звуком |
| 20 | Swift 3D | Средство для создания трехмерных flash-объектов |
| 21 | Vecta 3D | Средство для создания трехмерных flash-объектов |
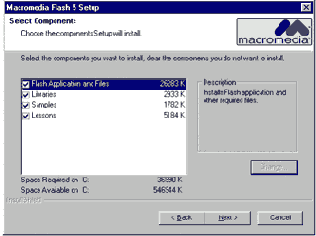
Получив необходимое программное обеспечение, можно приступать к его установке, которая, как правило, не вызывает больших сложностей. Желательно использовать режим инсталляции по выбору, что дает возможность указать те компоненты, которые необходимо установить (см. рисунок). После этого выбранные пакеты будут установлены в указанный ранее каталог.

Итак, инсталляция успешно завершена, перейдем непосредственно к работе с редактором.
Установка редактора Macromedia Flash
На данный момент последней версией flash-редактора является Flash 5, поэтому все дальнейшее описание относится именно к нему.
Первым шагом является получение установочного комплекта, для чего можно обратиться к дистрибьютерам компании Macromedia или скачать полнофункциональную пробную версию, рассчитанную на использование в течении тридцати дней, с сайта . Также сразу же советуем скачать последнюю версию шаблонов публикации фильмов. Кроме данного программного обеспечения существует еще достаточно большое количество различных вспомогательных средств, краткое описание которых приведено в таблице.
Введение во flash-технологии
Власов А.И., к.т.н., доцент кафедры ИУ4 ("Проектирование и технология производства электронно-вычислительных и телекоммуникационных систем") МГТУ им.Н.Э.Баумана