Действие модификатора Faucet
Рисунок 1.12. Действие модификатора Faucet

4. Поэкспериментируйте с различными вариантами модификаторов, обращая внимание на вызываемые ими эффекты.
Добавление слоя
Рисунок 1.37. Добавление слоя

2. Щелкните в строке слоя Fish на временной диаграмме, чтобы сделать его активным.
3. Создайте содержимое слоя Fish с помощью знакомых вам инструментов рисования.
4. Щелкните на значке Eye в строке имени слоя Plants, чтобы снова сделать видимым его содержимое.
5. Объекты слоя Fish появятся между слоем Water и объектами слоя Plants (Рисунок 1.38).
С использованием слоев в анимации мы познакомимся позднее.

Рисунок 1.38. Скрытие и блокировка слоев
Рисунок 1.49. Добавление слоя

5. Выделите первый кадр в слое Cricket и выберите команду Modify (Изменить) Þ Frame (Кадр) или дважды щелкните на кадре.
6. В открывшемся диалоговом окне Frame Properties перейдите па вкладку Sound (Звук).
7. Выберите пункт Cricket в раскрывающемся списке Sound. В этом списке представлены все звуки, имеющиеся в библиотеке текущего фильма.
Добавление звука к слою
Рисунок 1.50. Добавление звука к слою

8. В раскрывающемся списке Sync (Синхронизация) выберите пункт Stream (Поток) и нажмите кнопку ОК.
Чтобы услышать звук, к слою Cricket требуется добавить кадры. Потоковый звук воспроизводится столько времени, сколько воспроизводятся содержащие его кадры.
9. Выделите 40-й кадр в слое Cricket и выберите команду Modify (Изменить) Þ Frame (Кадр) или дважды щелкните на кадре.
10. Выберите команду Control (Управление) Þ Rewind (Перемотать), а затем - Control (Управление) Þ Play (Воспроизвести) (Рисунок I.50).
Форматирование текста
Рисунок 1.41. Форматирование текста

Панель Character (Символ) предлагает обычный набор возможностей для форматирования, позволяя изменять шрифт и размер текстового объекта.
1. Выделяя отдельные символы или группы символов текста, измените их с помощью панели Character (Символы) - сделайте их, например, полужирными, разноцветными, выровняйте по правому краю (Рисунок 1.41).
Все указанные средства форматирования могут применяться не только к символам внутри блока, но и к текстовому блоку в целом и даже к нескольким текстовым блокам.
2. Выделите несколько текстовых блоков, используя для этого инструмент Arrow (Стрелка) при нажатой клавише <Shift> (Рисунок 1.42).
Форматирование текстовых блоков
Рисунок 1.42. Форматирование текстовых блоков

3. Нажмите кнопку Text в панели Tools и задайте с помощью модификаторов новые характеристики текста. Они будут применены ко всем текстовым символам во всех выделенных блоках.
Инструмент Pencil
Инструмент Pencil
Инструмент Pencil (Карандаш) служит для рисования линий и фигур произвольной формы.
1. Выберите инструмент Pencil, а затем нажмите кнопку модификатора Pencil Mode (Режим карандаша) и выберите вариант Straighten (Спрямление), как показано на Рисунок 1.5.
Изменение формы линий и фигур
Изменение формы линий и фигур
Для изменения формы линии или фигуры используется уже знакомый нам инструмент Arrow (Стрелка).
1. Нажмите кнопку Arrow и перетаскивайте линии верхнего треугольника в рабочей области, не выделяя их (если их предварительно выделить с помощью того же инструмента Arrow, то вместо изменения формы они будут просто перетаскиваться). При изменении формы линии уголок около указателя означает, что изменяется конец линии, а кривая - что ее середина.
2. Поэкспериментируйте с нижним треугольником в рабочей области. Обратите внимание, что он ведет себя так, будто ограничен линией (как верхний треугольник), хотя видимой границы у него нет (Рисунок 1.18).
Изменение линий
Изменение линий
Панель Stroke (Контур) и инструмент Ink Bottle (Чернильница) помогают изменить толщину, цвет и даже стиль уже нарисованной линии.
1. Выберите команду Windows (Окна) Þ Panels (Панели) Þ Stroke (Контур), а в раскрывающихся списках Line thickness (Толщина линии) и Line Style (Стиль линии) - толщину и стиль линии. Нажмите кнопку Ink Bottle и выберите цвет линии с помощью модификатора Line Color (Цвет линии).
2. Указателем, превратившимся в чернильницу, щелкните на контуре и рабочей области (Рисунок 1.10).
К контуру будут применены все указанные характеристики линии.
Изменение порядка следования слоев
Изменение порядка следования слоев
Содержимое слоев, расположенных на временной диаграмме выше, перекрывает содержимое слоев, расположенных на той же диаграмме ниже. Однако порядок следования слоев можно изменить.
1. Перетащите треугольник, наложив его на круг. Обратите внимание, что ни слияния, ни объединения при этом не происходит, хотя никакой группировки не производилось.
2. На временной диаграмме перетащите слой Triangle (Треугольник), разместив его ниже слоя Circle (Круг). Теперь в рабочей области круг накладывается на треугольник (Рисунок 1.36).
Изменение размеров фигуры Рисунок 1.20Вращение и наклон фигуры
Рисунок 1.19. Изменение размеров фигуры

Рисунок 1.20. Вращение и наклон фигуры

В панели Transform (Преобразование) вы можете ввести точные значения углов поворота и изменения размера,
1. Выделите фигуру в рабочей области и выберите команду Window (Окно) Þ Panels (Панели) Þ Transform (Преобразование).
2. Нажмите кнопку Constrain (Сжать) и введите значение 50% для масштаба.
3. Затем щелкните на кнопке Rotate (Вращение) и введите значение 45 градусов для поворота. Нажмите клавишу <Enter> и кнопку Apply (Применить). Возможно, потребуется изменить размер окна инспектора, чтобы увидеть эту кнопку.
В примере показано, как должен выглядеть квадрат до и после ввода указанных параметров (Рисунок 1.21).
Изменение размеров и вращение
Изменение размеров и вращение
С помощью инструмента Arrow (Стрелка) можно изменять размеры, вращать и наклонять линии и фигуры.
1. Выделите инструментом Arrow фигуру в рабочей области.
2. Нажмите кнопку модификатора
Кадрирование цветовых переходов
Кадрирование цветовых переходов
Кадрирование цветовых переходов выполняется в панели Effect (Эффект), Откройте ее и выполните описанные ниже действия (рис, 1,59).
Рисунок 1.59. Кадрирование цветовых переходов

1. Сделайте 20-й кадр слоя Lizard (Ящерица) ключевым и выберите команду Modify (Изменить) Þ Instance (Символ).
2. Перейдите на вкладку Effect (Эффект) и во всплывающем меню Effect выберите пункт Tint (Оттенок).
3. Выберите цвет в раскрывающемся списке Tint Color (Цвет).
4. С помощью ползунка Tint Amount (Оттенок) установите значение "50%".
5. Выделите любой кадр в интервале от 1-го до 19-го и выберите команду Insert (Вставка) Þ Create Motion Tween (Выполнить кадрирование).
6. Воспроизведите анимацию, обращая внимание на изменение цвета объекта.
Кадрирование движения
Кадрирование движения
В следующем примере мы заставим птицу (вернее ее изображение) переместиться из исходной точки рабочей области в точку, помеченную крестиком (Рисунок 1.54).
Рисунок 1.54. Кадрирование движения

1. С помощью инструмента Arrow (Стрелка) выделите изображение птицы, заключив его в прямоугольник выделения.
2. Выберите команду Insert (Вставка) Þ Create Motion Tween (Выполнить кадрирование).
В слое BIRD (Птица) на временной диаграмме появляется пунктирная линия, означающая незавершенное кадрирование. Изображение автоматически преобразуется в символ, которому присваивается имя Tween1, и новый символ вносится в библиотеку. Изображение, к которому применяется кадрирование, обязательно должно быть сгруппировано или являться символом.
3. Выделите в слое BIRD 15-й кадр и перетащите изображение птицы в рабочей области на целевой крестик. Flash автоматически вставит новый ключевой кадр и превратит пунктирную линию на временной диаграмме в сплошную, завершив кадрирование.
4. Удостоверьтесь, что у команды Control (Управление) Þ Play All Scenes (Воспроизвести все сцены) не установлен флажок, вызовите окно Instance Properties (Свойства символа) и внесите в него необходимые изменения.
5. Выберите команду Control (Управление) Þ Rewind (Перемотать), а затем - Control (Управление) Þ Play (Воспроизвести).
Кадрирование изменения формы
Кадрирование изменения формы
Кадрирование изменения формы аналогично кадрированию движения, только имитирует изменение во времени формы объекта. В отличие от кадрирования движения, для кадрирования изменения формы группировка изображения не требуется, более того, Flash не выполняет кадрирование изменения формы символа или группы.
Представленное в рабочей области изображение звезды не сгруппировано. Точно такое же изображение вы могли бы создать сами с помощью инструмента Pencil (Карандаш).
Рисунок 1.60. Кадрирование изменения формы

1. Сделайте 20-й кадр слоя Shape (Форма) ключевым.
2. Используйте инструмент Arrow (Стрелка), чтобы снять выделение с фигуры, а затем измените ее форму.
3. Дважды щелкните на первом ключевом кадре в слое Shape.
4. Перейдите на вкладку Frame (Кадр), в раскрывающемся списке Tweening выберите пункт Shape (Форма) и нажмите кнопку ОК.
5. Воспроизведите анимацию, обращая внимание на изменение формы объекта (Рисунок 1.60).
Точно контролировать процесс изменения формы от начала и до конца можно с помощью идентификаторов формы, с которыми вы познакомитесь позднее.
Кадрирование изменения размера и поворота
Кадрирование изменения размера и поворота
Кроме кадрирования движения возможно кадрирование изменения размера одного символа или группы, а также их поворот (Рисунок L55). В этом разделе рассказывается и о создании нескольких ключевых кадров.
Рисунок 1.55. Кадрирование изменения размера и поворота

1. Выберите команду Control (Управление) Þ Play (Воспроизвести) и посмотрите уже готовую анимацию, которую мы будем создавать в этом разделе.
Изображение колеса в рабочей области уже преобразовано в символ, так что этот шаг можно пропустить.
2. Выделите 60-й кадр в слое Pinwheel (Колесо) и выберите команду Insert (Вставка) Þ Keyframe (Ключевой кадр).
Отметьте, что, выделяя кадр, вы также выделяете и его содержимое в рабочей области. Таким образом, изменения, которые вы внесете на следующем шаге, будут относиться к выделенному колесу.
3. Выберите команду Window (Окно) Þ Inspectors (Инспекторы) Þ Transform (Преобразование). Введите значение масштаба "200", значение угла поворота "180°" и нажмите кнопку Apply (Применить).
4. В этом же слое выделите любой кадр в интервале от 41-го до 60-го и выберите команду Insert (Вставка) Þ Create Motion Tween (Выполнить кадрирование).
5. Выделите 41-й кадр и выберите команду Control (Управление) Þ Play (Восроизведение).
6. Щелкните правой кнопкой мыши (Windows) или левой - при нажатой клавише <Cmd> - (Macintosh) на 80-м кадре и выберите и контекстном меню команду Insert Keyframe (Вставить ключевой кадр), сделав этот кадр ключевым.
7. В окне инспектора Transform (Преобразование) введите значение масштаба "100" и нажмите кнопку Apply (Применить).
8. Выделите любой кадр в интервале от 60-го до 80-го и выберите команду Insert (Вставка) Þ Create Motion Tween (Выполнить кадрирование).
9. Выделите 41-й кадр и выберите команду Control (Управление) Þ Play (Воспроизведение) (Рисунок 1.56).
Ключевые кадры
Ключевые кадры
Ключевым называется кадр, в котором создатель фильма выполняет смену анимированного изображения. В кадрированной анимации требуется создавать только ключевые кадры, которые становятся базовыми точками временной диаграммы, а промежуточные кадры Flash создает автоматически.
Если временная диаграмма отсутствует на экране, выберите команду View (Вид) Þ Timeline (Временная диаграмма).
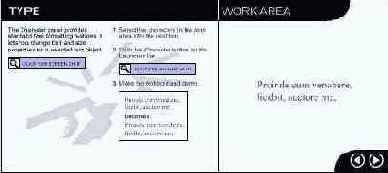
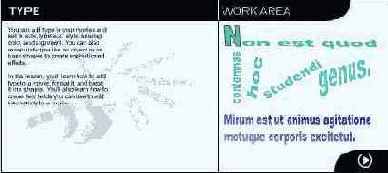
Начальное окно урока, посвященног о вводу текста
Рисунок 1.39. Начальное окно урока, посвященног о вводу текста

Можно вводить в фильмы текст, задавая его размер, шрифт, начертание, цвет и выравнивание, а также манипулируя им как объектом или фигурой, создавая интересные эффекты.
В этом уроке мы научимся вводить в фильмы текст, форматировать его и превращать в фигуры. Мы также научимся создавать текстовые поля, которые обеспечивают интерактивность фильмов.
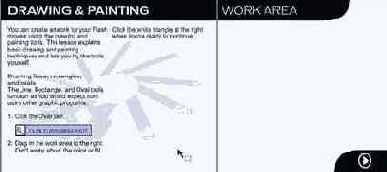
Начальное окно урока, посвященного
Рисунок 1.3. Начальное окно урока, посвященного рисованию и закрашиванию
Когда инструмент выделен (кнопка инструмента нажата), и нижней части набора инструментов появляются его модификаторы - кнопки настроек инструмента.

2. Подготовьте инструмент Oval и его модификаторы Stroke (Цвет штриха) и Fill (Цвет заливки). Мы попытаемся нарисовать овал, который показан в примере. Чтобы применить модификаторы Stroke и Fill, нажмите соответствующую кнопку и выберите цвет в раскрывшейся палитре.
3. Перейдите в рабочую область и нарисуйте овал.
Инструменты Line и Rectangle действуют почти так же, как Oval, но имеют несколько иные модификаторы.
4. Перейдите на следующую страницу урока и внимательно изучите ее (Рисунок 1.4).
Начальное окно урока, посвященного кадрированной анимации
Рисунок 1.53. Начальное окно урока, посвященного кадрированной анимации

Ключевые кадры на временной диаграмме помечаются маленьким кружком; закрашенным, если кадры содержат графику, и пустым, если графики в них нет.
Начальное окно урока, посвященного кнопкам
Рисунок 1.46. Начальное окно урока, посвященного кнопкам

Чтобы создать кнопку, требуется нарисовать три изображения: одно для кнопки в обычном состоянии, другое в нажатом состоянии и третье в состоянии "под указателем". Эти изображении отличаются друг от друга очень незначительно. Кроме того, надо нарисовать четвертое изображение - область срабатывания кнопки. Когда над этой областью окажется указатель или будет выполнен щелчок, Flash выберет нужное изображение кнопки.
В примере на левой части страницы область срабатывания кнопки обозначена как Hit.
Начальное окно урока, посвященного символам
Рисунок 1.26. Начальное окно урока, посвященного символам

Начальное окно урока, посвященного слоям
Рисунок 1.34. Начальное окно урока, посвященного слоям

Начальное окно урока, посвященного звуку
Рисунок 1.48. Начальное окно урока, посвященного звуку

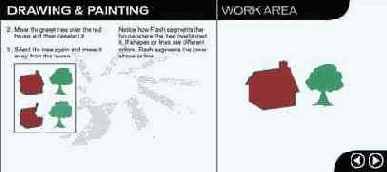
Объединений фигур
Рисунок 1.22. Объединений фигур

3. Снопа выделите изображение дерева и перетащите его в сторону.
Обратите внимание, как сегментируется оказавшаяся снизу фигура (в данном случае дом). Flash удаляет части фигур и линий, оказавшиеся перекрытыми (Рисунок 1.23).
Обзор
Обзор
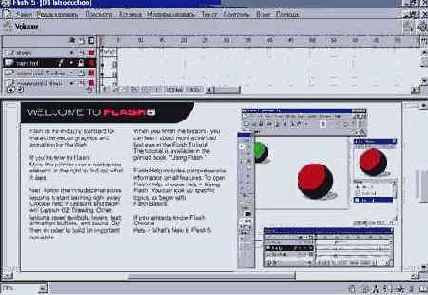
Чтобы приступить к изучению уроков, выберите команду Help (Справка) ÞLessons (Уроки) Þ 1 Introduction (Введение). Перед вами откроется окно Flash, показанное на Рисунок 1.2.
Окно программы Flash с описанием компонентов
Рисунок 1.2. Окно программы Flash с описанием компонентов

Наведите указатель на любой элемент интерфейса, чтобы во всплывающей подсказке прочесть его описание.
В правой нижней части Рисунок 1.2 (а также на Рисунок 1.1) показаны четыре основных компонента Flash.
Стол отображает кадр, выбранный в окне временной диаграммы. Работая с изображениями на Столе, вы создаете фильм. Библиотека предназначена для хранения так называемых символов, которыми могут быть изображения, кнопки, фрагменты фильмов, Временная диаграмма отображает процесс изменения содержания фильма во времени. Для организации содержания используются уровни. Панель Toolbox предлагает инструменты для создания и обработки текста и графики. В нижней части панели инструментов появляются кнопки модификаторов активного (выбранного) инструмента.
Чтобы максимально расширить рабочую зону Стола, окно библиотеки, окно временной диаграммы и набор инструментов можно перетащить в любую часть экрана, даже разместив их вне окна приложения.
Упражнения в уроках выполняются в рабочей области (work area). При реальной работе все описанные действия потребуется выполнять на Столе. Во всем остальном упражнения в интерактивных уроках ничем не отличаются от того, с чем вам придется столкнуться в реальной работе.
Для перехода к следующей странице урока щелкните на направленной вправо стрелке в рабочей области. Если вы что-нибудь забыли, вернитесь к предыдущей странице, щелкнув на стрелке, направленной влево.
Понятие слоя
Понятие слоя
Представьте себе слои в виде стопки абсолютно прозрачных листов кальки, лежащих один на другом. Если на каком-то из листов отсутствует изображение, сквозь него будут видны оставшиеся листы.
Слои помогают превратить отдельные изображения в фильм. Можно создавать новое или редактировать существующее изображение в одном слое, без какого бы то ни было влияния на изображения в других слоях.
Потоковый звук
Потоковый звук
Потоковый звук слышится все время, пока на временной диаграмме продолжается воспроизведение содержащего его слоя. Потоковый звук наиболее удобен в качестве фонового. При загрузке фильма из Интернета воспроизведение потокового звука начинается сразу после начальных кадров фильма и продолжается по мере загрузки остальных кадров.
Чтобы увидеть и услышать, как функционирует потоковый звук, можно воспроизвести текущую сцену данного урока. Перед этим убедитесь, что в меню Control (Управление) не выбрана команда (т. е. снят флажок рядом с именем команды) Play All Scenes (Воспроизвести все сцены).
Выберите команду Controller (Панель воспроизведения) и нажмите кнопку Play (Воспроизвести),
Обратите внимание, что воспроизведение звука прекращается на последнем кадре фильма.
Теперь посмотрим, как звук вводится в фильмы.
Со звуками работать гораздо проще, если каждый из них располагается в собственном слое, потому для начала нужно создать новый слой.
1. На временной диаграмме выделите самый верхний слой в текущей сцене (он называется Techno beat) и нажмите кнопку Add Layer (Добавить слой).
2. Дважды щелкните на имени слоя и введите новое имя Cricket (Сверчок).
3. Выберите команду Window (Окно) Þ Library (Библиотека) и в окне библиотеки найдите звук с именем Cricket (Рисунок 1.49).
4. Чтобы ввести в слой звук, используется диалоговое окно Frame Properties (Свойства кадра). Если это окно будет загораживать инструкции, просто перетащите его в сторону.
Преобразование изображения в символ
Рисунок 1.27. Преобразование изображения в символ

2. В диалоговом окне Symbol Properties (Свойства символа) в качестве имени символа введите "ghost" и нажмите кнопку ОК.
Теперь изображение привидения в рабочей области стало трансформой символа, пока с нулевыми изменениями.
3. Снимите выделение, а затем вновь выделите трансформу символа ghost и перетащите его. Обратите внимание, что трансформа перемещается как единый объект, а не как отдельные образующие его фигуры (рис, 1.28).
4. Выберите команду Window (Окно) Þ Library (Библиотека). Откроется окно библиотеки.
Обратите внимание, что созданный символ пояьилея в списке объектов окна библиотеки наряду с прочими символами текущего фильма.
Преобразование текста в фигуру
Преобразование текста в фигуру
Flash допускает преобразование текста в фигуры, позволяя изменять форму текстовых символов или заполнять их градиентной заливкой. Однако, преобразовав текст в фигуры, вы теряете возможность редактировать его как текст (преобразовать фигуры обратно в текст не удастся).
1. С помощью инструмента Arrow (Стрелка) выделите текстовый блок в рабочей области.
2. Выберите команду Modify (Изменить) Þ Break Apart (Расчленить). Flash преобразует все текстовые символы в заполненные фигуры и выделит их (Рисунок 1.43).
3. Щелкните вне преобразованного текста, чтобы сиять выделение.
4. Перетащите указателем какую-нибудь букву (теперь это фигура) и измените ее форму.
5. С помощью инструмента Paint Bucket (Заливка) заполните одну из букв градиентной заливкой (Рисунок 1.44).
Рисунок 1.43. Преобразование текста в фигуру

Рисунок 1.44. Заполнение буквы градиентной заливкой

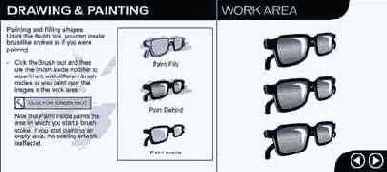
Примеры закрашивания
Рисунок 1.7. Примеры закрашивания

Заметьте, что вариант Paint Inside (
Работа с инструментом Lasso
Рисунок 1.16. Работа с инструментом Lasso

Модификатор Polygon (Многоугольник) поможет выделить многоугольную область с прямыми сторонами.
Работа с инструментом Rectangle
Рисунок 1.4. Работа с инструментом Rectangle

5. Перейдите в рабочую область и нарисуйте показанный в примере прямоугольник. Затем вернитесь в рабочую область и нажмите кнопку Rectangle, а затем кнопку модификатора Rectangle Radius (Закругление углов) и укажите значение 20 в качестве количества точек скругляющей кривой.
Работа с модификатором Polygon
Рисунок 1.17. Работа с модификатором Polygon

При нажатой кнопке Lasso щелкните на модификаторе Polygon, а затем - поочередно на указанных в рабочей области точках (Рисунок 1.17).
Выделенную таким образом произвольную область можно перетаскивать, а также изменять любыми доступными командами и модификаторами.
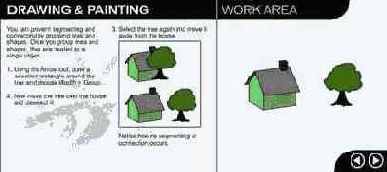
Разделение фигур
Рисунок 1.23. Разделение фигур

Вы можете предотвратить сегментирование и объединение, сгруппировав фигуры. Сгруппированные фигуры обрабатываются программой как единый объект.
1. С помощью инструмента Arrow (Стрелка) выделите изображение дерева, заключив его в прямоугольник выделения, и выберите команду Modify (Изменить) Þ Group (Группировать). Все фигуры и линии, образующие дерево, окажутся сгруппированными.
2. Перетащите изображение дерева так, чтобы оно перекрыло изображение дома, и снимите выделение.
3. Снова выделите изображение дерева и перетащите его в сторону.
Обратите внимание, ни сегментирования, ни объединения не произошло, (Рисунок 1.24).
Содержимое группы по-прежнему можно редактировать.
1. Дважды щелкните на изображении дерева (точнее, .на группе фигур и линий, образующих дерево).
При редактировании группы остальное пространство рабочей области затеняется.
2. Щелкните один раз вне изображения дерева, чтобы снять выделение с группы, а затем используйте инструмент Arrow (или любой другой) для изменения входящих в группу линий и фигур.
3. Закончив редактирование, дважды щелкните за пределами группы. Прежде затененная часть рабочей области снова посветлеет (Рисунок 1.25).
Познакомившись с основными приемами рисования и закрашивания в программе Flash, можно приступать к изучению символов и их трансформ, о которых мы узнаем в следующем уроке.

Рисунок 1.24. Сгруппированные фигуры обрабатываются программой как единый объект

Рисунок 1.25. Редактирование группы
Редактирование символов
До сих пор мы редактировали трансформы символа, иногда также не совсем правильно называемые экземплярами, а можно редактировать исходный символ, чтобы внесенные изменения отражались на всех его трансформах.
В процессе редактировании символа все его трансформы скрыты, на Столе остается только сам символ. Для редактирования доступны все обычные инструменты.
1. Выделите трансформу символа привидения и выберите команду Edit (Правка) Þ Edit Symbols (Правка символов) (Рисунок 1.33).
2. Обратите внимание, что редактирование символа влияет на все его трансформы, однако каждая трансформа сохраняет свои особенности.
Рисунок 1.33. Редактирование символов

В дальнейшем вы узнаете, как используются символы в анимации и как с помощью символов создавать кнопки.
Рисование и закрашивание
Первый урок посвящен рисованию и закрашиванию. Выберите команду Help (Справка) Þ Lessons (Уроки) Þ 2 Drawing (
Рисование линий, прямоугольников и овалов
Назначение инструментов Line (Линия), Rectangle (Прямоугольник) и Oval (Овал) аналогично назначению этих инструментов в других графических программах.
1. Нажмите кнопку Oval (Овал) в панели инструментов и перейдите и рабочую область. Нарисуйте овал. О цвете и заливке пока не беспокойтесь.
Перейдите на следующую страницу урока, щелкнув на стрелке в рабочей области.
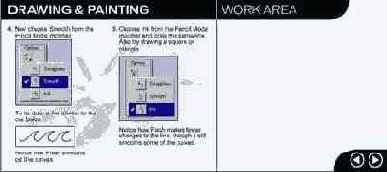
Рисование линий произвольной формы
Рисунок 1.5. Рисование линий произвольной формы

2. Нарисуйте в рабочей области такую же линию, как показано в примере. Обратите внимание, как Flash спрямляет линии.
3. Нарисуйте инструментом Pencil показанные в примере квадрат и треугольник, не беспокоясь о качестве проводимых линий.
4. Нажмите кнопку модификатора Pencil mode, выберите вариант Smooth (Скругление) и воспроизведите показанную в примере волнистую линию. Обратите внимание, как Flash сглаживает кривые, делая их плавными (Рисунок 1.6).
5. Нажмите кнопку модификатора Pencil mode, выберите вариант Ink (Чернила), и нарисуйте такую же линию. Попробуйте также нарисовать квадрат и треугольник.
Обратите внимание, что эффект изменился, хотя Flash по-прежнему сглаживает линии.
Рисование линий произвольной формы (продолжение)
Рисунок 1.6. Рисование линий произвольной формы (продолжение)

Рисование)Вы увидите окно программы Flash, показанное на Рисунок 1.3.
Рисование). Вы увидите окно программы Flash, показанное на Рисунок 1.3.
Рисовать и редактировать можно
Рисовать и редактировать можно только в активном слое, а чтобы сделать слой активным, его нужно выделить. Активный слой подсвечивается на временной диаграмме, а значок карандаша означает, что слой доступен для редактирования.
Каждый из трех объектов, показанных в рабочей области, находится в отдельном слое (Рисунок 1.35).
1. Выделите в рабочей области треугольник. Заметьте, что содержащий его слой стал активным.
2. На временной диаграмме выделите слой Circle (Круг). Обратите внимание, теперь в рабочей области оказался выделенным круг.
Рисовать внутри) модификатора
Рисовать внутри) модификатора Paint mode (Режим кисти) позволяет заполнить область, в которой выполняется закрашивание. Однако, если попытаться начать закрашивание на пустом месте, ничего не происходит.
В левой части страницы показаны примеры использования различных вариантов модификатора Paint mode.
Изменить цвет закрашенной области помогает инструмент Paint Bucket (Заливка). Он также зашивает выбранным цветом бесцветные области, ограниченные контуром (Рисунок 1.8).
Сегментирование и группировка
Сегментирование и группировка
Когда фигуры перекрывают одна другую, Fash либо объединяет, либо сегментирует их.
1. Перетащите изображение дерева в рабочей области так, чтобы оно перекрыло изображение дома, и снимите выделение.
Если наложенные друг на друга фигуры одного цвета, то после снятия выделения Flash их объединяет (Рисунок 1.22). После объединения фигур разделить их уже не удастся. Объединение не происходит, если фигуры разноцветные.
2. Перетащите изображение зеленого дерева в рабочей области так, чтобы оно перекрыло изображение красного дома, и снимите выделение.
Создание и форматирование текста
Создание и форматирование текста
Для ввода текста предназначен инструмент Text (Текст).
1. Нажмите кнопку Text в наборе инструментов, а затем щелкните в рабочей области (Рисунок 1.40).
В рабочей области появится однострочный текстовый блок. По мере ввода текста ширина блока будет автоматически увеличиваться.
2. Создайте еще один текстовый блок, но теперь растяните его, задав ширину блока. Введите туда произвольный текст.
Обратите внимание, что блок, созданный таким образом, имеет фиксированную ширину. Слова в блоке переносятся автоматически, увеличивая тем самым количество строк, а значит - и высоту блока.
В верхнем правом углу текстового блока, ширина которого меняется автоматически, имеется круглый маркер изменения размера, а в верхнем правом углу блока фиксированной ширины - квадратный (см. Рисунок 1.40).
Создание и изменение трансформ
Создание и изменение трансформ
Трансформы созданного символа можно использовать в любой части фильма.
1. Перетащите изображение привидения из окна библиотеки в рабочую область. При каждом перетаскивании создается новая трансформа символа.
2. Создайте несколько трансформ, чтобы было с чем экспериментировать.
Изменение трансформы никак не влияет ни на другие трансформы символа, ни на сам символ (Рисунок 1.29).
3. Используйте модификаторы Scale (Размер) и Rotate (Вращение) инструмента Arrow (Стрелка), чтобы менять размеры и угол поворота созданных трансформ символа (Рисунок 1.30). Если вы забыли, как это делается, обратитесь к предыдущему уроку.
Имеется возможность, подбирая цветовые свойства трансформы, изменить его яркость, контрастность или прозрачность.
Создание, именование, блокировка и скрытие слоев
Создание, именование, блокировка и скрытие слоев
На приведенном в рабочей области рисунке фон находится в отдельном слое, поэтому этот слой имеет смысл расположить последним (самым нижним).
1. Выделите на временной диаграмме слой Water (Вода) и нажмите кнопку Add Layer (Добавить слой), которая расположена в нижней части окна диаграммы. Новый слой появляется над выделенным и становится активным.
2. Дважды щелкните на имени слоя, введите новое имя, например Fish (Рыба), и нажмите клавишу <Enter> (Windows) или <Return> (Macintosh) (Рисунок 1.37).
Можно сразу начать рисование в новом слое, но удобнее сначала скрыть содержимое верхних слоев (в данном случае слоя Plants (Растения)), а остальные (в данном случае слой Water) заблокировать от изменений. Для этого служат специальные элементы управления (три отдельные точки) в правой части строки имени слоя.
1. Щелкните на точке в столбце Lock (Блокировать), заблокировав слой Water от изменений. Щелкните на точке в столбце Eye (Скрыть), скрыв содержимое слоя Plants.
Значки, появляющиеся после щелчка в строке имени слоя на месте точек, показывают состояние слоя (скрыт он, заблокирован или активен).
Создание кнопки
Создание кнопки
Кнопка - это особый тип символа со специальной временной диаграммой. С созданием символом вы уже познакомились. Фигура, расположенная в рабочей области, представляет собой трансформу символа кнопки, с помощью которого мы будем создавать изображения для различных состояний кнопки (Рисунок 1.47).
1. Щелкните правой кнопкой мыши (Windows) или левой, удерживая клавишу <Cmd> (Macintosh), на кнопке и рабочей области и выберите в контекстном меню команду Edit (Правка).
Все дальнейшие настройки выполняются в окне Edit Symbols (Правка символов). Закончив редактирование, перейдите на следующую страницу урока.
Теперь сделаем так, чтобы при щелчке на кнопке начиналось воспроизведение 15-го кадра сцены. Для этого надо назначить процедуру трансформе символа в окне Instance Properties (Свойства трансформы). Если это окно будет перекрывать инструкции или изображение, просто перетащите его в сторону.
Рисунок 1.47. Создание кнопки

2. Щелкните правой кнопкой мыши (Windows) или левой, удерживая клавишу <Cmd> (Macintosh), на изображении кнопки в рабочей области и выберите в контекстном меню команду Properties (Свойства).
3. В окне Instance Properties перейдите на вкладку Actions (Процедуры), нажмите кнопку со значком +, в раскрывшемся меню выберите команду Go То (Перейти) и установите переключатель Frame Number (Номер кадра). Введите в поле значение "15" и нажмите кнопку ОК.
4. Щелкните на изображении кнопки в рабочей области, чтобы посмотреть, как выполняется переход к 15-му кадру.
Создание рамки выделения
Рисунок 1.15. Создание рамки выделения

Инструмент Lasso предназначен для выделения и перетаскивания произвольных областей.
1. Нажмите кнопку Lasso и обведите указателем фигуру в рабочей области, нажав кнопку мыши. Когда вы отпустите кнопку мыши, Flash автоматически завершит контур (даже если вы не сделали этою сами).
2. Перетащите выделенную область в сторону.
Обратите внимание, как отделяется часть фигуры, захваченная выделением (Рисунок 1.16).
Создание символов
Создание символов
Для того чтобы создать символ:
1. Дважды щелкните на изображении привидения в рабочей области, выделив его, и выберите команду Insert (Вставка) Þ Convert to Symbol (Преобразовать в символ), как показано на Рисунок 1.27.
Создание текстовых полей
Создание текстовых полей
Текстовый блок можно превратить в текстовое поле. Текстовые поля в программе Flash работают так же, как и текстовые поля, созданные средствами языка HTML. Они позволяют получать информацию от пользователей, например, заказы, которые пользователи делают в режиме подключения к сети.
1. Чтобы превратить текстовый блок в текстовое поле, нажмите кнопку Text (Текст), а затем щелкните внутри текстового блока.
2. Выполните команду Window (Окно) Þ Panels (Панели) Þ Text Options (Параметры текста).
3. Выберите пункт Input Text. (Ввод текста).
Обратите внимание, что маркер изменения размера текстового блока переместился из правого верхнего в правый нижний угол (Рисунок 1.45). Со всеми возможностями текстовых полей мы познакомимся позже.

Рисунок 1.45. Создание текстовых полей
Создание трансформ Рисунок 1.30Масштабирование и поворот
Рисунок 1.29. Создание трансформ

Рисунок 1.30. Масштабирование и поворот

1. Выделите символ инструментом Arrow и выполните команду Window : (Окно) Þ Panels (Панели) Þ Effect (Эффект).
2. В диалоговом окне Instance Properties (Свойства трансформы) перейдите на вкладку Color Effects (Цветовые эффекты) и в раскрывающемся списке Color Effects выберите пункт Tint (Оттенок).
3. Укажите, например, зеленый цвет в палитре цветов и передвиньте ползунок Tint (Оттенок) на значение 50% (100% соответствует полной закраске символа выбранным цветом) (Рисунок 1.31).
На этой же вкладке можно сделать символ прозрачным.
1. Перетащите в рабочую область две трансформы привидения.
2. Выделите одну из трансформ, выполните команду Window (Окно) Þ
Panels (Панели) Þ Effect (Эффект) и в раскрывающемся списке Color Effects выберите пункт Alpha (Прозрачность) (Рисунок 1.32).
Стирание
Стирание
Инструмент Eraser (Ластик) стирает линии и заливку. Его можно настроить на стирание только линий, только заливки, только выбранных вариантов заливки или только той заливки, на которой выполнен щелчок.
Рисунок 1.11. Стирание

1. Нажмите кнопку Eraser, выберите вариант Erase Normal (Обычное стирание) модификатора Eraser Mode (Режим стирания) и опробуйте его на изображениях в рабочей области.
2. Выберите вариант Erase Fills (Стирать заливку) модификатора Eraser Mode и сотрите заливку внутри контура (Рисунок 1.11).
3. Нажмите кнопку модификатора Faucet (Распылитель), а затем щелкните внутри контура в рабочей области, чтобы разом стереть всю заливку. Этот модификатор позволяет стирать и линии (Рисунок 1.12).
Траектория движения
Траектория движения
Вы уже знаете, что, задав несколько ключевых кадров, можно заставить символ перемещаться, однако это можно сделать и проще, задав траекторию движения.
Символы и их трансформы
Урок 2. Символы и их трансформы
Выберите команду Help (Справка) Þ Lessons (Уроки) Þ 3 Symbols (Символы). Вы увидите окно программы Flash, показанное на Рисунок 1.26.
Символом в программе Flash называется многократно используемое в фильме Изображение, анимация или кнопка.. Трансформа символа - это представление символа на Столе. Символы позволяют сократить размеры конечного файла фильма и упростить его редактирование. Символы также требуются для создания интерактивных фильмов.
В этом уроке вы научитесь создавать и редактировать символы, а также изменять трансформы символов на Столе.
Слои
Урок 3. Слои
Выберите команду Help (Справка) Þ Lessons (Уроки) Þ 4 Layers (Слои). Вы увидите окно программы Flash, показанное на Рисунок 1.34.
Набор текста
Урок 4. Набор текста
Выберите команду Help (Справка) Þ Lessons (Уроки) Þ 5 Туре (Текст). Вы увидите окно программы Flash, показанное на Рисунок 1.39.
Кнопки
Урок 5. Кнопки
Выберите команду Help (Справка) Þ Lessons (Уроки) Þ 6 Buttons (Кнопки). Вы увидите окно программы Flash, показанное на Рисунок 1.46.
Кнопки обеспечивают интерактивность фильма. Например, можно создать кнопку Next (Следующая), при нажатии которой будет начинаться воспроизведение следующей сцены фильма.
Звук
Урок 6. Звук
Выберите команду Help (Справка) Þ Lessons (Уроки) Þ 7 Sound (Звук). Вы увидите окно программы Flash, показанное на Рисунок 1.48.
Составной частью фильма может быть звук. В этом уроке вы узнаете о звуках двух типах, которые могут воспроизводиться в программе Flash, об импорте звука и введении его в фильм, а также об "озвучивании" кнопок.
Кадрированная анимация
Урок 7. Кадрированная анимация
Выберите команду Help (Справка) Þ Lessons (Уроки) Þ 8 Animation (Анимация). Вы увидите окно программы Flash, показанное на Рисунок 1.53.
Кадрированная анимация - основной прием имитации движения и других действий, происходящих в фильме. При этом кадр и ронянная анимация обеспечивает минимальный размер файла фильма. В этом уроке вы узнаете, как заставить объект перемещаться по столу, а также о том, как менять размер, цвет и форму объекта.
Ввод и форматирование текста
Рисунок 1.40. Ввод и форматирование текста

3. Потяните за маркер изменения размера каждого из блоков и обратите внимание, что когда вы тянете за круглый маркер, он становится квадратным, т. е. ширина блока фиксируется.
4. Дважды щелкните на квадратном маркере - он превратится в круглый, Таким образом, ширина блока перестанет быть фиксированной и снова станет меняться по мере ввода текста.
Выделение и перемещение фигур
Рисунок 1.14. Выделение и перемещение фигур

1. Удерживая кнопку мыши, протяните указатель от первой точки, помеченной в рабочей области крестиком, - ко второй. Изображение дерева окажется выделенным.
Выделенный объект можно обрабатывать всеми доступными модификаторами (Рисунок 1.15).
2. Выделив фигуру в рабочей области, попробуйте ее сгладить, несколько раз щелкнув на кнопке модификатора
Выделение линий и фигур
Выделение линий и фигур
Чтобы изменить линию или фигуру, ее надо выделить. Это делается инструментом Arrow (Стрелка) или Lasso (Петля).
1. Нажмите кнопку
Рисунок 1.13. Выделение линий и фигур

3. Дважды щелкните в центре фигуры в рабочей области и перетащите ее вправо. Фигура перетаскивается целиком. Таким образом, двойной щелчок на заливке выделяет все прилегающие к ней линии. Аналогично выделяются пересекающиеся линии: двойным щелчком на одной из них.
4. Выполните сначала одиночный щелчок, а затем - двойной на одной из пересекающихся линий в рабочей области. Одиночный щелчок выделяет одну из пересекающихся линий, а двойной - все сразу.
Выполняйте одиночные щелчки при нажатой клавише <Shift> - это позволяет одновременно выделять даже не пересекающиеся линии (Рисунок 1.14).
С помощью инструмента Arrow можно создать рамку выделения. Все, что окажется внутри такой рамки, будет выделено.
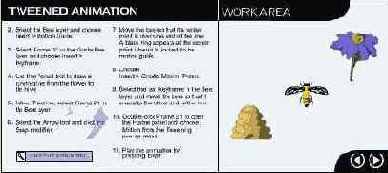
Задание траектории движения
Рисунок 1.57. Задание траектории движения

1. Выберите команду Control (Управление) Þ Play (Воспроизведение), чтобы увидеть готовую анимацию, которую мы будем создавать в этом разделе (Рисунок 1.57).
Изображение пчелы в рабочей области уже преобразовано в символ, так что этот шаг можно пропустить.
2. Выделите слой Bee (Пчела) па временной диаграмме и выберите команду Insert (Вставка) Þ Motion Guide (Траектория движения).
3. Выделите 21-й кадр в слое Guide Bee (Полет пчелы) и выберите команду Insert (Вставка) Þ Keyframe (Ключевой кадр).
4. С помощью инструмента Pencil (Карандаш) нарисуйте кривую линию, проходящую от цветка к улью.
5. На временной диаграмме в слое Bee выделите 21-й кадр.
6. Нажмите кнопку Arrow (Стрелка) в наборе инструментов, а затем - кнопку модификатора Snap (Привязка).
7. Перетащите изображение пчелы так, чтобы его центральная точка оказалась на одном из концов нарисованной вами кривой (когда центральная точка изображения оказывается над кривой, эта точка превращается в черный крестик).
8. Выберите команду Insert (Вставка) Þ Create Motion Tween (Выполнить кадрирование).
9. Выделите последний ключевой кадр в слое Bee и перетащите изображение пчелы на противоположный конец кривой.
10. Двойным щелчком на 21-м кадре откройте диалоговое окно Frame Properties (Свойства кадра), перейдите на вкладку Tweening (Кадрирование), выберите в раскрывающемся списке пункт Orient to Path Direction (Ориентировать по направлению движения) и нажмите кнопку ОК.
11. Воспроизведите полученную анимацию, нажав клавишу <Enter> (Рисунок 1.58).
Задание траектории движения (окончание)
Рисунок 1.58. Задание траектории движения (окончание)

Закрашивание и заливка фигур
Закрашивание и заливка фигур
Инструмент Brush (Кисть) оставляет штрихи, имитируя обычную малярную кисть.
Нажмите кнопку Brush и поэкспериментируйте с закрашиванием фигур, представленных в рабочей области (Рисунок 1.7).
Закраска символа Рисунок 1.32Изменение прозрачности
Рисунок 1.31. Закраска символа

Рисунок 1.32. Изменение прозрачности
Заливка Рисунок 1.9Выбор варианта градиентной заливки и заполнение области
Рисунок 1.8. Заливка

Рисунок 1.9. Выбор варианта градиентной заливки и заполнение области

1. Нажмите кнопку Paint Bucket, а затем щелкните внутри квадратного контура в рабочей области.
2. Выберите вариант Close Large Gaps (Закрывать большие промежутки) модификатора Gaps (Промежутки) и щелкните внутри овала и рабочей области.
Таким образом, Flash обеспечивает возможность заливки даже незамкнутых контуров. Вы можете заполнить требуемый контур не только базовыми цветами, но и градиентными.
3. При нажатой кнопке Paint Bucket в палитре модификатора Fill Color (Цвет заливки) выберите вариант градиентной заливки и шелкните внутри заполняемой области (Рисунок 1.9).
Flash предлагает несколько путей редактирования градиентной заливки для создания различных цветовых эффектов, с которыми мы познакомимся позднее.
Звуки-события
Звуки-события
Потоковый звук воспроизводится столько, сколько задано в фильме, а запущенный однажды звук-событие воспроизводится полностью независимо от продолжительности фильма. Звуки-события удобны для коротких сигналов, поскольку для воспроизведения такой звук должен быть полностью загружен в оперативную память компьютера (этим он отличается от потокового звука, который воспроизводится по мере загрузки).
Звуки-события лучше всего подходят для "озвучивания" кнопок. Причина здесь следующая. В большинстве случаев кнопки добавляются к фильму, чтобы дать пользователю возможность воспроизвести фильм с новой сцены. Если звук, воспроизводимый после щелчка на кнопке, при переключении на новую сцену внезапно прерывается, как было бы при использовании потокового звука, это может смутить пользователя.
1. Щелкните на синей кнопке, показанной в примере. Чтобы назначить кнопке звук, надо перейти в режим редактирования символа кнопки (Рисунок 1.51).
2. Если окно библиотеки еще не открыто, выберите команду Window (Окно) Þ Library (Библиотека).
Звуки-события Рисунок 1.52Назначение звука кнопке
Рисунок 1.51. Звуки-события

Рисунок 1.52. Назначение звука кнопке

3. Выделите в списке объектов библиотеки символ Sound Button (Звучащая кнопка) и выберите команду Edit (Правка) Þ Edit Symbols (Правка символов) или дважды щелкните на изображении символа Sound Button в верхней части окна библиотеки. После того как символу назначен звук, все трансформы также становятся озвученными.
4. В окне библиотеки выделите символ Sound Button и перетащите его символ в рабочую область.
5. При необходимости (если рядом с именем команды отсутствует флажок) выберите команду Control (Управление) Þ Enable Buttons (Доступ к кнопкам) (Рисунок 1.52).
6. Нажмите кнопку.
Теперь вы должны услышать звук, выбранный вами для кнопки.