Цели, действия и метки
Итак теперь у нас с вами есть 3 готовых символа в которых происходит все что нужно для нашего навигационного меню. Осталось немного отвлечься (:), потом разместить все эти символы на своих местах, и заставить их соответствующим образом реагировать на перемещение и щелчки мышкой.
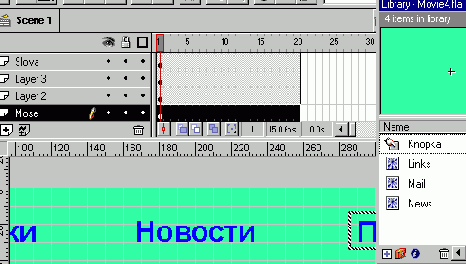
Давайте для начала займемся размещением. Для этого можно просто щелкнуть на слове Scene 1 вот тут

или тут

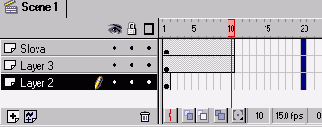
Для начала давайте удалим вот этот вот выделенный объект из слоя Layer 2 (помните про правую кнопку/Cut ?)

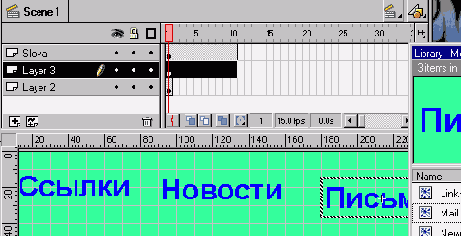
И вставим в этот слой (где там у нас значок карандаша ?) Символ News из окошка выпавшего после нажатия Ctrl+L. После этого давайте создадим еще один слой (черным крестиком на белом фоне ?) И в этот новый слой (успеваете отслеживать перемещение значка карандаша по слоям ? :) вставим символ Mail. Если после этого у вас не получилось что-то вроде вот этого,

смело начинайте читать все сначала (четверо моих знакомых подопытных флеш-чайников вроде бы не жаловались что где-то что-то было непонятно :) Кстати вам не любопытно зачем понадобилось создавать по слою для каждого объекта типа символ ? Мы об этом поговорим на следующей страничке, а пока давайте пользуясь стрелками и инструментом лупа выстроим наши объекты на рабочей области примерно вот так

(я же говорил что сеточка нам пригодится :) Помните как вставлять в тайм-лайн ключевые кадры ? Кстати простые вставляются точно так же, но не кнопкой F6, а кнопкой F5. Давайте для разнообразия вставим несколько кадров сразу. Щелкнем мышкой на 20-м кадре слоя Slova и удерживая кнопку Shift еще раз щелкнем, но у же на 20-м кадре самого нижнего слоя.

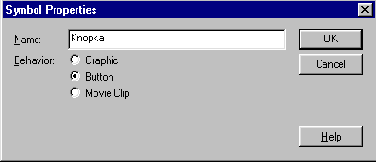
После нажатия F5 мы увидим что простыми кадрами заполнились первые 20 кадров в каждом слое. Это приходится делать довольно часто, а пока давайте попробуем нажать Ctrl+Enter и посмотреть что у нас такое получилось. Ага ! Уже что-то... Пришла пора познакомиться с еще одним типом символов - Кнопкой (Button). Помните как создается новый символ ? Правильно :) Жмем Ctrl+F8

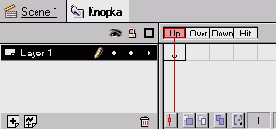
и называем наш новый символ Knopka :) Картина которая откроется после этого будет слегка отличаться от привычной

В тайм-лайн окошка редактирования символа у нас имеются 4 фиксированных отсека.
Up - начальное положение (мышка в стороне)
Over - мышка наведена на активную область кнопки
Down - щелчок мышкой
Hit - активная область кнопки
В любой из этих отсеков кроме Hit можно вставить ключевой кадр в котором могут содержаться довольно сложные анимированные символы. Переход между этими ключевыми кадрами будет зависеть от положения и поведения мыши.
Весьма любопытная область Hit задает активную область кнопки, т.е. область при наведении на которую указателя мыши будет осуществляться переход между ключевыми кадрами символа типа кнопка. Такой областью может быть область занимаемая любым объектом, который лежит в ключевом кадре отсека Hit. Обьектов может быть несколько, они могут лежать вообще где-нибудь в углу рабочей области, но тем не менее при наведении мыши в этот угол, будет что-то происходить :) В последнее время появилось много страничек в которых объекты их которых состоит символ типа кнопка имеют совершенно произвольные и отличные друг от друга координаты. Можно например легко сделать ролик в котором при наведении мыши в один угол, что-то изменится в другом углу, а при щелчке что-то произойдет в третьем. Совсем не обязательно заполнять ключевыми кадрами и объектами все ячейки символа типа кнопка - давайте например вставим объект только в отсек Hit. Помнится все наши объекты из остальных символов можно уместить с прямоугольник 7 клеток шириной и 2 высотой. Попробуем нарисовать такой прямоугольник в отсеке Hit. Для начала конечно же нужно вставить ключевой кадр (F6) в этот отсек. Для рисования прямоугольников у нас есть специальный инструмент (под буквой A)

В панели свойств этого инструмента можно изменить толщину и цвет линий, заливку скругление углов и т.д. Постарайтесь добиться картины близкой к той, что показана на рисунке. Отгадайте какого типа объект появился у нас в ключевом кадре отсека Hit? Да это действительно объект типа рисунок. Только их здесь 5 штук :) Каждая линия в отдельности является объектом и заливка это тоже Рисунок. Теперь давайте возьмем инструмент "стрелка" проведем им мимо черной линии, о тех значках что появляются ниже собственно стрелки и об искажении стрелкой символов типа рисунок мы поговорим (я надеюсь) следующей главе, а пока нас будет интересовать только то, что при одиночном щелчке на линии выделится только одна, а при при двойном щелчке все линии нашего рисунка. Давайте выделим их и удалим нафиг :) У нас остался только желтый прямоугольник - именно он и будет играть роль области отслеживающей положение мыши. Хорошо отработанным движением вернемся к редактированию сцены (помните как ? :) и вставим в нее еще один слой. Назовем его Mouse и передвинем в самый низ тайм-лайн. Затем вставим в этот слой 3 обьекта сделанных из символа Knopka. Каждый из этих обьектов совместим со словами нашего меню. В конце этой титанической работы у нас должно получится что-то вроде вот этого.

Не нужно пугаться что в окошке Library не видно нашего желтого прямоугольника :) Хватайтесь за крестик и тащите его в рабочую область. Легко заметить что области реакции на действия мыши имеют голубоватый цвет. Осталось назначить действия этим областям. Вот и прозвучало слово "Действия".
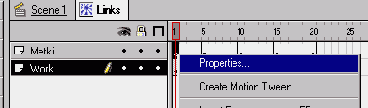
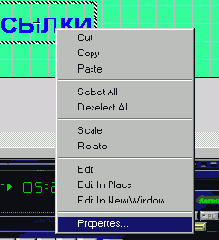
Это понятие является одним из самых важных и часто используемых при создании cтраниц с применением Flash-технологии. Действия являются одним из свойств объектов сделанных из символов типа Кнопка (правая кнопка/Properties). Кроме этого некоторые действия можно задать и ключевым кадрам. Давайте прямо сейчас этим и займемся. Перейдем к редактированию символа Links и в тайм-лайн выберем свойства первого ключевого кадра слоя Metki

После этого присвоим этому кадру метку "Start"

и в разделе Действий щелкнув на "+" выберем Stop

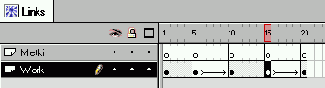
Это значит что в самом начале загрузки объекта сделанного из этого символа, вся его анимация прекратится остановившись в самом первом кадре. Теперь давайте присвоим метку "1-2" кадру номер 5 слоя Metki, метку "2-1" 15-му кадру и действия Stop без меток кадрам 10 и 20

Легко заметить, что кадры с действием помечаются буквой "a", а кадры с меткой красным флажком (это же в принципе можно было бы сделать и в слое Work, но здесь мы выделили действия и метки в отдельный слой исключительно для наглядности). А А теперь попробуйте самостоятельно выставить все те же самые действия и метки в слое Metki символов News и Mail. После выполнения этих несложных действий давайте вернемся к редактированию основной сцены и присвоим имена (Instance Name) объектам участвующим в нашем ролике. Сделать это легче всего из меню правой кнопки/Properties обьектов типа Символ.

Назовем к примеру самый левый объект Linki, средний - Novosti, а правый - Pochta. Хотя в этом меню отображаются все символы из нашего ролика, для каждого из них нужно задавать имя по отдельности (т.е. правой кнопкой на слове Ссылки - Свойства - задаем имя - Ok - правой кнопкой на слове Новости - Свойства и т.д.). Кроме этого необходимо очень внимательно следить за выделением кадров какого-либо слоя в тайм-лайн. Если после очередного щелчка правой кнопкой окажутся выделенными кадры из слоя Mouse, значит вы промахнулись (да, я специально посоветовал вам выбрать область реакции на мышь, очень похожего на остальные объекты размера - тренируйтесь :) Ну что ж... Будем считать что вы успешно справились и с этой задачей (но все равно проверьте правильность еще разок :) Кстати предполагается что к этому моменту вы уже хорошо освоились в среде Flash, поэтому инструкции все короче а картинок все меньше.
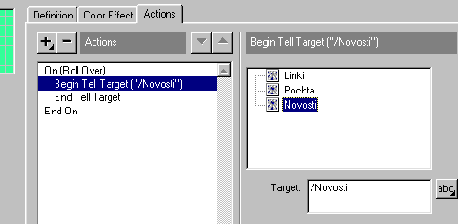
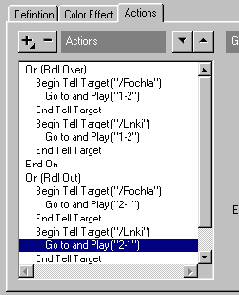
Пришла пора закончить наконец подготовительные работы и приступить к заданию действий для областей реакции на мышь. Для этого давайте войдем в меню свойств полупрозрачного голубого объекта под словом Ссылки (точно выделены кадры нижнего слоя в тайм-лайн ?:). Т.к. это объект типа кнопка у него имеется закладка действий точно такая же как и в свойствах ключевых кадров (хотя действия немного другие - для кадра нельзя задать реакцию на события мыши). Вошли? Теперь знакомым движением жмем на "+" , выбираем "On MouseEvent" (это наверное понятно почему :) и ставим галочку в окошке Roll Over (указатель мыши на объекте). Только что мы сказали когда нужно выполнить действие, теперь нужно определить какое действие и с каким объектом. Сначала определим второе. В тот момент когда выделена верхняя строка с окне списка действий, нажмем снова "+" и выберем "Tell Target" (задать цель)и в правом окошке два раза щелкнем на слове "Novosti"

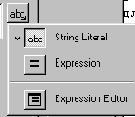
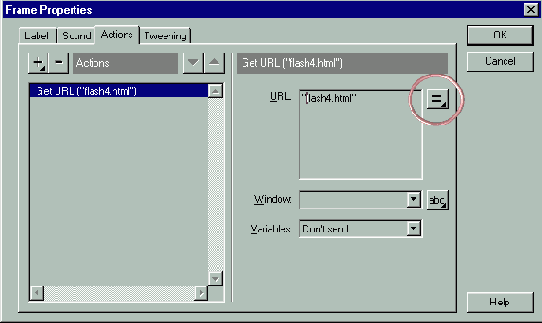
Теперь у нас определено не только время действия, но и цель (объект с которым будет производится действие). В правом углу этого диалога имеется еще одна кнопка

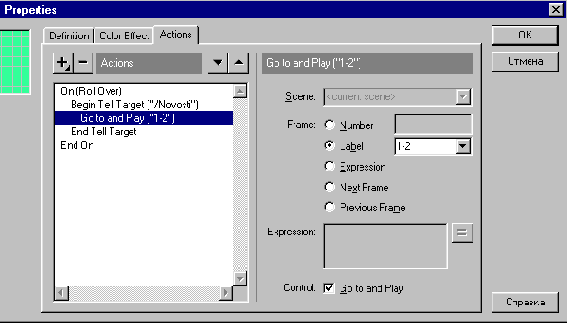
О ней мы поговорим позже(если только у меня хватит времени и терпения :), пока там все должно быть именно в таком положении в каком показано на рисунке. И теперь (выделена именно 2-я строка) нажмем еще раз "+" чтобы наконец определить какое действие будет выполнено. Выбираем Go To и делаем картину похожей на вот эту

Из списка действий можно легко понять, что при наведении мыши на область под словом Ссылки задается цель (объект сделанный из символа News) и т.к. этот объект у нас содержит несколько кадров происходит переход к метке "1-2" этого символа и проигрываются все следующие кадры после этой метки пока в каком-либо кадре не встретится действие Stop. Если заглянуть в тайм-лайн символа News, можно убедится что после наведения мыши на эту активную область слово Новости превратится в News и остановится на этом слове. В принципе можно было в действиях указать не метки в тайм-лайн символа News, а конкретный номер кадра - 5, но мы ведь тут учимся и я вам специально обещал массу лишних телодвижений :)
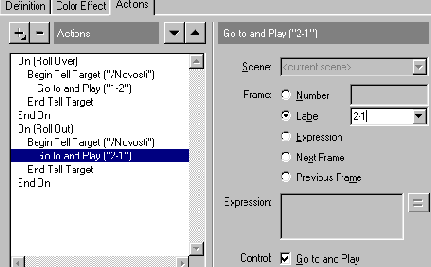
И так мы определили какие действия произойдут при наведении мыши на эту область экрана, теперь давайте определимся что случится в момент ухода мыши из этой области. Постарайтесь сами придумать последовательность действий, которая приведет вас примерно вот к такой картине

Почему-то сложным для понимания оказывается момент создания нового действия - все забывают передвинуть выделение в окошке Actions на нижнюю строку. Для области реакции на мышь под словом Новости попробуйте самостоятельно сделать действия немного посложнее

При наведении мыши на эту область изменяться будут сразу 2 объекта. А для области под словом Письма задайте те же самые действия что и для области под словом Ссылки. Это действительно сложная работа для начинающих, поэтому не торопитесь, почаще сверяйтесь с рисунками и после того как все закончите, можете полюбоваться на практически законченный ролик нажав Ctrl+Enter. Теперь можно на него не только любоваться тут , но проэкспортировать его в .swf файл (File/Export Movie) и вставить в интернет страничку. Правда толку от такого ролика будет мало...
О том как его сделать более функциональным а так же еще о некоторых вещах мы поговорим во второй главе. А пока начинайте чувствовать себя уже слегка знатоком и поэкспериментируйте с этой замечательной программой сами :)
PS Или наконец почитайте хелп :)
Назад
Чтобы сделать то, что сделать невозможно
Чтобы сделать то, что сделать невозможно, нужно просто не знать, что это невозможно сделать.
Часть вторая
Let`s roll !
Вы там не очень обращайте внимание на предпоследнее предложение на прошлой страничке :) Такие вот у меня шутки дурацкие, виноват :) Все мы очень хорошо знаем, что ничего из перечисленного там, средствами Flash сделать нельзя. Или тяжело... Или можно ? :) Хотя в принципе насчет карданных валов это я слегка загнул... Тогда, значит, поехали дальше ? :)
3. Новости. Или почти Cookies...
Долгое время, бродя по флэшовым страничкам, я почему-то пришел к мысли, что в последнее время сильно распространилась мода на флэш-ролики с "распределенной загрузкой". Помнится, были времена, когда даже нормальный "прелоадер" был редкостью, и приходилось просто тупо сидеть и смотреть на слово Loading..., не имея ни малейшего понятия, сколько звуков, в формате ADPCM напихал в ролик его автор, и сколько еще времени понадобится, чтобы посмотреть, наконец, на его творение, имея цпс 200-300. Сейчас же особым шиком считается сделать страничку, на которой почти невесомое "интро" запускается почти сразу же и по мере загрузки начинает обрастать новыми деталями, звуками, и плавно переходит в какое-нибудь навороченное меню абсолютно космического дизайна. Вы тоже были на таких страничках ? Не знаю как вам, а мне такой подход к созданию флэшовых роликов очень нравится. И почему-то мне кажется, что за таким подходом будущее. Есть только у такого подхода один недостаток - создатель странички почти всегда почему-то считает, что все посетители заходят к нему в первый раз. А создание кнопки "Skip intro" противоречит самому принципу распределенной загрузки - тормоза получатся, если попытаться перейти на еще не загруженный кадр. И тут возникает простая до безобразия мысль. А что если этот кадр уже загружен ? Что если этот swf уже спокойно лежит в кэше браузера и ждет когда же его, наконец, загрузят ? А что собственно нам мешает проверить в первом кадре ролика по действию If Frame Is Loaded ("метка самого последнего кадра") не лежит ли наш .swf в кэше ? И если это условие выполнится можно будет сделать вывод насчет того, что к вам заглянул старый знакомый и можно даже выделить специальную переменную на то, чтобы поздороваться с ним как-нибудь по особенному или, например, вывести специально для него кнопочку "Skip Intro". Дальше больше - к примеру, обновляете вы свою страничку пару раз в месяц, тогда вполне можно сообщить посетителю, что новенького появилось на вашей страничке за время его отсутствия. Сделать это можно простым способом - что мешает нам после каждого обновления создавать отдельный .swf c "новостями" в пару строк ? И хранить на сервере последние штук 5-6 новостных небольших флэшовых роликов ? Сами уже, наверное, догадались, как их показать :) Конечно! Это очень просто! Помните старый фокус с незаметной подгрузкой нового ролика ? Именно это способ и можно использовать. Все как обычно - делаем ролик, в котором первый кадр пуст и содержит только, например вот такие действия If Frame Is Loaded ("end1") Set Variable: "_level0:variable1" = "1" End Frame Loaded Stop
во второй кадр вставляем текст новости, а третьему с этим же текстом (иногда полезно сделать этот третий ключевой кадр), присваиваем метку "end1". Потом, действием Load Movie... (после положительного результата проверки наличия основного ролика в кэше) загружаем все эти маленькие .swf в основной. Если посетитель уже видел какую-либо новость, то она уже есть у него в кэше и переменную, прописанную в первом кадре этой новости, увидит основной .swf. Поскольку разные новостные ролики передают в основной ролик разные переменные, в случае если соответствующая переменная не равна единице, даем команду загруженному ролику перейти на метку "endxx", а если равна - не даем и загруженный ролик остается невидимым. Можно даже организовать навигацию по новостям, с автоматическим выводом в начале первой новости, которую посетитель не видел (которой нет в кэше браузера).
Сложновато конечно слегка получится, но зато только средствами Flash :)
4. Определяем быстродействие компьютера в он-лайн.
Итак, давайте посмотрим, что еще можно применить для наших антинаучных экспериментов из богатого (только на первый взгляд, к сожалению...) ассортимента действий Flash4. Get URL- старо, If Frame Is Loaded - слишком скучно, Load Movie - уже было... Ага ! Вот что мне нравится из Actions, это
GetTimer ! Интересная штукенция :) Давайте попробуем приспособить ее к какому-нибудь общественно-полезному делу.
Вы когда-нибудь замечали что некоторые .swf ролики подтормаживают ? Да, иногда сидя за PIII-600 забываешь, что есть компьютеры слегка помедленнее :) А что есть тормоза при воспроизведении .swf ? Это просто процесс происходящий с компьютером, который не может выполнить заданную в ролике последовательность действий с заданной в этом же ролике частотой кадров. А от чего зависят тормоза ? Правильно - тормоза однозначно зависят от производительности компьютера пользователя и от числа свободных ресурсов на этом компьютере. Если бы можно было оценить тормоза в цифрах, по этим цифрам можно было бы судить о производительности системы. Использование GetTimer дает нам уникальную возможность в цифрах оценить тормоза компьютера посетителя вашей флэшовой странички.
Итак, задача упрощается. Для определения быстродействия компьютера необходимо взять таймер (например, в первом пустом кадре сделать Set Variable: "time1" = GetTimer ), потом загрузить процессор так, чтобы даже PIII-600 немного призадумался, потом в еще одном пустом ключевом кадре сделать Set Variable: "time2" = GetTimer. В результате разница time2 - time1 будет практически линейно зависеть от частоты процессора (конечно не загруженного в этот момент другими непосильными задачами :)
Как показывает мировая практика, наилучшим способом затормозить процессор является действие Duplicate Movie Clip. Попробуем использовать для этого что-то очень похожее на исходник про звездное небо (со странички с исходниками :). Создадим Символ вида Movie Clip содержащий маленькую белую точку и поместим этот символ в основную сцену с присвоением ему Instance Name "star". Далее, в первом кадре берем таймер, во втором что-то вроде
Set Variable: "number" = 1 Loop While (number
В третьем кадре похожим циклом уничтожаем все эти 5000 точек и, наконец, в четвертом снова берем таймер и вычисляем разницу. Кстати цифра 5000 взята абсолютно с потолка - попробуйте поэкспериментировать сами :)
Один из самых первых моих опытов по определению быстродействия лежит вот тут, а вы попробуйте придумать что-нибудь сами (так получится намного интереснее :) Пока я встречал еще только одну попытку вычислять быстродействие. Очень интересный подход к этой задаче продемонстрировал некто c y b e t* . Архив с его 3dflash bench можно взять тут. Применений этому можно придумать массу - например, пере направлять пользователей со слабыми процессорами на более другой урл или просто отключать для них самые навороченные графические эффекты :)
5. Определяем скорость соединения с интернетом.
Это же самое действие GetTimer можно применить и для оценки качества коннекта посетителей вашей странички. Здесь все намного проще. Если используется цикл If Frame Is Loaded (для стандартных задач типа Loading...), просто засекаем время в самом первом кадре и еще раз засекаем после окончания этого цикла. Объем данных загружаемых пользователем в этом цикле нам известен, время загрузки узнаем как разницу двух значений GetTimer - получается, что скорость соединения вычислить не просто, а очень просто :) Можно еще для этой же цели подгрузить пару комбинаций из "невидимых" роликов весом по полтора-два килобайта с паузой секунды в 3-4 (а вдруг как раз в этот момент попадется ретрейн ? :) Тогда время засекать лучше действиями в подгружаемых роликах, а переменные хранить в основном. В первом из подгружаемых (например up_1.swf ) роликов получится три Blank Keyframes и действия похожие на что-то вроде:
в первом кадре Set Variable: "_level0:time1" = GetTimer
во втором Load Movie ("up_up_1.swf", 1)
и в третьем Set Variable: "_level0:time2" = GetTimer
где up_up_1.swf это дополнительный подгружаемый ролик весом 1-2 кб состоящий из двух кадров - первый кадр пустой с действием Stop, а второй кадр содержит какой-нибудь объект весящий 1-2 кб. Для пущей точности из основного ролика нужно подгружать эту комбинацию раза 2-3 и брать среднюю разницу time2-time1. При этом просто нужно иметь две-три переименованных копии up.swf и up_up.swf. Это совсем не так страшно как кажется - на самом деле такой подход очень удобен. Для определения скорости не нужно будет каждый раз подбирать соотношение времени и объема данных - нужно только иметь эти 2 ролика up.swf и up_up.swf (две-три пары под разными именами) и, подобрав один раз константу в соотношении время загрузки - величина файла, просто загружать из любой точки ролика up_х.swf и в любой другой точке ролика вычислять скорость коннекта формулой N/(time2 - time1), где N - известная (подобранная раз и навсегда) константа. При этом в основном ролике ничего отображаться не будет. Как уже говорилось, для пущей точности скорость коннекта лучше посчитать минимум 2 раза с паузой 2-4 секунды (комбинация up_1.swf и up_up1.swf может посылать в основной ролик константы time1 и time2, а, к примеру, up_2.swf и up_up_2.swf - time3 и time4). Кстати, вычисляя скорость, не забывайте задавать верхний предел возможного, чтобы отсеять, подгружаемые из кэша браузера, ролики.
Поняли что-нибудь ? :) Честно говоря, я тоже :) Но более понятного и удобного варианта, я например, найти не смог - виноват :)
6. Месть флэшера, или удаленное администрирование.
Все мы, даже те, кто занимается флэшем из чисто спортивного интереса, иногда работаем "на заказ". Легкий заработок никогда не мешает, но обычно все происходит по схеме
делаем проект
показываем заказчику
Loop while "OК ?" ne "Nu da !"
переделываем
показываем заказчику
End Loop
доводим проект до ума
сдаем заказчику
на заработанные деньги ведем девушку в кино на "Матрицу" :)
Но есть у подобной схемы недостаток - заказчик иногда оказывается буджумом... И не в какую не хочет расплачиваться (это ж страшно подумать, сколько девушек останутся без кино, при современных расценках на Flash ! Не говоря уже об общем упадке системы кинопроката :) Но нас, создателей флэшовых меню и заставок, голыми руками не возьмешь !
Спрашивается, что мешает нам в первом кадре нашего ролика загрузить в какой-нибудь Level маленький .swf, лежащего где-нибудь на собственной страничке (например, провайдерской) ? (прочитать переменную из текстового файла с новыми версиями плугинов и Active-x с удаленного сервера не удается...) А что мешает нам задать из ключевого кадра этого файла несколько переменных и проверять их периодически по ходу ролика ? А что мешает нам изменить значения переменных в этом .swf, если заказчик решил сэкономить на нашей работе и сделать соответствующие и заранее запланированные действия в этом ролике ?
Правильно - ничто не мешает :) Так что трепещите слишком хитрые заказчики !
7. Переход по условию, или долой ошибку 404 !
Кроме борьбы с вредными заказчиками метод загрузки переменных из удаленного файла можно применить для абсолютно уникального действия - опроса состояния зеркал какого-либо сайта (читайте варезного :) Например, имеется 3 зеркала какой-либо многострадальной странички, которая прибивается постоянно то тут, то там (и за что интересно ? :) Используя Flash можно полностью автоматизировать доступ посетителя на самое живое зеркало. Для этого создаем абсолютно благообразную страничку где-нибудь на надежном сервере (что-то типа spee.com и других без доступа через FTP - на таких серверах не лежит никаких файлов, и тормозят они крайне редко). Кладем на эту страничку index.html c флэшовым роликом с одной единственной фразой - что-то типа "Please wait" :)
И уже используя Frames Actions, по очереди пытаемся загрузить .swf, c заданными в них переменными, расположенных на разных зеркалах. Если какая-либо переменная не поступит в ролик в течение 3-4 секунд, делаем вывод о том, что соответствующее зеркало прибито или лежит. После этого замеряем скорость коннекта посетителя с каждым из живых зеркал (помните пункт 5 ? :) и перенаправляем его на самое быстрое :) У такого подхода есть недостаток - никто не может дать гарантии, что пользователь не загрузит что-нибудь из кэша браузера - ну дык ведь никто никого не заставляет делать странички, которые могут быть прибиты в любой момент - суетитесь, почаще переименовывайте файлы :)
Кстати кроме перенаправления посетителя на живое зеркало, можно еще и отослать себе письмецо насчет кончины одного из зеркал через Sendmail где-нибудь на Virtualave. Но это уже совершенно другая опера - тут, наверное, все-таки без Perl не обойтись :)
На этом разрешите закончить краткий обзор возможностей замечательной программы Flash. Надеюсь вы узнали что-то новое для себя. Кстати если у вас есть интересные идеи, но вы не можете их реализовать или есть предложения насчет исходников из раздела с исходниками - пишите - что-нибудь придумаем :)
На этом разрешите откланяться - я, еще не полностью обессиленный, уползаю восстанавливать с нуля полностью утраченную вторую главу :)
А вот здесь пока напишем
Конец
хотя навряд ли тут что-то останется долго без обновления :)
Назад
Неожиданные применения Flash
Неожиданные применения Flash
Ничто не является тем, чем кажется...
Часть первая
Долой ява-скрипт !
Все нижесказанное содержит мысли и идеи многих уважаемых мною флэшеров, и я с удовольствием указал бы авторство, но, к сожалению, я просто не помню где или от кого я это услышал. Если вы увидите ниже какую-либо свою мысль, напишите мне и ваше авторство будет непременно указано. А пока - виноват :)
Эта глава предназначена для уже немного понимающих читателей, но понимать нужно действительно совсем немного :)
Итак, давайте, наконец, займемся опровержением расхожего мифа о том, что Flash это просто навороченный графический редактор и что флэш элементы на веб-страницах являются не более чем украшательством. Мне, например, очень обидно, когда некоторые личности (назовем их нарицательным выражением "упертые сисадмины") считают что Flash нужно "давить", потому как все действия, выполняемые флэшовыми роликами, лучше и быстрее выполняются стандартными средствами HTML. Кстати говоря, по мнению некоторых моих знакомых из этой категории, из нужных в быту вещей Flash умеет делать только "Get URL" и это просто "тормознутый аналог гиперссылки". Ладно, граждане "упертые" :) Попробуйте-ка, вооружившись только средствами HTML, Java и Perl проделать те фокусы, которые описываются ниже. Хотя конечно наверняка это все можно сделать, но что это будет намного сложнее - это факт !
Кстати, хочу обратить ваше внимание на то, что во многих из этих примеров вовсе не используются никакие графические объекты, и конечные флэш-ролики будут состоять просто из одного или нескольких пустых ключевых кадров.
Итак, начнем сначала с неказистых и общеизвестных задачек.
1. Определение версии браузера и Flash-плугина.
Главным инструментом Flash во всех не графических действиях являются переменные и "Frames Actions". Давайте попробуем применить эти инструменты для простой задачки:
Требуется определить наличие или отсутствие поддержки Flash у посетителя и в зависимости от результата переправить его на страничку для "упертых", на вариант сайта для счастливых обладателей Flash3-плугина или на основной Flash4-вариант. При этом мы не будем пытаться автоматически проинсталлировать поддержку Flash в браузеры "упертых", а в основном варианте выведем приветствие пользователям IE.
Для решения этой незамысловатой задачки (на анлийском оно лежит вот тут)
http://www.macromedia.com/support/flash/ts/documents/scriptfree_detection.htm
попробуем создать ролик, состоящий из пустых кадров, первому из которых не будем назначать никаких действий, второму зададим следующее действие: Get URL ("flash4.html") Set Variable: "var" = "end"
Причем впишем "flash4.html" вместе с кавычками в окошко Get URL c установленной опцией "Variable". Вот так

В восьмом кадре сделаем:
Go to and Stop (var)
В девятом кадре:
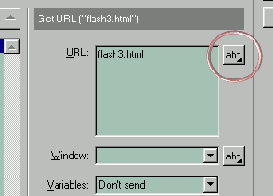
Get URL ("flash3.html")
Причем впишем flash3.html без с кавычек в окошко Get URL c установленной опцией "String Literal". Вот так

и десятому кадру присвоим метку "end" и действие
Stop
После этого проэкспортируем эти кадры в .swf (тут я назвал его index.swf и получился он весом около 130 байт) и, открыв в каком-либо редакторе .html файл, получившийся после "Publish", внесем в него небольшие изменения.
<html>
<head>
<title>Detection</title>
<meta HTTP-EQUIV="Refresh" CONTENT="4;URL=nonflash.html">
</head>
<body bgcolor="#000000">
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" ID=index WIDTH=1 HEIGHT=1>
<param NAME=movie VALUE="index.swf">
<param NAME=quality VALUE=high>
<param NAME=bgcolor VALUE=#000000>
<embed src="index.swf" quality=high bgcolor=#0000
WIDTH=1 HEIGHT=1 TYPE="application/x-shockwave-flash">
</embed>
</object>
</body>
</html>
Невооруженным глазом видно, что из исходного текста удалены все url, принудительно выставлены размеры ролика 1х1 (реальный размер .swf может быть любым) и в заголовке появилась строчка насчет HTTP-EQUIV="Refresh" (переход на nonflash.html через 4секунды).
Посмотрим теперь, как это все работает.
Предположим, что на страничку зашел пользователь с полноценной поддержкой Flash4. Тогда он будет практически моментально перенаправлен на flash4.html из действия внутри 2-го кадра. 8-й кадр в этом случае является страховочным. Ecли коннект хреновый и за время попытки уйти на flash4.html дело дойдет до 8-го кадра, девятый будет перепрыгнут и дожидаться выполнения действия из второго кадра ролик будет находясь в 10-м. Если же плугин у посетителя устаревший, то он не поймет этих двух переходов и, соответственно, пойдет дальше и будет перенаправлен на flash3.html в девятом кадре. Необходимо заметить, что некоторые методы определения версии плугина, на основе циклов, работают неустойчиво - трудно предсказать реакцию Flash3-плугина на действия внутри циклов if - к сожалению, в разных условиях реакция получается разная. Если вам больше нравятся исторические но очень проверенные методы, можно использовать что-то вроде вот этого .fla. Далее, если браузер посетителя вообще не знает что такое .swf, через 4секунды сработает мина замедленного действия из заголовка и посетитель будет переброшен на nonflash.html чтобы полюбоваться там, на чисто текстовый вариант вашего сайта. Работа всей этой комбинации основана на том, что перенаправление по "Frame Action" из .swf происходит быстрее, чем срабатывает "Refresh" в заголовке. Время перехода указанное в строке <meta... может зависеть от множества параметров, главным из которых является скорость вашего сервера. В большинстве случаев 2-3 секунд вполне достаточно для ухода на нужную страницу по Frame Action, поэтому тут используются 4 секунды. Размеры ролика уменьшены до точки по одной простой причине - например IE, при обнаружении неизвестного объекта предлагает перейти на страницу для "поиска ..." чего-то там. Но переход этот осуществляется только после щелчка на пустом окошке из-под объекта, а на окошко размером 1х1 щелкнуть тяжеловато :)
В этом процессе есть еще одна тонкость - если кто-то зайдет на вашу страничку сначала броузером без поддержки Flash и потом, установив эту поддержку, попытается еще раз, он может быть снова переброшен на nonflash.html из-за наличия кэша браузера. Я пока не вижу никаких способов надежно обойти эту проблему без использования Cookies. Не имеет смысла именно здесь ударятся в описание того как это сделать - хороших руководств по ява-скрипту много. Но я например пробовал записывать Cookie скриптом из nonflash.html, а в заголовке detection.html пытался прочитать Cookie и в случае его обнаружения убивал Cookie и в заголовке подставлял document.write("<meta HTTP-EQUIV='Refresh' CONTENT='1'>");
а в случае не обнаружения document.write("<meta HTTP-EQUIV='Refresh' CONTENT='4;URL=nonflash.html'>");
Что характерно, это почему-то срабатывало :)
Теперь нам остается поприветствовать пользователей IE на flash4.html и это уж сделать совсем просто. В исходный код flash4.html добавим несколько знаков:
вместо
<param NAME=movie VALUE="main.swf">
сделаем
<param NAME=movie VALUE="main.swf?ie=1">
После этого добавим в основную сцену main.swf объект типа "Символ" вида "Movie Clip" c Instance Name hi содержащий текст приветствия и в первый кадр добавим следующее действие If (ie=1) Set Property ("/hi", Visibility) = "1" Else Set Property ("/hi", Visibility) = "0" End If
Таким образом при заходе на эту страничку эксплорером из исходного текста html в swf будет передана переменная ie со значением 1, а если посетитель использует NN эта переменная не будет передана в swf (ну не понимает NN тэга <object... :) Соответственно в первом кадре, после проверки равенства ie=1, будет принято решение насчет видимости или невидимости приветствия.
На этом в принципе задачу можно считать решенной. Не знаю кому как, а мне например этот способ кажется значительно проще чем стандартный ява-скриптовский :)
PS: Только не нужно думать, что я агитирую за запрет автоустановки плугина в IE - это просто такая задача попалась для примера :) Хотя, в принципе, иногда такой запрет может быть полезен.
2. Пароль на вход.
С помощью все тех же переменных и "Frames Actions" очень легко защитить вход на флэшовые странички паролем. Нужно просто организовать в самом начале ролика (в кадре с акцией Stop) поле ввода и в его свойствах указать имя какой-нибудь переменной (к примеру, Pass) и кнопку Submit, которой можно назначить что-то вроде следующих действий: On (Release, Release Outside) If (Pass eq "truepass") Go to and Play ("Welcome") Else If (n>3) Go to and Play ("Sorry - you are wrong") Else If (n eq "") Set Variable: "n" = "1" Else If (0 < n < 3) Set Variable: "n" = n+1 End If End On
Очень легко увидеть, что при правильно введенном пароле (слово "truepass" в поле ввода (само собой без кавычек :)) посетитель будет перенаправлен на ключевой кадр с меткой Welcome, а после пятой неправильной попытки - на метку Sorry - you are wrong. Для пущей защищенности не следует вводить правильное слово в поле ввода по умолчанию :) Кроме того, можно основное содержание подгружать из дополнительного .swf действием Load Movie из кадра с меткой Welcome. Причем действие это лучше привязать к нажатию кнопки - действия кнопок немножко сложнее вычислить, не имея исходника. Особенно если перед проверкой с введенным словом производятся какие-нибудь арифметические или логические операции, а имя загружаемого ролика передавать в виде переменной.
Пожалуй, пока хватит :) Пора перейти от этих тривиальных задачек к чему-нибудь поинтереснее. Далее мы поговорим об определении быстродействия компьютера посетителя флэшовой странички, об оценке качества его соединения с интернетом, об "удаленном администрировании" своей странички, о том, как Flash может облегчить жизнь держателей варезных сайтов, о попытках подменить некоторые функции Cookes, о сургуче, снарках и наконец о ремонте некоторых неисправностей карданного вала методами Flash :) Но это все можно будет узнать только на следующей страничке...
Назад
Пора подвигать мышкой
Все ! Хватит делать лишние телодвижения ! Давайте наконец сделаем хоть что-то. (Кстати как там ваша почта ? Все еще лежит непроверенная и нечитанная ? :)
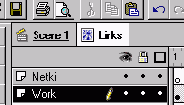
Основная смысловая нагрузка в нашем ролике будет содержаться как ни странно в символах, поэтому давайте не мешкая перейдем к редактированию символов. Это можно сделать массой различных способов, но проще всего нажать на вот этот вот значок и выбрать "Links"

Как видите картина почти не изменилась - разве что название символа появилось в самом верху тайм-лайн и масштаб снова стал 100% (а вы до этого вообще хоть раз до этого заглядывали в правый верхний угол ? :) потому что в лупу этот символ мы еще на рассматривали. Так давайте же рассмотрим :)

Сразу бросается в глаза что у символа есть центр - он обозначен крестиком. Теперь давайте кнопкой F6 сделаем кадры 5, 10, 15 и 20 ключевыми. И заменим ни о чем не говорящее слово Layer 1 к примеру на Work. Потом вставим в наш символ еще один слой, назовем его к примеру Metki, и снова используем F6 в кадрах 5, 10, 15 и 20

Кроме символа Links у нас будет еще 2 символа с похожей структурой и чтобы не делать одни и те же действия можно например размножить этот символ например в окне Library. Хотя конечно размножать такой простой символ это неспортивно, поэтому попробуем сделать по другому. Давайте перейдем в 20-й кадр слоя Metki и потом удерживая кнопку Shift щелкнем по первому кадру слоя Work. Теперь все кадры всех слоев символа у нас выделены

и если теперь выбрать из меню правой кнопки Copy Frames (Ctrl+Alt+c), все эти кадры у нас окажутся в буфере обмена. Если теперь из меню Insert выбрать New Symbol (Ctrl+F8) типа клип и назвав его к примеру "News" щелкнуть на его первом кадре (автоматом произойдет переход к редактированию только что созданного символа) и из меню правой кнопки выбрать Paste Frames, мы должны получить символ полностью (вплоть до названия слоев) повторяющий вимвол Links. Поняли чего-нибудь ? :) Честно говоря я тоже, но все равно не удержался от написания целого абзаца одним предложением - виноват :) Ну ничего - ведь это самые простые действия и разобраться в них совсем несложно :)
В принципе тоже самое получилось бы и при простом, размножении символа, но иногда таким способом можно скопировать только часть кадров, или вставить их в середину какого-нибудь сложного символа - результат в таком случае получился бы более неожиданным :)
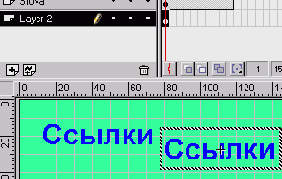
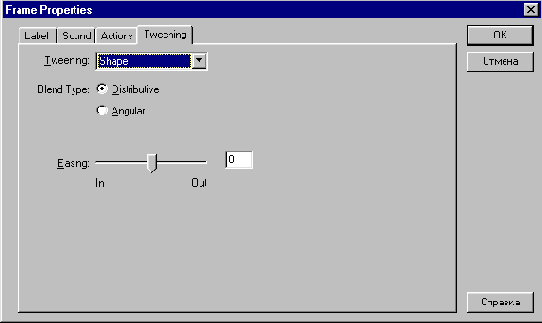
Давайте возвратимся к нашему новому символу и уничтожим кнопками Shift+F6 ключевые кадры 5, 10, 15 и 20 слоя Work, а в первом кадре этого слоя слово ссылки заменим на слово "Новости" (да, и при редактировании символов инструмент текста (и все остальные работают точно так же :) и снова сделаем ключевыми кадры кадры 5, 10, 15 и 20. Можно было и просто заменить слово на другое в каждом ключевом кадре слоя Work, но это было бы дольше нажимания на F6 :) Теперь давайте вернемся в символу Links (все тем же значком в правом верхнем углу) и заменим слово "Ссылки" в 10-м кадре слоя Work на слово "Линки". Это же можно сделать и в 15-м кадре, а можно просто сначала стереть, а потом вставить туда ключевой кадр (сначала Shift+F6, а потом просто F6 :) Ну вот :) Теперь мы подошли вплотную к созданию анимированного символа. В самом конце первой странички мы уже пробовали создать анимацию (Tweening) типа "Движение" (Motion). Но об этом типе анимации мы поговорим чуть позже. Сейчас нас будет интересовать второй тип анимации - "Превращение" (Shape). Хорошо отработанным движением давайте сделаем свойства (правая кнопка\Properties) 5-го и 15-го кадров слоя Work примерно вот такими вот

Сохранять углы и линии при превращении слова Ссылки в слово Линки нам не нужно, поэтому точку на параметре "Angular" ставить не будем. Среднее положение движка снизу говорит о том что скорость превращения будет постоянной (а передвинув его можно добиться например медленного начала и быстрого окончания превращения) А если кто-нибудь мне скажет что это за цифра там в самом низу - скажу спасибо (ну не знаю я - в хелпах не нашел :) При этом в тайм-лайн должна появиться примерно такая картина

Если теперь нажать Enter (тестирование) можно посмотреть как работает превращение. Ну как ? :) Не работает ? А если ткнуться мышкой к примеру на 8-й кадр слоя Work ? Вообще ничего нет на этом зеленом фоне ? Ну это в принципе не удивительно. Анимация типа "Превращение" не работает с объектами типа "текст" (помните вторую страничку ? Не зря я типы обьектов красным выделял ... :) Говоря по секрету этот тип анимации лучше всего работает с объектами типа "рисунок". А из текста легко можно сделать рисунок действием Modify/Break Apart (Ctrl+b) Давайте-ка превратим все наши объекты типа текст в рисунки в каждом ключевом кадре слоя Work. Только для этого текст должен быть выделенным стрелкой. После нажатия Ctrl+b такой вот объект

превращается вот в такой

Как уже говорилось выше такое превращение необратимо - превратить рисунок обратно в текст можно только используя Undo. Но тут с первым кадром у нас получается интересная ситуация с одной стороны если мы захотим изменить слово Ссылки на какое-нибудь другое мы можем сделать это в первом ключевом кадре, уничтожить все другие ключевые кадры этого слоя и вставить их снова (содержание их тогда будет совпадать с содержанием измененного первого кадра) и опять в каждом ключевом кадре сделать Ctrl+b. Но с другой стороны если оставить в первом кадре объект типа текст, то этот слой у нас будет содержать уже 2 разных типа обьектов (рисунок и текст) и соответственно размер конечного ролика (который мы собираемся выложить в интернет) будет больше, что не есть хорошо :) Может возникнуть мысль сделать Ctrl+b на всех кадрах, а при желании изменить что-то, стереть их все и напечатать по новой. Но тогда придется принимать специальные меры по сохранению координат размещения текста на рабочей области (предположим в каком-то сложном ролике все объекты типа Символ расположены строго на своих местах, тогда если изменить координаты обьектов из которых состоит символ, изменятся и координаты этого символа в конечном ролике).
Кстати вы заметили что мы попутно подошли к очень интересной вещи - Символ точно так же как и конечный ролик, состоит из обьектов этих же самых трех типов. Т.е. при создании отдельно взятого символа мы можем использовать и другие символы.
Ну вот :) И к концу этой сугубо практической странички снова пришлось скатиться в теорию ... Виноват :) C этим пора кончать. Давайте нажмем Enter и снова полюбуемся на продукт своего труда. Шевелится ? И мне тоже этот эффект нравится :)
Похоже на этой страничке уже сказано все что нужно. А прежде чем перейти на следующую попробуйте самостоятельно сделать то же самое еще в 2-х символах (два у нас уже есть, а третий создайте дублированием второго). В символе News сделайте превращение слова Новости в слово News и наоборот, а в третьем (назовем его к примеру Mail) те же самые действия со словами Письма и Контакты. Ну и после завершения этого каторжного труда смело жмите дальше.
Назад
Широко открытые глаза
Все нижесказанное ни в коей мере не претендует на полноту и достоверность.
Прежде чем начать исследовать очень любопытные возможности очень любопытной программы Flash, хочу сразу предупредить что:
- во первых предполагается, что читать эту часть текста и рассматривать эти картинки будет человек, который совсем не знаком или знаком очень слабо с этой замечательной программой,
- а во вторых от вас потребуется пошагово выполнять некоторые действия, поэтому собственно Flash запущенный параллельной задачей, просто необходим. Возможно, при выполнении этих действий будет масса лишних телодвижений, которые нужны только для того, чтобы показать очередную возможность, и это сделано специально :)
- если вам интересно почему некоторые слова иногда выделены цветом, попробуйте найти закономерность сами :)
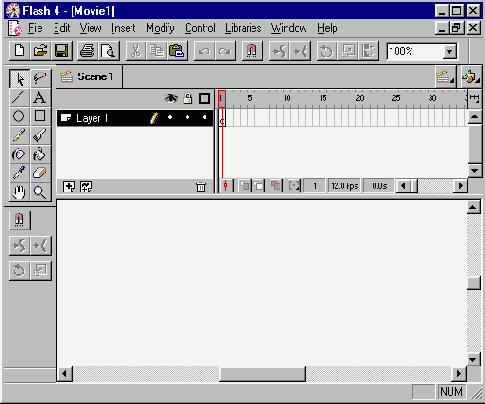
Итак, давайте, наконец, прекратим пустую болтовню и запустим Flash. То, что появляется на экране после запуска должно слегка напоминать вот эту вот картинку.

На этом месте в разных буржуйских мануалах начинается томительное описание элементов интерфейса и пунктов меню с последующим рисованием дурацких треугольничков и линий. Тут вы этого не дождетесь - нефига сразу же забивать голову массой непонятных вещей :) Как люди считающие, что читать мануалы это неспортивно, давайте-ка лучше сходу сделаем что-нибудь дельное, например вот эту вот менюшку для навигации по своей личной страничке.(и между делом попробуйте понять по какому принципу некоторые слова в этом тексте выделены цветом :)
Ну-ка поводите по ней мышкой . Шевелится ? :) А если нажать ? :) Нет :) Это как раз совсем не "ни фига себе" и уж точно не сложно. Это простейший флешовый ролик, который делается левым мизинцем задней-верхней ноги. Не верится да? А давайте попробуем? :)
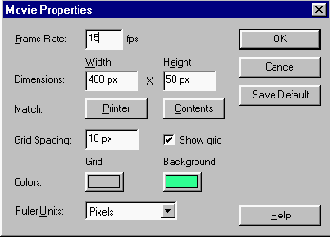
Вот эта вот белая область в центре рисунка это как раз то место где располагаются всяческие рисунки, и все остальное, что будет видно доверчивым и беззащитным посетителям вашей домашней странички. Только что-то эта область как-то великовата и вообще слишком белая какая-то... Ради такого случая давайте сходим в раздел меню Modify/Movie и вот в этом окошке

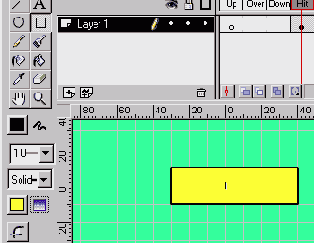
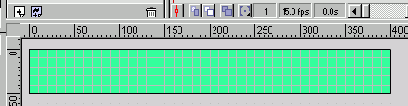
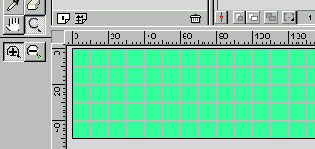
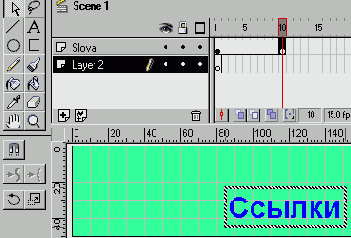
выставим ширину нашего меню в 400 пикселей, высоту в 50, поставим галочку в окошке "показывать сетку" и выставим ее шаг, к примеру, в 10 пикселей (сеточку в конечном продукте нашего труда видно не будет, но жизнь она нам обещает облегчить :) и выберем какой-нибудь зелененький фон для нашего ролика (да нажмите же на эту белую кнопку - не стесняйтесь :) (тут я выбрал 5-е сверху окошечко в правом столбце выпавшего меню из цветных квадратиков). Как вы уже, наверное, догадались, что кнопка левее зеленоватой означает цвет вспомогательной сеточки, а цифра 15 в самом верху это число кадров в секунду в нашем ролике. Кроме сеточки, Flash облегчает нашу жизнь градуированными полосами прокрутки (Rulers) сверху и слева рабочей области и это слово в самом низу означает в чем эти полосы будут проградуированы - в нашем случае в пикселях. Теперь давайте нажмем OK и, зайдя в меню View, поставим галочку около слова Rulers. После этих несложных манипуляций в центре экрана должно появится что-то вроде вот этого

(ну скроллинг-то сделайте если ничего не видно :) Теперь давайте для удобства и точности увеличим область рисования, взяв из панели инструментов увеличивающую Лупу (а есть еще и уменьшающая) и тыкнемся ей на рабочую область

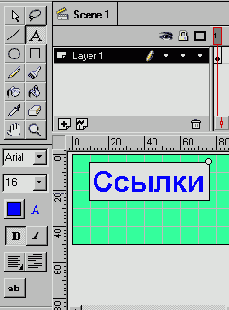
Ну вот :) Теперь можно с легкой совестью приступать к собственно рисованию. Первым делом давайте напишем что-нибудь на этой пустующей зелени. Для создания текста в панели инструментов у нас есть буква "A".

Давайте нажмем на нее и в появившихся ниже панелях выберем жирный шрифт "Arial Cyr" , размером 16, к примеру, синего цвета. Нетрудно видеть что буква "I" рядом с "B" означает наклонный шрифт, левая из кнопок во втором снизу ряду определяет по какому краю будет выравниваться текст состоящий из нескольких строк, кнопка правее этой позволяет задать отступы слева-справа и расстояние между строками, а самая нижняя кнопка позволяет создавать в конечном ролике поля для ввода текста прямо в броузере. Следует иметь в виду что для изменения параметров уже созданного слова, нужно его выделить. Теперь у нас уже есть первое слово - давайте попробуем взять из панели инструментов Стрелку и подвигать это слово по рабочей области.

Кроме перемещения мышкой, выделенные объекты можно двигать и стрелками вправо-влево. Странный красный символ сверху ниже панели инструментов это "Магнит" (давайте в дальнейшем эту область экрана называть панелью свойств инструмента - т.к. у каждого инструмента свои свойства, эта панель будет изменяться при переходе, например от инструмента "Лупа" к инструменту "Стрелка")
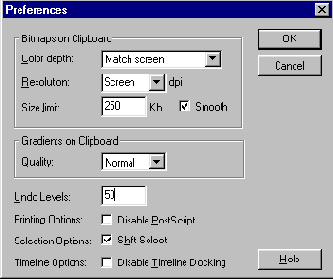
О магните мы поговорим чуть позже, а пока давайте поисследуем две самые нижние кнопки в панели свойств инструмента Стрелка - это вращение и изменение размеров объекта. Постарайтесь добиться поворота объекта ровно на 42 градуса по часовой стрелке и увеличения его размера на 119% (шутка :)(хотя это легко можно сделать нажав Ctrl+Alt+S :) Попробуйте в режиме поворота воздействовать не только на угловые, но и на средние белые квадратики. А при "изменение размеров" воздействие на угловые точки сохраняет масштаб, а на все остальные - нет. Покрутили ? Поизменяли? А теперь попробуйте снова взять инструмент "Текст" и щелкнуть на объект - да, и в таком искаженном виде текст можно редактировать. Ну ладно, побаловались, и хватит, теперь давайте несколькими нажатиями Ctrl+z (Undo) вернемся к первоначальному горизонтальному и ровному тексту. Хватило уровней undo ? Если не хватило просто щелкните на объекте стрелкой, потом правой кнопкой, выберите "cut" и наберите текст по новой :). Даже если вам хватило уровней отмены давайте все равно зайдем в меню File/Preferences и сделаем картину похожей на вот эту

Теперь у нас есть в запасе 50 шагов для отступления и чтобы выделить несколько объектов (когда их станет несколько) нужно будет удерживать кнопку Shift (мне кажется что так удобнее, хотя возможно это просто дурацкая привычка :) Если вам уж очень хочется узнать назначение остальных пунктов этого диалога, а почитать хелп все-таки, лень - спросите у меня мылом :)
Теперь давайте отключим "Магнит" (пока нам дискретность перемещения объектов не нужна) и легкими нажатиями на стрелки клавиатуры выровняем нижний край букв по линии сетки как на рисунке сверху.
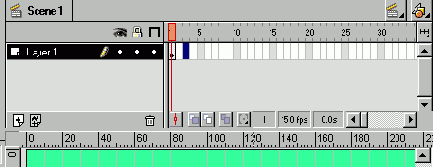
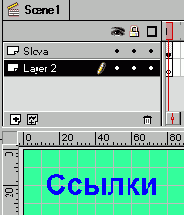
Вот и пришла пора обратить внимание на эту вот область экрана

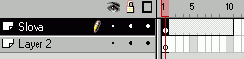
Давайте будем для простоты в дальнейшем называть эту область нерусским ругательным словом "Тайм-лайн" (синий прямоугольник появился с том месте, куда я ткнулся мышкой :). Как легко заметить она состоит из нескольких слоев (Layer), причем в каждом горизонтальном слое есть место для множества кадров. В нашем случае мы используем один единственный кадр (он обозначен черным кружком) в слое под названием Layer 1. Давайте два раза щелкнем мышкой на названии нашего слоя и заменим "Layer 1" на что-то более понятное, например "Slova". Значок карандаша справа от названия слоя говорит о том мы рисуем или создаем объекты именно в этом слое. Чтобы жизнь не казалась медом давайте тыкнемся мышкой в белый прямоугольник со знаком "плюс" чуть ниже названия слоя. После этих действий картина должна слегка измениться

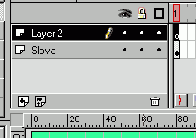
Теперь в нашем ролике появился новый слой под названием "Layer 2", который автоматически стал активным (карандаш справа от названия), а наш родной слой "Slova" стал неактивным и значок карандаша рядом с его названием пропал. Теперь все новые рисунки будут появляться у нас в новом слое. Интересно что активный слой со знаком карандаша всегда только один, поэтому любым инструментом можно изменить за один раз содержимое только одного слоя. Кроме того, при внимательном рассмотрении нового слоя можно заметить, что черный кружок в первом кадре нового слоя не заштрихован - это говорит о том, что никаких объектов в этом кадре этого слоя нет.
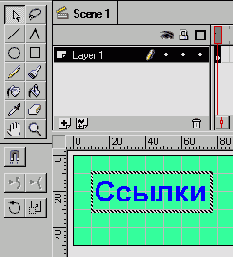
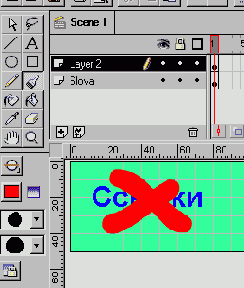
Да :) Я понимаю, что пока у нас появляется слишком много новых понятий и слишком много слов, но в дальнейшем нам это сильно пригодится. А пока чтобы не заскучать давайте-ка возьмем из панели инструментов Кисточку и зачеркнем нафиг слово "Ссылки". Вот так

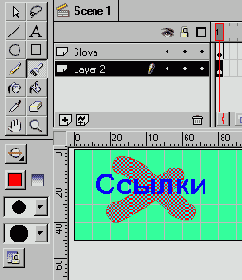
Не заштрихованный кружок в первом кадре нового слоя сразу же стал заштрихованным - в этом кадре этого слое появился какой-то объект (красный крестик). Что же у нас такое получилось ? Крестик это конечно дело хорошее, но за ним совершенно не видно надписи, которую мы так долго и упорно создавали и перемещали... А давайте-ка схватимся мышкой за слово "Layer 2" и попробуем перетащить весь этот слой в самый низ? Надо же ! Получается !

При внимательном рассмотрении этого рисунка можно заметить, что первый кадр слоя "Layer 2" заштрихован и черный кружок на его фоне стал белым. Это говорит о том что выделенный объект (красный крестик) лежит именно в этом слое. В отличие от активного слоя (со значком карандаша), слоев с выделенными кадрами может быть несколько - это произойдет, если выделить несколько объектов лежащих в разных слоях. Теперь, когда нам стало ясно в какой последовательности Flash прорисовывает слои в своей рабочей области (хотя в принципе порядок прорисовки слоев, в конечном счете, можно изменить и к тому же в каждом слое может быть несколько объектов и порядок их наложения можно задавать из Modify/Arrange), давайте, попробуем удалить этот красный крестик, который нам в принципе и не очень-то нужен. Для этого возьмем инструмент "Cтрелка" и щелкнем по выступающей, за рамки объекта "Ссылки", части объекта "Крестик". Если после щелчка правой кнопкой выбрать "Cut" и крестик пропадет.

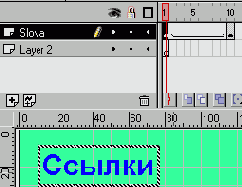
После пропадания крестика, выделение первого кадра Layer 2 пропало (слой теперь не содержит выделенных обьектов) и черная точка в этом кадре стала не заштрихованной (в этом кадре этого слоя теперь вообще нет обьектов). Ну вот, после поверхностного знакомства со слоями давайте попробуем проиграться с кадрами и создать, наконец, кое-что. Давайте щелкнем правой кнопкой мышки на 10-м кадре слоя "Slova" и выберем "Insert Keyframe" (в дальнейшем будем использовать для этого F6)
. Теперь у нас в слое "Slova" появилось 2 заштрихованных точки - в 1-м кадре и в 10-м - это говорит о том что в этом слое у нас есть 2 ключевых кадра и 8 простых кадров между ними. Ключевой кадр отличается от простого (который, кстати, можно вставить нажатием F5) в основном тем, что в ключевом кадре содержание слоя может изменяться. Кроме того, ключевому кадру можно назначить какое-либо действие, метку и т.д. При вставлении в какой-либо слой ключевого кадра, все объекты из предыдущего ключевого кадра автоматически вставляются в этот новый кадр, если вставить в слой пустой ключевой кадр (Blank Keyframe), это приведет к уничтожению всех обьектов слоя во всех кадрах после Blank Keyframe. Чтобы закруглиться наконец с понятием кадров, отметим что каждый слой всегда начинается с ключевого кадра (он может быть и пустой как в нашем нижнем слое),но может заканчиваться простым кадром и повторим еще раз что содержимое простого кадра всегда совпадает с содержанием того ключевого кадра после которого расположен этот простой кадр.
Уффф...:) Устали ? Я тоже :) Тогда давайте напоследок сделаем что-нибудь веселенькое и не требующее разных там непонятных слов ? Для этого нужно просто перейти мышкой в 10-й кадр (если вы уже успели что-то там наизменять после вставки ключевого кадра :) , схватить инструментом "Стрелка" наше слово "Ссылки" и перетащить его немного вправо.

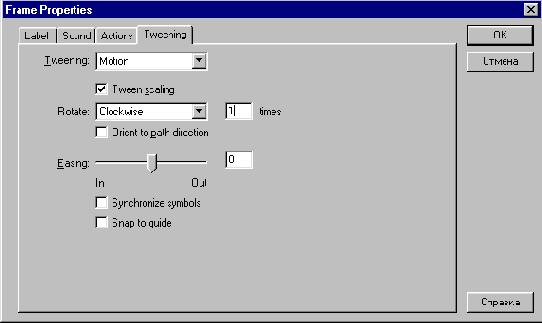
Потом давайте щелкнем правой кнопкой мыши на первом кадре слоя "Slova" и выберем Properties/Tweening/Motion.

В этом окошке выберем Clockwise и 1 (один поворот по часовой стрелке). В тайм-лайне у нас должна появится примерно вот такая картина

О том что это такое мы поговорим чуть попозже, а пока можете нажать Enter или, хуже того, Ctrl+Enter и полюбоваться на продукт своего труда :) (вы не поверите но окошко открывшееся по Ctrl+Fnter закрывается крестиком в правом верхнем углу - это ведь практически внешняя по отношению к Flash которая служит для отладки и проверки.
Дальше
Теория - что б она провалилась !
Надо же ! Вы все-таки решились нажать Дальше ? Не ожидал :) Я вообще-то был абсолютно убежден что масса неожиданных терминов на прошлой страничке должна была отпугнуть практически любого. Значит если с вами этот номер не прошел, вы наверняка твердо решили освоить передовую технологию под названием Flash. В дальнейшем я постараюсь не слишком утомлять вас чтением всяческих определений. Хотя... :)
Кстати вы думаете мне сейчас делать нечего и я уже напечатал целый параграф разного бреда не имеющего никакого отношения к собственно Flash ? Да нет - просто есть у меня предубеждение насчет того что что заниматься одним делом больше 20 минут не отвлекаясь вредно :) И если вы сейчас например сходите проверить новые письма в своем почтовом ящике, хуже не будет. Не хотите ? Ну и ладно. Мы уже достаточно отвлеклись - погнали дальше.
Помнится на прошлой страничке мы с вами пытались узнать что все Flash ролики состоят из обьектов, которые могут быть расположены в нескольких накладывающихся друг на друга слоях. Причем каждый слой может состоять из множества кадров. А кадры соответственно могут быть простыми и ключевыми. Число, форма и взаиморасположение обьектов, лежащих в одном слое, могут изменяться только в ключевом кадре, принадлежащем этому слою. Ну а простые кадры просто повторяют содержание предыдущего ключевого кадра. Кроме того мы научились вставлять в тайм-лайн какого-нибудь слоя ключевой кадр (F6) и увидели что все объекты из предыдущего ключевого кадра скопировались во вновь созданный ключевой кадр, причем при этом копировании сохранились не только формы объекта, но и его координаты (это нам в дальнейшем очень пригодится). Как ? Вы еще не слышали от меня ничего про координаты ? Это как раз одно из самых важных понятий. Все объекты которые участвуют в нашем ролике имеют две главных характеристики - форму и координаты. В самом конце прошлой странички мы просто изменили координаты объекта (передвинули его мышкой ) во втором ключевом кадре слоя "Slova".
Эх ! Был у меня соблазн написать весь прошлый абзац в виде одного предложения - отговорили :) А вообще не пугайтесь - в только что сказанном ничего страшного нет.
Пришла пора поподробнее остановится на понятии "объект". Не отходя далеко от принятого в самом начале этого текста принципа "упрощения", можно с уверенностью заявить что Flash оперирует с тремя типами обьектов. Это:
Текст
Рисунок и
Символ
Эти три типа очень сильно связаны между собой и иногда могут быть преобразованы друг в друга (а иногда не могут :) Например Текст можно легко превратить в Рисунок, а вот наоборот - не получится...). На прошлой странице мы уже имели дело с двумя типами обьектов - Текст (слово "Ссылки") и Рисунок (красный крестик). Так давайте же наконец познакомимся с немного странным объектом под названием Символ (Symbol).
Давайте-ка щелкнем на десятом кадре слоя "Slova" правой кнопкой и выберем Clear Keyframe, после этого войдя в свойства (Properties) 1-го кадра этого же слоя присвоим параметру Tweening значение None. Если у вас в тайм-лайн не получилась картинка похожая вот на эту

сходите и почитайте еще разок первую страничку :)
Итак сейчас наш ролик состоит из 2-х слоев, причем слой Layer 2 не содержит никаких обьектов, а в первом ключевом кадре слоя "Slova" содержится объект типа "Текст" этот объект у нас сейчас выделен (где там у нас выделенный кадр ? :) Давайте превратим выделенный объект в Символ. Для этого можно просто нажать F8.

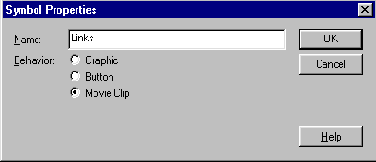
Из появившегося диалога легко узнать что символы бывают трех видов - рисунок, кнопка и клип. Хотя это разделение весьма условно, давайте выберем клип и назовем новый символ к примеру "Links". Жмем OK и что ? Вроде бы ничего не изменилось ? Хотя стойте - на палочке от "ы" появился какой-то крестик ! Он обозначает центр нашего нового символа. А если теперь взять на панели инструментов букву A (инструмент для создания текста) и попробовать изменить надпись, ничего не получится. Ну а если пойти дальше и щелкнуть правой кнопкой на объекте, который мы только что превратили из текста в символ, то можно увидеть в самом низу выпавшего меню что у этого объекта появились какие-то еще свойства (Properties).

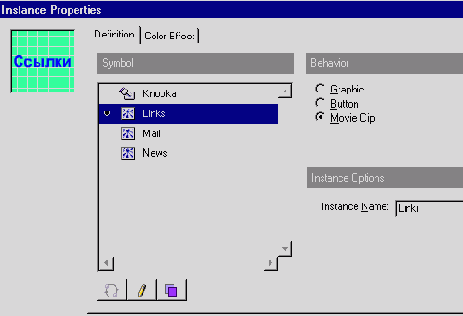
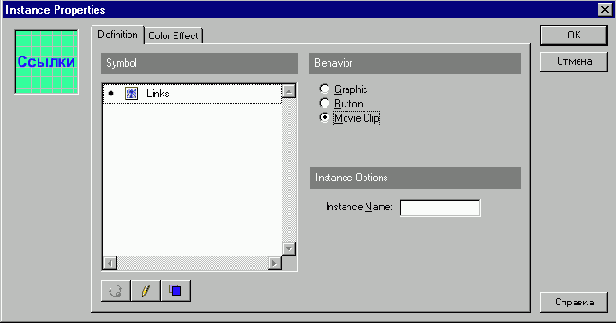
Если открыть панель свойств объекта типа Символ под названием "Links"

можно с удивлением обнаружить что теперь этому объекту задать какие-нибудь цветовые эффекты (изменить цвет, прозрачность и т.д.) перейти к его редактированию (это значок карандаша внизу, но пока жать его не нужно :), размножить (правее карандаша) или присвоить какое-нибудь имя (Instance Name).Кстати тут никакой путаницы нет - "Links" это имя символа, а задать можно имя объекта. И вообще говоря в одном слое и в одном ключевом кадре могут находится несколько обьектов с разными именами или вообще без имен сделанных из одного и того же символа.
Ну вот - теперь мы умеем создавать символы из обьектов. Все изготовленные нами символы хранятся в библиотеке символов. Войти в эту библиотеку можно из меню Window/Library (Ctrl+l). Давайте закроем окошко свойств объекта и нажмем эту комбинацию клавиш. Из этого нового окошка легко увидеть что пока в нашей библиотеке всего один символ

Прямо из этого окошка можно создать новый символ (значок в левом нижнем углу), насоздавать папок для символов и рассортировать символы по папкам (это как раз то что желтеется чуть правее значка "создать", изменить имя или тип значка (буква i в синем кружке) и наконец уничтожить выбранный символ (отгадайте каким значком ? :). Кроме того можно переключиться в развернутый режим показа значком правее слова "Links" и значком который чуть выше изменять режим сортировки символов. Все это (и еще кое что ) можно сделать нажав на слово "options" в самом верху окошка Library.
Теперь, когда мы умеем создавать из обьектов символы, давайте попробуем создать из символа объект. Для этого можно например щелкнув на слове "Layer 2" ухватится мышкой за изображение символа в окошке Library и просто перетащить его в область рисования. Вот так

Если вы точно следовали инструкциям, то новый объект из библиотеки символов вставился в слой Layer 2 , потому что значком карандаша был помечен именно этот слой (где там у нас выделенный кадр и заштрихованный кружок? :) Возникает вопрос - зачем нужно делать из обьектов символы, если в конечном итоге в ролике который мы создаем будут принимать участие только объекты ? Главных причин две: во первых созданный один раз символ (который может состоять из множества кадров и быть довольно сложным) можно использовать много раз в разных частях ролика, а во вторых "свойства" в контекстном меню имеют только символы, поэтому задать имя или сделать прозрачным можно только символ, а текст и рисунок нельзя. Flash имеет свою собственную встроенную библиотеку символов (меню Library) которые можно вставлять в любое место создаваемого ролика. Эту библиотеку можно легко пополнить самому (например попробуйте положить вот этот вот простенький .fla в папку Flash4/Libraries и войти еще раз в этот пункт меню :) Кроме уже рассмотренных символов типа рисунок, кнопка и клип, могут быть символы которые содержат только звук. Все символы можно рассмотреть или послушать прямо из окошка Library.
Даа... Что- то эта страничка получается еще скучнее чем даже первая, но хотите верьте, хотите нет, а дальше у нас без четкого понимания разницы между например Символом и Объектом ничего не получится. Пришла пора сказать пару слов о переводе терминов. Вообще-то в самом Flash иногда словом Object называются разнообразные включения файлов всяческих посторонних стандартов, которые не могут быть напрямую импортированы в ролик. Но я взял на себя смелость эти "Object" перевести как "Включение", а словом "объект" стал с самого начала называть элементы ролика. Каюсь :) Это не совсем правильно, но на первых порах такое допущение вполне можно сделать.
Ну вот :) Теперь уже точно мы поговорили обо всех основных терминах. Дальше этот наискучнейшая глава обещает стать повеселее - остались исключительно практические советы и инструкции по изготовлению того самого ролика который я вам обещал. Но это уже совсем другая история - я ее давно берегу для третьей странички :)
Назад