Анимирование маски
Как уже было сказано, «смотровые окна» маски могут быть анимированы одним из способов, рассмотренных ранее. Если вы хотите использовать автоматическую анимацию движения или трансформации, маска должна содержать только одно «смотровое окно».
При анимировании «смотрового окна» маскированный слой играет роль фона.
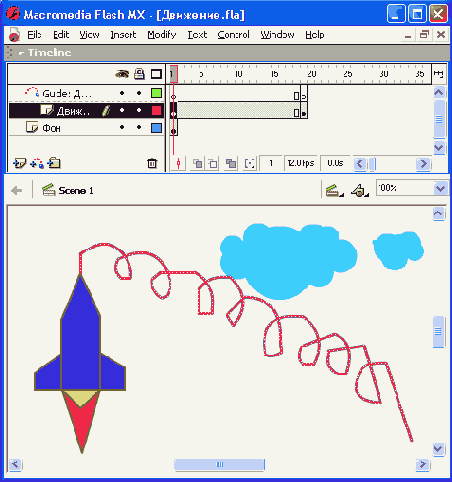
В качестве примера рассмотрим процедуру создания «смотрового окна», перемещающегося вдоль маскированного слоя. Чтобы пока не отвлекаться на детали, используем в качестве маски круг, созданный с помощью инструмента
Oval,
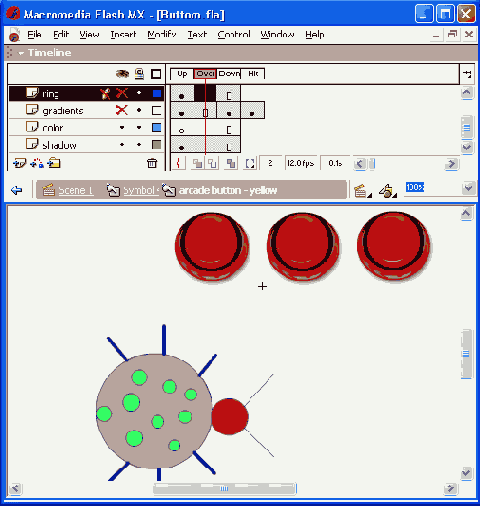
и заставим его пересечь пространство сцены слева направо, как показано на Рисунок 9.19 (для наглядности при создании рисунка использовался режим
Onion Skin).
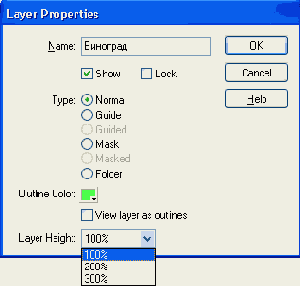
Диалоговое окно Properties установки атрибутов слоя
Рисунок 9.8. Диалоговое окно Properties установки атрибутов слоя

флажок Show (Показать), состояние которого определяет видимость слоя;
флажок Lock (Блокировать), с помощью которого устанавливается соответствующее состояние слоя;
группа переключателей Туре (Тип), позволяющих указать тип слоя:
Normal - обычный;
Guide — ведущий;
Guided — ведомый;
Mask —- маска;
Masked — маскированный;
Folder — папка;
кнопка Outline Color (Цвет контура), щелчок на которой открывает окно палитры для выбора цвета контуров объектов слоя, если для него установлен вид «контурный»;
флажок View layer as outlines (Отображать слой как контурный), с помощью которого можно установить/снять соответствующее свойство слоя;
раскрывающийся список Layer Height (Высота слоя), предназначенный для указания высоты строки слоя на панели временной диаграммы (в том числе и высоты ячеек кадров); такая возможность может оказаться полезной для слоев, кадры которых содержат специальные значки (например, значок звукового символа); список содержит всего три варианта (100%, 200% и 300%).
Добавление нового слоя
Рисунок 9.2. Добавление нового слоя

По умолчанию новому слою присваивается имя
Layer с
указанием порядкового номера внутри сцены. Впоследствии это имя может быть заменено любым другим, поясняющим его предназначение (в том числе и с использованием кириллицы).
Для удаления слоя следует выполнить одно из следующих действий:
в списке слоев на панели временной диаграммы выбрать удаляемый слой, щелкнув на нем левой кнопкой мыши; щелкнуть кнопку Delete Layer, расположенную ниже списка слоев, справа (см. Рисунок 9.2).
После удаления слоя активным становится слой, расположенный под ним.
Операции создания и удаления слоя можно отменить (как и многие другие), щелкнув на кнопке
Undo
(Отмена).
ИСПОЛЬЗОВАНИЕ СЛОЕВ В АНИМАЦИИ
В данном подразделе рассмотрены четыре варианта применения механизма слоев при создании фильма:
использование ведущего слоя для управления движением объекта;
использование слоя-маски для управления видимостью маскированных слоев;
включение в сцену нескольких анимированных объектов.
Более сложные варианты применения слоев будут описаны в главе «Создание интерактивных фильмов».
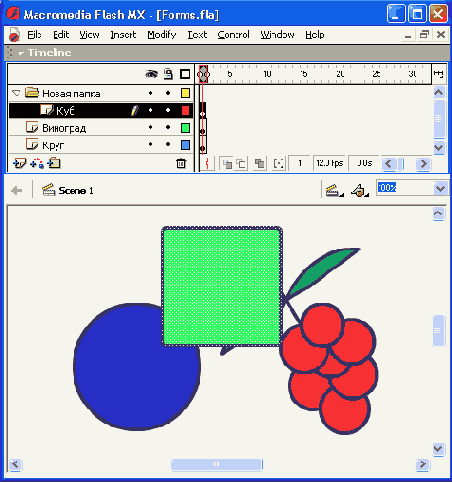
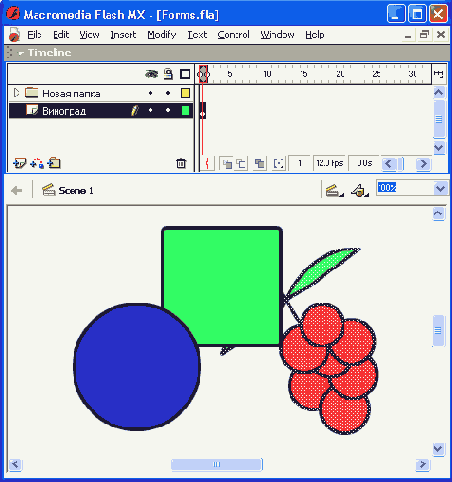
Изменение содержимого папки
Рисунок 9.5. Изменение содержимого папки

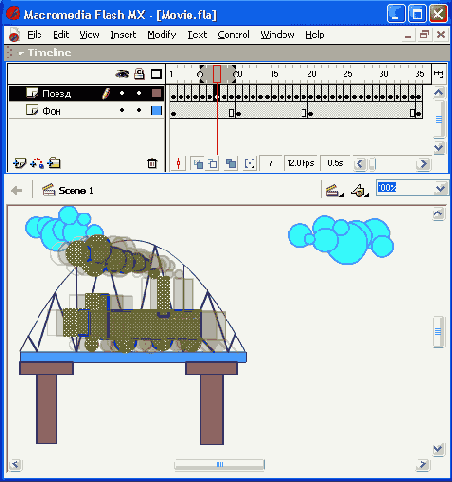
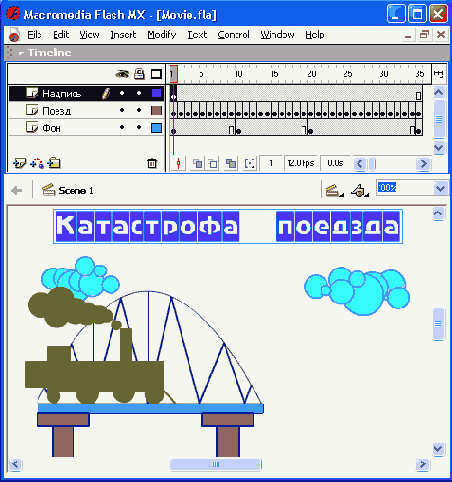
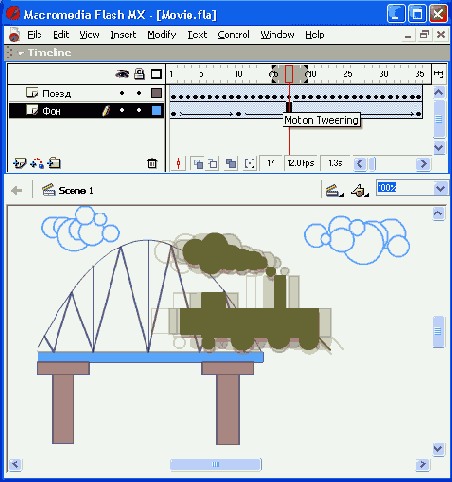
Кадры фильма использующего фон
Рисунок 9.10. Кадры фильма, использующего фон

В качестве основы для построения фильма используем «мультик», завершающий кадр которого был приведен на Рисунок 8.18. Чтобы добавить к нему требуемый фон, следует выполнить следующие действия:
Нарисуйте в новом слое изображение стола и стоящего на нем предмета; чтобы шар перемещался точно по поверхности стола, воспользуйтесь кнопкой Onion Skin; обратите внимание, что после того, как вы что-нибудь нарисуете в слое Layer 2, на его временной диаграмме появится последовательность простых кадров, равная по длине созданной ранее анимации.
Чтобы стоящий на столе предмет оказался за катящимся шаром, а правая ножка стола — за его осколком (см. Рисунок 9.10), необходимо поменять местами в списке слои Layer 2 и Layer 1; для этого достаточно перетащить мышью любой из них на место другого.
Чтобы добавить еще один слой, на котором будет изображен предмет, заслоняющий шар, повторите шаги 1 и 2.
Окончательный вид временной диаграммы созданного фильма показан на Рисунок 9.11.
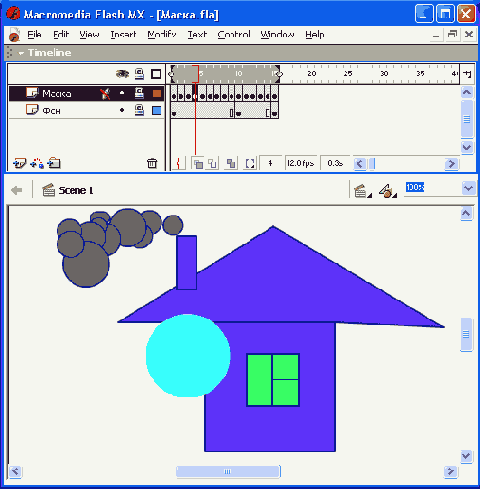
Маска с дополнительным фоновым слоем
Рисунок 9.23. Маска с дополнительным фоновым слоем

МАСКИРОВАНИЕ СЛОЕВ
Слой-маска позволяет создавать эффект отверстия, через которое «просвечивает» содержание одного или большего числа нижележащих слоев.
Маска может быть создана на основе следующих типов объектов слоя:
текстового поля (любого типа - Static, Dynamic либо Insert);
экземпляра графического символа;
клипа (понятие клипа - Movie Clip — будет подробно рассмотрено в следующей главе).
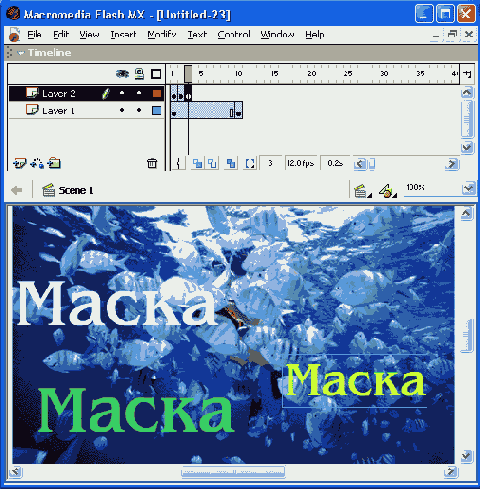
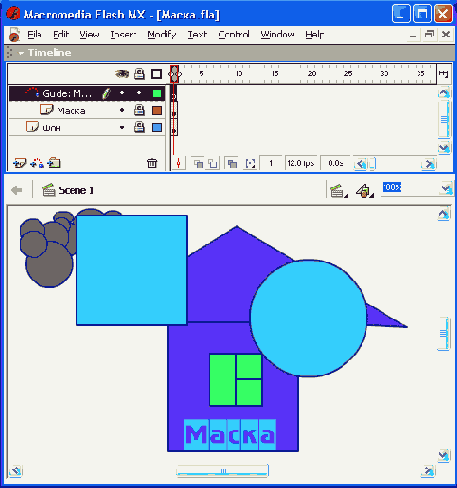
На Рисунок 9.15 и 9.16 приведены примеры всех перечисленных выше вариантов масок (за исключением клипа). На Рисунок 9.15 показано, как выглядит маска в режиме редактирования, а на Рисунок 9.16 — в режиме просмотра (то есть «в действии»).
Один из вариантов размещения дополнительного фонового слоя
Рисунок 9.26. Один из вариантов размещения дополнительного фонового слоя

Совет
Совет
Если вы решили создать несколько маскированных слоев, связанных с одной и той же маской, то для создания очередного маскированного слоя целесообразно щелкнуть правой кнопкой мыши на одном из уже созданных, и в его контекстном меню выбрать команду Insert Layer. В результате новому слою автоматически будет присвоен тип Masked.
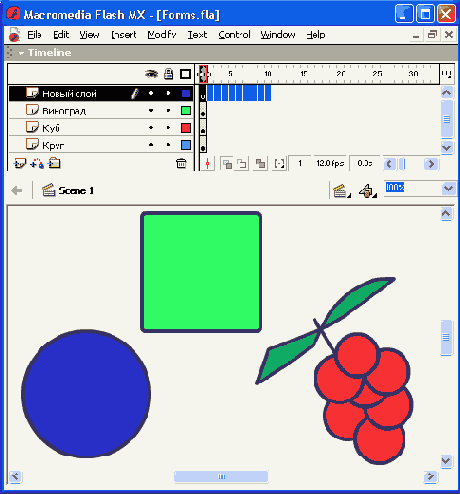
Представление атрибутов слоев
Рисунок 9.7. Представление атрибутов слоев

Атрибутами слоя являются:
активность -на активном слое можно редактировать или создавать объекты, если для него не установлены атрибуты «скрыт» или «заблокирован»; активный слой отображается в списке инверсным цветом и помечается значком карандаша;
видимость (Show/Hide — Показать/Скрыть) — объекты скрытого слоя (Hide) не видны на столе; такой слой помечается в списке красным крестом; на скрытом слое нельзя редактировать или создавать объекты, даже если он активен;
блокировка (Locked/Unlocked — Заблокирован/Открыт) — на заблокированном слое нельзя редактировать или создавать объекты, даже если он активен; такой слой помечается в списке значком замка;
контурность (Outlines) — объекты на контурном слое заменяются их контурами; включение такого режима позволяет видеть объекты, заслоненные объектами данного слоя (см. Рисунок 9.7); для контурного слоя можно дополнительно выбирать цвет контура его объектов, поскольку данный атрибут может быть установлен для нескольких слоев;
ведущий/ведомый (Guide/Guided) - ведущий слой может использоваться в качестве шаблона при создании других слоев, а также для описания траектории движения объекта (подробнее этот вопрос будет рассмотрен ниже); ведущий слой не виден при воспроизведении фильма;
маска/маскированный (Mask/masked) — использование слоя-маски позволяет динамически изменять видимость маскированных слоев, что обеспечивает интересные визуальные эффекты; (подробнее этот вопрос будет рассмотрен ниже).
Назначение слою требуемых атрибутов-может быть выполнено одним из следующих способов:
с помощью трех кнопок установки атрибутов, расположенных выше списка слоев, справа (см. Рисунок 9.7); щелчок на любой из них приводит к установке соответствующего атрибута для всех слоев сцены;
с помощью панели свойств слоя; чтобы ее открыть, следует дважды щелкнуть мышью на значке, расположенном левее имени слоя, либо выбрать в контекстном меню слоя пункт Properties.
В связи с последним вариантом следует отметить, что слой — это один из немногих объектов, для которого в Flash MX отсутствует собственный инспектор свойств. Поэтому установка атрибутов слоя выполняется с помощью диалогового окна
Layer Properties.
Оно имеет формат, достаточно традиционный для большинства Windows-приложений. В этом окне имеются следующие элементы управления (Рисунок 9.8):
Применение ведущего слоя для управления движением объекта
Рисунок 9.13. Применение ведущего слоя для управления движением объекта

Щелкните на имени ведущего слоя, чтобы сделать его активным.
С помощью любого инструмента рисования (Pen, Pencil, Oval, Brush, Rectangle) изобразите траекторию движения объекта.
Щелкните левой кнопкой мыши в ячейке первого кадра анимации и в панели инспектора свойств кадра установите один из двух флажков:
Orient to Path (Ориентировать по маршруту), если вы хотите, чтобы по нарисованному вами маршруту была сориентирована ось симметрии объекта;
Snap (Привязать), если требуется привязать к траектории, точку трансформации или точку регистрации объекта. После установки любого из флажков Flash автоматически позиционирует объект в кадре требуемым образом.
Щелкните левой кнопкой мыши в ячейке последнего кадра анимации и в панели инспектора свойств кадра установите тот же флажок, что и для первого кадра.
Снимите выделение с анимированного объекта и воспроизведите фильм.
Замечание
Замечание
Если вы построите траекторию, которая содержит пересекающиеся или соприкасающиеся участки, то объект будет двигаться по кратчайшему маршруту, соединяющему начальную и конечную точки траектории (Рисунок 9.14).
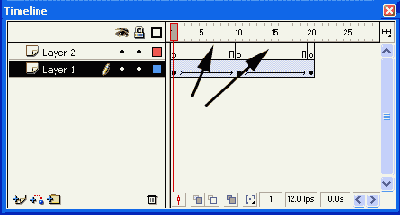
Пример движущейся маски
Рисунок 9.19. Пример движущейся маски

Процедура создания такой маски состоит из следующих шагов:
Щелкните правой кнопкой мыши на имени маскируемого слоя и в контекстном меню выберите команду Insert Layer.
На новом слое нарисуйте «смотровое окно» требуемой формы.
Создайте для него tweened-анимацию движения (см. подраздел «Автоматическая анимация движения объекта»).
Щелкните правой кнопкой мыши на имени слоя-маски, и в контекстном меню выберите команду Mask.
В строке маскированного слоя щелкните правой кнопкой мыши в ячейке того кадра с номером, равным номеру последнего кадра анимации слоя-маски, и в контекстном меню выберите команду Insert'Frame; промежуток между первым и последним кадрами будет заполнен простыми кадрами.
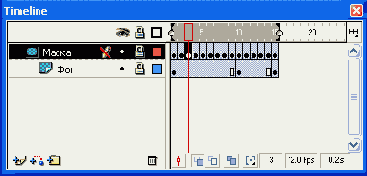
После выполнения описанной процедуры временная диаграмма фильма с анимированной маской будет выглядеть примерно так, как показано на Рисунок 9.20.
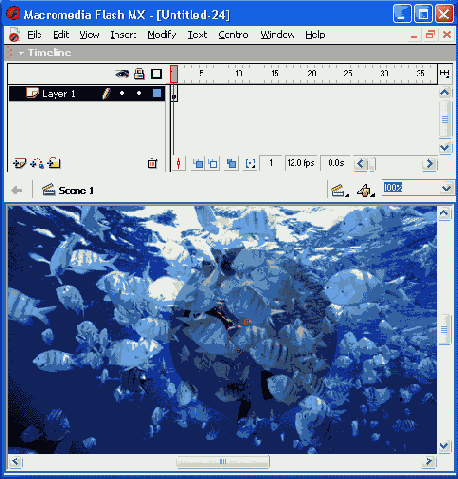
Пример использования фонового слоя
Рисунок 9.9. Пример использования фонового слоя

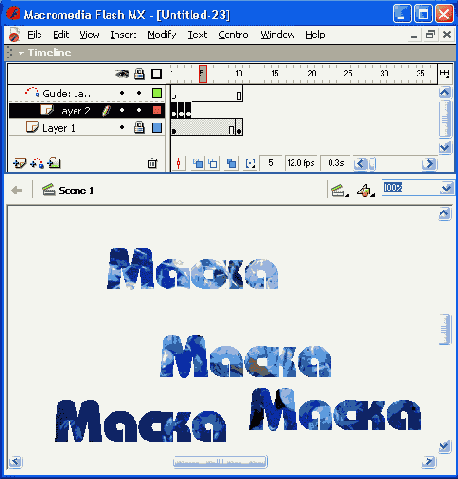
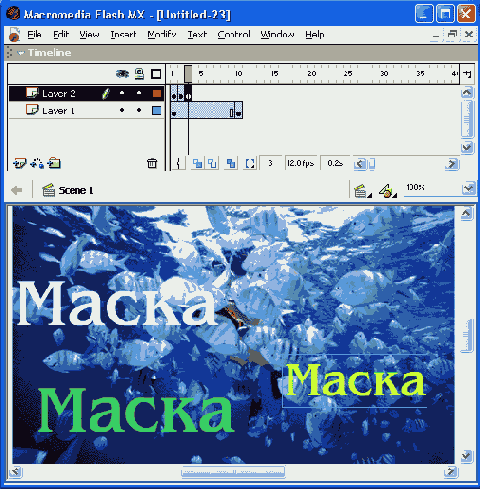
Пример маски на основе текстового поля
Рисунок 9.21. Пример маски на основе текстового поля

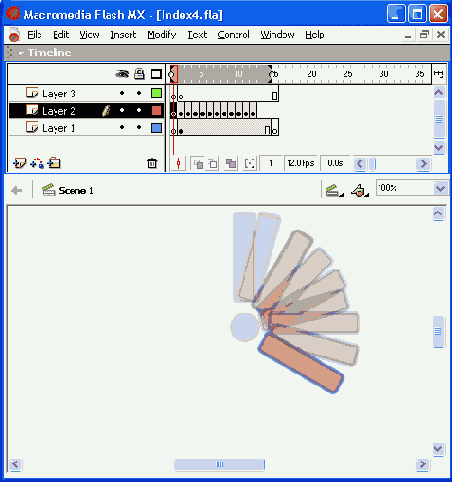
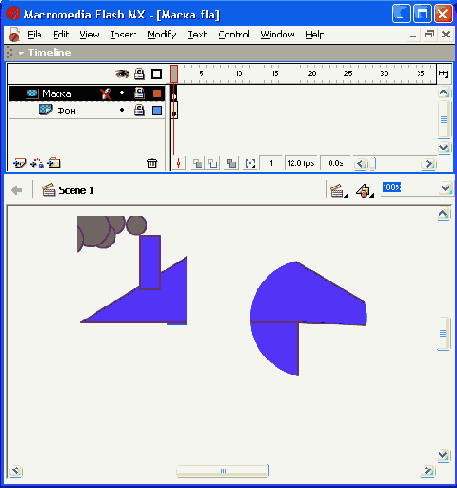
Чтобы получить маску с изменяющейся формой, необходимо выполнить процедуру, аналогичную рассмотренной выше. Разница состоит лишь в том, что для «оживления» маски должна применяться tweened-анимация трансформации. Простейший пример такой трансформации показан на Рисунок 9.22.
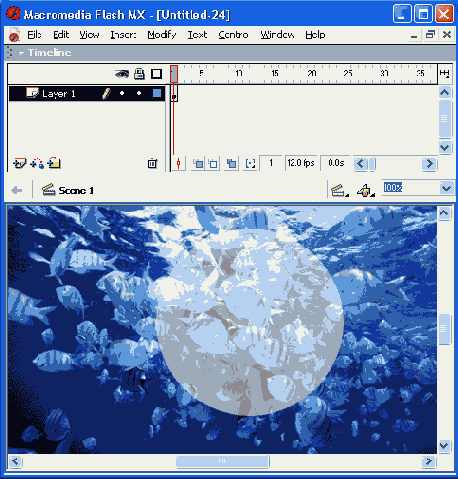
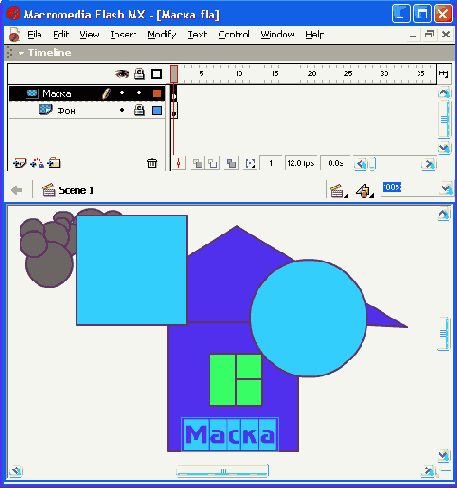
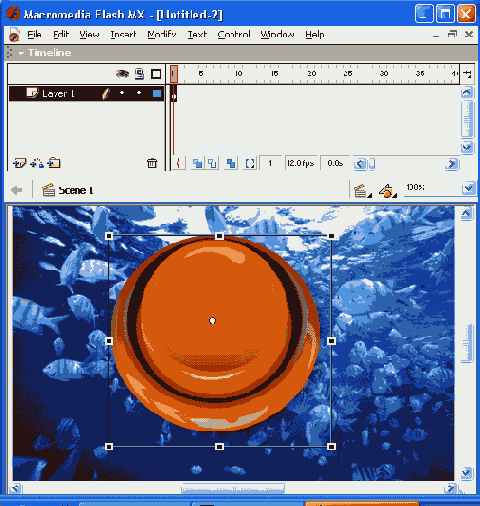
Более интересный эффект можно получить, если использовать при создании маски не один, а два фоновых слоя. Чтобы лучше представить, о чем идет речь, взгляните на Рисунок 9.23. Как видите, в данном случае маска перемещается не по белому полю, а по изображению.
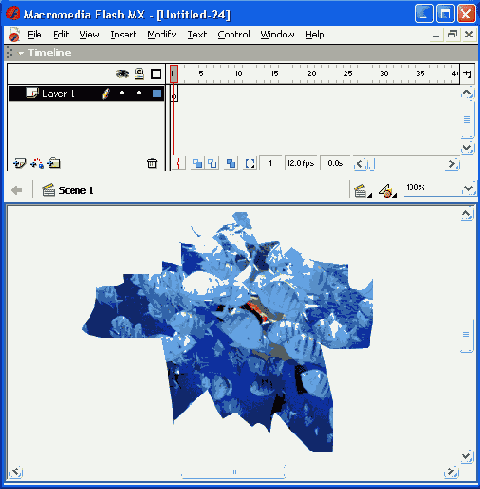
Прежде чем мы перейдем к описанию процедуры создания такого эффекта, взгляните (Рисунок 9.24), как выглядят слой-маска и маскированный слой этого фильма в «разобранном» виде (то есть в режиме редактирования маски).
Пример маски с изменяющейся формой
Рисунок 9.22. Пример маски с изменяющейся формой

Пример «просвечивания»
Рисунок 9.25. Пример «просвечивания» через маску нескольких слоев

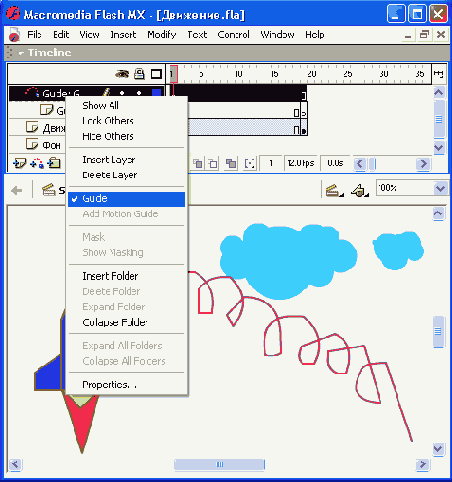
Пример слояинструкции
Рисунок 9.12. Пример слоя-инструкции

Как было сказано выше, второй тип ведущего слоя — это слой, описывающий траекторию, по которой движется объект. Особенность такого применения ведущего слоя состоит в том, что предварительно требуется создать tweened-анимацию прямолинейного движения объекта.
Чтобы заставить двигаться объект по произвольной траектории, необходимо выполнить следующие действия:
Выбрать в контекстном меню команду Add Motion Guide (Добавить слой, управляющий движением); в результате в списке слоев появится ведущий слой, помеченный специальным значком, а имя слоя с анимацией сдвинется вправо — это признак того, что он является ведомым слоем (Рисунок 9.13).
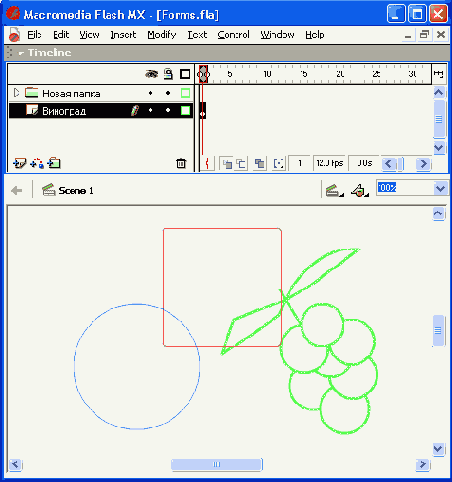
Примеры объектов на основе которых
Рисунок 9.15. Примеры объектов, на основе которых может быть создана маска (режим редактирования)

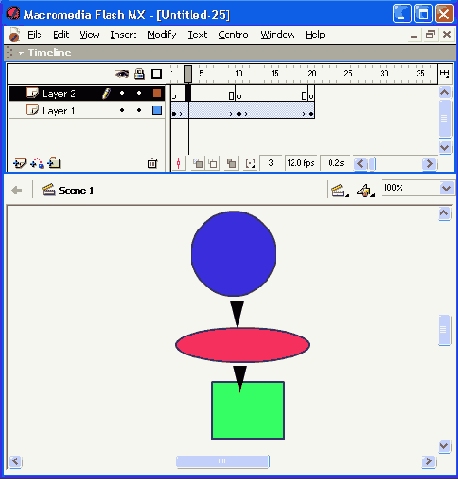
Вид временной диаграммы
Рисунок 9.27. Вид временной диаграммы при анимировании двух независимых объектов

Замечание
Замечание
По умолчанию Flash пытается «выровнять» моменты окончания анимации для всех слоев. Кроме того, требуется решить, какой из объектов должен располагаться на переднем плане, если в некоторый момент времени они окажутся в одной позиции на столе.
Если поведение одного объекта должно зависеть от поведения другого (по крайней мере, визуально), дело обстоит несколько по-иному. В этом случае недостаточно просто анимировать каждый объект в отдельности. Необходимо согласовать между собой их временные диаграммы (точнее, временные диаграммы соответствующих слоев).
Процедуру согласования временных диаграмм рассмотрим на примере.
Предположим, что один из объектов начинает двигаться только после того, как в него «врежется» другой. Соответствующая сцена показана на Рисунок 9.28 (в верхней части рисунка приведены временная диаграмма фильма и исходное положение объектов, в нижней — дальнейшее развитие событий).
Вероятно, на основе уже приобретенных к этому моменту знаний и навыков читатель смог бы и самостоятельно догадаться, каким образом можно получить требуемый результат, тем не менее ниже приведены краткие пояснения.
Восстановление видимости объектов
Рисунок 9.30. Восстановление видимости объектов

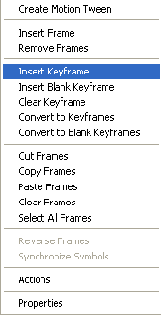
В результате смещения образуются «пустые» кадры, на которых второй объект не виден до начала движения; в свою очередь, первый объект становится невидим после окончания движения (Рисунок 9.30 а); чтобы оба объекта были видны на всех кадрах, следует размножить первый кадр анимированной последовательности для второго объекта и последний кадр — для первого объекта (Рисунок 9.30 б); для размножения кадров может быть использована как команда Insert Frame, так и команда Insert Keyframe.
Повторив описанную выше процедуру, вы сможете увеличить число взаимодействующих объектов до необходимого количества.
Самовольное изменение маршрута Flash
Рисунок 9.14. Самовольное изменение маршрута Flash

После того, как траектория будет создана, вы можете сделать ее невидимой. Для этого требуется сделать невидимым ведущий слой. Изменение видимости слоя выполняется щелчком мыши на соответствующем значке в списке слоев временной диаграммы.
Сцена с двумя взаимодействующими объектами
Рисунок 9.28. Сцена с двумя взаимодействующими объектами

Если требуется сместить по времени движение второго объекта относительно движения первого, необходимо выполнить следующие действия:
Слои
Слой (Layer) - это часть сцены фильма, для которой могут быть установлены некоторые индивидуальные атрибуты. Каждый слой может содержать произвольное число различных объектов (с учетом ограничений на создание tweened-анимации, указанных в предыдущей главе).
Применение механизма слоев позволяет автономно работать с различными объектами, подлежащими включению в фильм, и за счет этого создавать сложные многоплановые сцены. Например, один из слоев может использоваться в качестве фона, на котором разворачиваются события фильма, другой — собственно анимированные объекты, а третий — элементы звукового сопровождения фильма. Кроме того, с помощью слоев могут быть получены специальные эффекты, такие как перемещение объекта по произвольной траектории, маскирование объектов и некоторые другие.
Смещение движения второго объекта во времени
Рисунок 9.29. Смещение движения второго объекта во времени

Создание и удаление папок слоев
Для создания папки слоев требуется выполнить одно из следующих действий:
в списке слоев на панели временной диаграммы выбрать любой слой, щелкнув на нем левой кнопкой мыши; щелкнуть кнопку Insert Layer Folder, расположенную, ниже списка слоев (см. Рисунок 9.2).
По умолчанию новой папке присваивается имя
Folder
с указанием порядкового номера внутри сцены. Впоследствии это имя может быть заменено любым другим, поясняющим ее предназначение (в том числе и с использованием кириллицы).
В отличие от слоев, для папки на временной диаграмме не отображается последовательность кадров (Рисунок 9.3).
Создание и удаление слоев
Для создания нового слоя требуется выполнить одно из следующих действий:
в списке слоев на панели временной диаграммы выбрать слой, над которым вы хотите поместить новый, щелкнув на нем левой кнопкой мыши; щелкнуть кнопку Insert Layer, расположенную ниже списка слоев, слева (Рисунок 9.2).
Когда вы создаете новый слой, он появляется на столе над выбранным слоем; в списке слоев его имя также помещается над именем выбранного слоя. Добавленный слой автоматически становится активным слоем. Это означает, что создаваемый на столе объект будет принадлежать данному слою; при этом видимость нового объекта будет зависеть от расположения ранее созданных объектов других слоев (см. Рисунок 9.2).
Создание папки слоев
Рисунок 9.3. Создание папки слоев

Новая папка не содержит ни одного слоя. Чтобы поместить в папку какой-либо из существующих слоев, достаточно перетащить с помощью мыши строку с именем слоя на строку с именем папки. Все слои, включенные в папку, расположены в списке ниже ее. Кроме того, имена слоев папки смещаются вправо относительно имени папки. Например, на Рисунок 9.4 таким слоем является
Layer 1.
Чтобы «вынуть» слой из папки, достаточно перетащить его в списке слоев выше строки с именем папки.
СВОЙСТВА СЛОЕВ
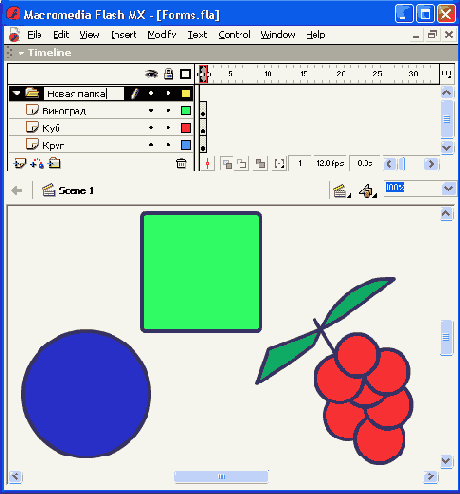
В обычном режиме все слои абсолютно прозрачны, в том смысле, что объекты, расположенные на различных слоях, визуально воспринимаются как элементы единой сцены. Вместе с тем, объект, находящийся на верхнем слое, заслоняет объекты, находящиеся в той же позиции на нижних слоях (Рисунок 9.1).
Вы всегда можете изменить порядок расположения слоев, а также редактировать объекты одного слоя независимо от элементов других слоев. Однако при необходимости можно выбрать одновременно объекты из разных слоев и работать с ними как с единым целым. Например, можно изменить их цвет или сгруппировать.
Управление движением объекта
Во Flash существует понятие «ведущего слоя» —
Guide Layer.
При выборе этого термина разработчики Flash воспользовались своеобразной игрой слов английского языка. Дело в том, что ведущий слой имеет два предназначения:
во-вторых, с помощью ведущего слоя можно управлять траекторией перемещения объекта, анимированного с помощью tweened-анимации движения.
Чтобы создать слой-инструкцию, необходимо:
Щелкнуть правой кнопкой мыши на вновь созданном слое и в контекстном меню выбрать пункт Guide.
В результате в списке слоев возле имени слоя появится значок в виде молоточка. Он говорит о том, что содержимое данного слоя предназначено исключительно для разработчиков, но не для конечных пользователей («зрителей»). На Рисунок 9.12 показан пример слоя-инструкции, содержащего единственный элемент — текстовый блок.
Установка атрибутов слоя
Каждому слою может быть назначена некоторая совокупность атрибутов. Значения этих атрибутов отображаются в списке слоев в виде специальных значков (Рисунок 9.7).
Вид маски с дополнительным фоновым
Рисунок 9.24. Вид маски с дополнительным фоновым слоем в режиме редактирования

Чтобы построить такую «декорацию», необходимо:
Щелкнуть правой кнопкой мыши на имени слоя-маски и в контекстном меню выбрать команду Insert Layer, чтобы создать еще один слой.
Перетащить новый слой в списке под маскированный слой (то есть сделать его самым нижним); при этом новый слой автоматически станет также маскированным.
Щелкнуть правой кнопкой мыши на имени добавленного слоя и в контекстном меню выбрать команду Properties, чтобы открыть окно параметров слоя.
В диалоговом окне Properties установить переключатель Туре в положение Normal, чтобы вернуть добавленный слой в «обычное» состояние.
В связи с включением в фильм дополнительного фонового слоя необходимо сделать два важных замечания:
Поместив в сцену несколько слоев и изменяя их положение относительно маски и относительно друг друга, вы можете получить весьма большое количество различных вариантов компоновки сцены. Например, на Рисунок 9.26 показан случай, когда добавленный после создания маски фоновый слой был оставлен верхним в списке.
Вид маскированного слоя при включенном режиме маскирования
Рисунок 9.16. Вид маскированного слоя при включенном режиме маскирования

Замечание
Замечание
Оба приведенных выше рисунка представляют собой своеобразный коллаж, поскольку на маскирующем слое одновременно можно помещать объекты только одного типа (либо только заливки, либо только текст, либо графические символы). Причем «обычных» заливок может быть сколько угодно, а вот текстовое поле или графический символ не любят конкурентов.
Маску можно заставить перемещаться, используя любой тип анимации: как покадровую, так и tweened-анимацию.
С помощью tweened-анимации движения можно «оживить» маску, созданную на основе текстового поля, заливки, графического символа или клипа. Причем для клипа можно с помощью ведущего слоя задать произвольную траекторию движения.
С помощью tweened-анимации трансформации можно «оживить» маску, созданную на основе заливки.
Кроме того, для анимирования масок можно применять сценарии на ActionScript.
Нельзя маскировать слои внутри кнопок.
Рисунок 9.6. Вид окна Flash при закрытой папке Folder 1

При необходимости переместить строку с именем созданной папки в новую позицию в пределах родительской папки.
При удалении папки удаляются также и входящие в нее слои, поэтому при попытке удаления папки Flash выводит на экран предупреждающее сообщение.
Для удаления папки следует выполнить одно из следующих действий:
в списке слоев на панели временной диаграммы щелкнуть правой кнопкой мыши на имени папки, которую вы хотите удалить; в контекстном меню выбрать команду Delete Folder (Удалить папку);
в списке слоев на панели временной диаграммы выбрать удаляемый слой, щелкнув на нем левой кнопкой мыши; щелкнуть кнопку Delete Layer, расположенную ниже списка слоев, справа (см. Рисунок 9.2).
Вид временной диаграммы для анимированной маски
Рисунок 9.20. Вид временной диаграммы для анимированной маски

В качестве несколько более сложного примера рассмотрим маску, созданную на основе текстового поля. Эта маска не только перемещается вдоль сцены, но переворачивается во время движения (Рисунок 9.21).
Такой эффект можно обеспечить за счет использования двух дополнительных механизмов:
установкой параметров вращения на панели инспектора свойств первого кадра tweened-анимации.
Вид временной диаграммы и сцены
Рисунок 9.17. Вид временной диаграммы и сцены после включения режима маскирования

Визуальное представление объектов относящихся к разным слоям
Рисунок 9.1. Визуальное представление объектов, относящихся к разным слоям

Число слоев, которые вы можете создать, ограничено только объемом оперативной памяти вашего компьютера, и не влияет на размер файла публикуемого фильма. Для удобства работы со слоями в Flash MX реализована возможность хранения каждого набора взаимосвязанных слоев в отдельной папке слоев (Layer Folder).
Включение режима редактирования маски
Рисунок 9.18. Включение режима редактирования маски

Чтобы включить режим просмотра маски, необходимо щелкнуть правой кнопкой мыши либо на имени слоя-маски, либо на имени маскированного слоя и в контекстном меню выбрать команду
Show Masking
(Показать маскирование).
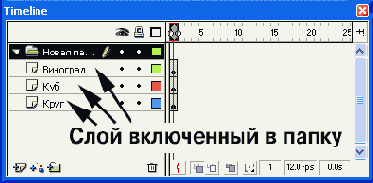
Включение слоя в папку
Рисунок 9.4. Включение слоя в папку

При работе с папками следует учитывать, что они имеют чисто организаторские функции, и непосредственно не влияют на другие свойства слоев, в частности, на видимость объектов в разных слоях. Например, поместив в папку
Folder 1
слой
Layer 4,
вы тем самым измените видимость объекта, расположенного на этом слое, только потому, что изменится его расположение в списке относительно других слоев (Рисунок 9.5).
Тем не менее, закрывая и открывая папку, вы можете управлять отображением входящих в нее слоев в списке временной диаграммы. При этом на столе объекты слоев остаются видимыми. Например, на Рисунок 9.6 показан вид окна Flash при закрытой папке
Folder 1.
Еще одно достоинство в применении папок слоев состоит в том, что они позволяют быстро установить одни и те же значения атрибутов для всех включенных в папку слоев.
Разрешается создавать вложенные папки с неограниченным числом уровней вложенности.
Чтобы создать вложенную папку, необходимо:
ВКЛЮЧЕНИЕ В СЦЕНУ НЕСКОЛЬКИХ АНИМИРОВАННЫХ ОБЪЕКТОВ
Во всех рассмотренных выше примерах анимации на сцене перемещался или изменял форму только один объект. Очевидно, что для привлечения интереса зрителей и повышения «реалистичности» многих фильмов одного персонажа недостаточно.
При описании общих принципов применения слоев было отмечено, что одно из их достоинств — возможность анимации нескольких объектов сцены. Чтобы правильно использовать такую возможность, необходимо учитывать ряд факторов, к описанию которых мы и переходим.
Для начала рассмотрим простейший случай, когда требуется включить в сцену всего два анимированных объекта.
Если они «по сюжету» фильма никак не взаимодействуют друг с другом, то все достаточно очевидно -- требуется разместить каждый объект в отдельном слое и анимировать его. И хотя при этом один из них, возможно, будут периодически заслонять другой, никаких дополнительных манипуляций с временной диаграммой слоев не требуется.
Итак, .для анимирования двух объектов, которые начинают и заканчивают двигаться одновременно, необходимо выполнить следующие действия (предполагается, что применяется tweened-анимация):
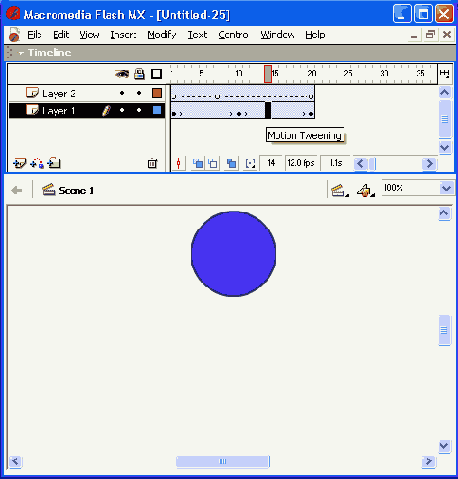
Добавьте второй слой, например, с именем Layer 2 (см. подраздел «Создание и удаление слоев») и создайте на нем объект, подлежащий анимированию; при этом Flash автоматически построит для этого слоя последовательность простых кадров, равную по длине первой анимированной последовательности (Рисунок 9.27 а), как при создании фонового изображения.
Щелкните правой кнопкой мыши в ячейке первого кадра слоя Layer 2 и выберите в контекстном меню команду Create Motion Tween; при этом между первым и последним кадром появится пунктирная линия (Рисунок 9.27 б).
Щелкните правой кнопкой мыши в ячейке последнего кадра слоя Layer 2 и выберите в контекстном меню команду Insert Keyframe; в результате пунктирная линия будет преобразована в линию со стрелкой (Рисунок 9.27 в).
Переместите объект в позицию, соответствующую последнему кадру анимации.
Временная диаграмма фильма с двумя фоновыми слоями
Рисунок 9.11. Временная диаграмма фильма с двумя фоновыми слоями

Совет
Совет
Поскольку изображение, созданное на фоновом слое, должно быть видимым на всем протяжении анимации, удобнее сначала создать анимацию, а затем добавить в фильм фоновый слой. Если вы хотите предварительно «набросать» фон, то сделайте это на другом столе (например, создав дополнительный FLA-файл), а затем скопируйте нужный кадр в основной филь
м.
Разумеется, «фоновый» слой ничем не отличается от любого другого, и если, например, вы захотите сделать фон подвижным, то вполне можете анимировать тот или иной объект фонового слоя. О том, как это лучше сделать, рассказано в подразделе «Включение в сцену нескольких анимированных объектов» данной главы.
Библиотека фильма
Библиотека фильма — это библиотека символов, которая связана с конкретным фильмом. При создании нового фильма библиотека отсутствует. Чтобы ее создать, достаточно выбрать в меню
Window
команду
Library.
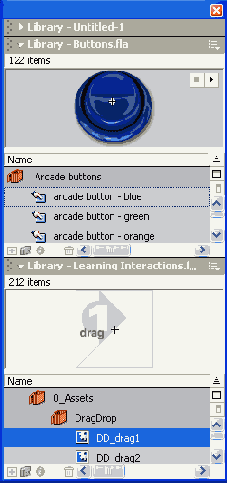
С этого момента библиотека будет связана с данным фильмом до конца его «жизни». Удалить ее невозможно, можно только изменить состав и свойства входящих в нее объектов. В заголовке окна такой библиотеки выводится название фильма (то есть имя FLA-файла), с которым она связана. Тем не менее, символы из библиотеки фильма могут быть использованы в любом другом фильме. Для этого достаточно открыть новый файл, не закрывая тот, библиотекой которого вы хотите воспользоваться. Окно библиотеки файла-источника также должно быть открыто. В этом случае Flash просто «пристыкует» окно новой библиотеки к окну библиотеки, открытому ранее. Поскольку число одновременно открытых файлов не ограничено ничем (кроме как вычислительными ресурсами вашего компьютера), то и открытых библиотек может быть сколько угодно. Например, на Рисунок 10.6 показана ситуация, когда оказались состыкованы три библиотеки. При этом все библиотеки могут быть открыты одновременно (на Рисунок 10.7 открыты две библиотеки из трех).
БИБЛИОТЕКИ
Библиотека символов позволяет автору использовать в новом фильме символы, созданные ранее либо им самим, либо разработчиками Flash. Для упрощения выполнения подобных операций, а также для выполнения некоторых других действий с символами в Flash MX предусмотрено четыре типа библиотек:
общая библиотека (Common Library);
постоянная библиотека (Permanent library);
разделяемая библиотека (Shared Library).
По сравнению с предыдущей версией, во Flash MX реализованы два вида разделяемых библиотек:
Run-time - разделяемая библиотека времени выполнения.
Прежде, чем пояснить различие в использовании различных типов библиотек, рассмотрим интерфейс окна библиотеки фильма. Объясняется это двумя причинами.
Во-первых, при вставке в фильм символа из любой «чужой» библиотеки он автоматически помещается в библиотеку фильма. Кроме того, с точки зрения пользовательского интерфейса работа с различными библиотеками реализована во Flash одинаково.
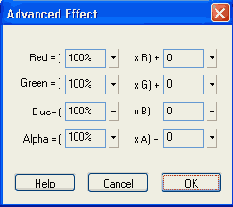
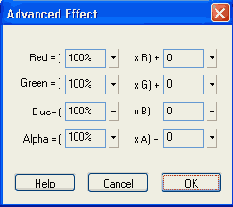
Диалоговое окно Advanced Effect
Рисунок 10.30. Диалоговое окно Advanced Effect

Для экземпляра кнопки с помощью панели инспектора свойств могут быть изменены два специфических атрибута:
вариант использования кнопки как интерактивного элемента фильма.
Значение второго атрибута выбирается из раскрывающегося списка (Рисунок 10.31), который содержит два пункта:
Track as Menu Item (В качестве пункта меню).
Рисунок 10.30. Диалоговое окно Advanced Effect

Для экземпляра кнопки
с помощью панели инспектора свойств могут быть изменены два специфических атрибута:
вариант использования кнопки как интерактивного элемента фильма.
Значение второго атрибута выбирается из раскрывающегося списка (Рисунок 10.31), который содержит два пункта:
Track as Menu Item (В качестве пункта меню).
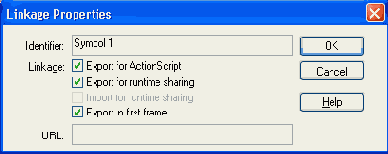
Диалоговое окно для установки
Рисунок 10.13. Диалоговое окно для установки параметров разделяемого символа

Применение разделяемой библиотеки другого типа —
Author-time
— позволяет изменять (точнее, заменять) содержимое символов в редактируемом FLA-файле. При этом следует иметь в виду, что имя символа уже «зашито» в редактируемом фильме. Поэтому символ, импортируемый из разделяемой библиотеки, как бы подменяет собой исходный символ, сохраняя его имя. Если импортируемый символ содержит вложенные символы, они также будут импортированы.
Чтобы связать символ, подлежащий «подмене», с соответствующим символом из разделяемой библиотеки, необходимо:
В списке символов выберите символ, подлежащий «подмене», щелкните на нем правой кнопкой и в контекстном меню выберите команду Properties.
В нижней части открывшегося диалогового окна. (см. Рисунок 10.13), в группе элементов Source (Источник) щелкните на кнопке Browse (Просмотр), и в окне Window Explorer выберите FLA-файл с нужной библиотекой; в результате на экране появится еще одно окно — Select Source Symbol (Выбор символа-источника), которое содержит список всех символов разделяемой библиотеки (Рисунок 10.14).
Диалоговое окно Select Source Symbol
Рисунок 10.14. Диалоговое окно Select Source Symbol

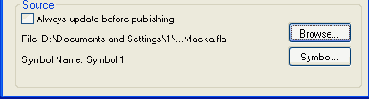
Выберите в списке нужный символ и щелкните на кнопке ОК; это приведет к закрытию окна и изменению формата элементов управления в группе Source (Рисунок 10.15):
станет доступен флажок Always update before publishing (Всегда обновлять перед публикацией) — если он установлен, то символ в редактируемом фильме будет автоматически заменяться символом из разделяемой библиотеки при публикации фильма;
в текстовом поле File появится путь к файлу с разделяемой библиотекой;
в текстовом поле Symbol Name появится имя символа из разделяемой библиотеки;
станет доступна кнопка Symbol, щелчок на которой открывает диалоговое окно Select Source Symbol, приведенное на Рисунок 10.14.
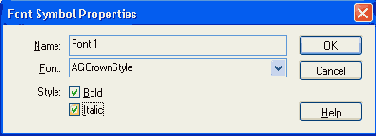
Диалоговое окно установки параметров шрифтасимвола
Рисунок 10.17. Диалоговое окно установки параметров шрифта-символа

После преобразования объекта в символ его нельзя редактировать в обычном режиме, должен быть установлен режим редактирования символа; о редактировании символов рассказано в подразделе «Редактирование символов и экземпляров».
Рисунок 10.12. Диалоговое окно установки параметров символов разделяемой библиотеки

Чтобы использовать ресурсы разделяемой библиотеки
Run-time
в фильме-совладельце, требуется выполнить следующие действия:
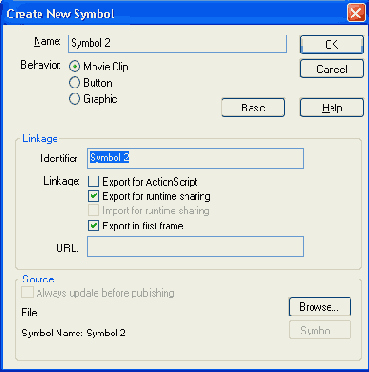
В раскрывающемся меню библиотеки выберите команду New Symbol; в результате на экране появится диалоговое окно Create New Symbol (Создание нового символа), центральная часть которого аналогична по формату диалоговому окну Symbol Linkage Properties (Рисунок 10.13).
В текстовом поле Identifier введите имя символа, который следует импортировать в фильм-совладелец.
В текстовом поле URL введите интернет-адрес фильма-источника.
Диалоговое окно установки параметров символа
Рисунок 10.16. Диалоговое окно установки параметров символа

Замечание
Замечание
Обратите внимание, что в данном окне не представлены дополнительные типы символов, которые были перечислены в начале данной главы.
С помощью диалогового окна
Convert to Symbol
могут быть установлены следующие параметры символа:
Behavior (Поведение) — тип символа (клип, кнопка или графика);
Registration (Регистрация) — положение регистрационной точки символа; данное поле является интерактивным: чтобы указать положение точки, следует щелкнуть мышью на соответствующем маркере (регистрационная точка отображается черным цветом, пустые маркеры — белым).
Кнопка
Advanced
(Дополнительно) обеспечивает переход в расширенный формат окна
Convert to Symbol.
В этом случае оно содержит две дополнительные группы элементов, которые применяются при связывании создаваемого символа с разделяемой библиотекой. Расширенный формат окна был приведен на Рисунок 10.13. Чтобы вернуться в сокращенный (основной) формат, следует щелкнуть на кнопке
Basic
(Основной), которая заменяет кнопку
Advanced.
С помощью окна
Convert to Symbol
можно не только преобразовать в символ «обычный» объект, но также изменить тип символа. Для этого достаточно изменить положение переключателя
Behavior.
Правда, при переходе от менее сложного типа к более сложному такое преобразование будет выполнено формально, и дальнейшее редактирование потребуется выполнять вручную. Например, если вы захотите «превратить» в кнопку графический символ, то одного щелчка в позиции
Button
будет недостаточно: потребуется еще описать поведение вновь созданной кнопки. Вместе с тем, вы легко можете сделать из кнопки графический символ. При этом, разумеется, кнопка потеряет свою интерактивность.
Особенности создания символов трех основных типов будут рассмотрены ниже. Сейчас обратимся к технологии создания шрифта-символа. Для выполнения этой процедуры без команды
Convert to Symbol
не обойтись.
Для создания шрифта-символа следует выполнить следующие действия:
В раскрывающемся меню библиотеки выбрать команду New Font (Создать шрифт).
В открывшемся диалоговом окне (Рисунок 10.17) указать имя символа и выбрать необходимый шрифт (раскрывающийся список Font содержит перечень всех шрифтов, установленных на вашем компьютере); дополнительно с помощью флажков Bold и Italic можно установить стиль шрифта.
Щелкнуть кнопку ОК; созданный символ будет добавлен в библиотеку.
Формат инспектора свойств для экземпляра клипа
Рисунок 10.32. Формат инспектора свойств для экземпляра клипа

К экземпляру символа любого типа может быть применена уже знакомая вам процедура разбиения объекта на самостоятельные компоненты — Breaking Apart. В результате ее выполнения экземпляр разделяется на контуры и заливки, каждая из которых может редактироваться отдельно от других. Кроме того, разбиение экземпляра приводит к разрыву связи между ним и исходным символом. Поэтому если вы измените исходный символ после разбиения экземпляра, внесенные изменения не отразятся на данном экземпляре.
Рисунок 10.32. Формат инспектора свойств для экземпляра клипа

К экземпляру символа любого типа может быть применена уже знакомая вам процедура разбиения объекта на самостоятельные компоненты — Breaking Apart. В результате ее выполнения экземпляр разделяется на контуры и заливки, каждая из которых может редактироваться отдельно от других. Кроме того, разбиение экземпляра приводит к разрыву связи между ним и исходным символом. Поэтому если вы измените исходный символ после разбиения экземпляра, внесенные изменения не отразятся на данном экземпляре.
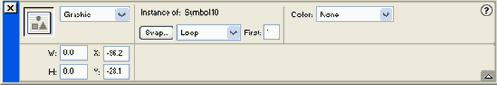
Формат инспектора свойств экземпляра графического символа
Рисунок 10.26. Формат инспектора свойств экземпляра графического символа

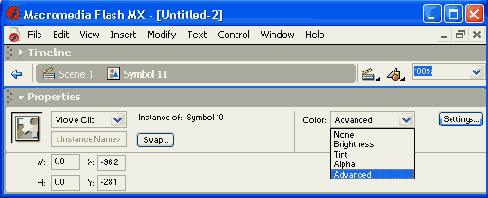
Итак, список Color Styles и связанные с ним элементы управления обеспечивают изменение следующих визуальных атрибутов экземпляра:
прозрачности (Alpha).
Каждому из них соответствует одноименный пункт списка.
Кроме того, для создания более сложных цветовых эффектов может быть использован еще один пункт — Advanced (Продвинутый). В этом случае вы можете создавать новые цветовые оттенки, комбинируя их с прозрачностью экземпляра.
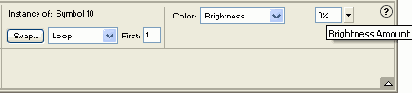
При выборе пункта Brightness на панели инспектора свойств экземпляра появляется единственный дополнительный элемент Brightness Amount (Регулятор яркости), выполненный в традиционном для Macromedia стиле (Рисунок 10.27).
Формат элементов управления в
Рисунок 10.15. Формат элементов управления в группе Source после связывания символов

Замечание
Замечание
Фильм может использовать ресурсы нескольких разделяемых библиотек любого типа.
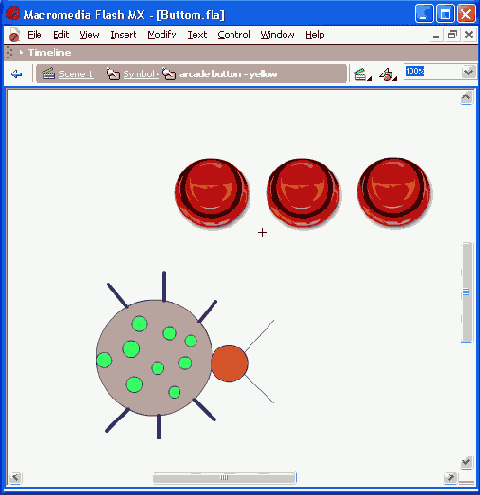
В завершение приведем еще один способ, позволяющий воспользоваться содержимым библиотеки другого фильма. Для этого необходимо:
С помощью окна Windows Explorer указать Flash-файл с нужной библиотекой; в результате на столе будет открыто окно этой библиотеки.
Скопировать нужные символы из окна библиотеки в библиотеку фильма (или непосредственно на стол).
Содержимое такой библиотеки, подобно содержимому общей и постоянной библиотек, не может быть изменено из фильма-клиента (то есть из фильма, использующего ее ресурсы).
Формат окна Flash при редактировании
Рисунок 10.25. Формат окна Flash при редактировании символа в контексте сцены

В любом случае над панелью временной диаграммы появляется имя редактируемого символа, а на его изображении — отметка точки привязки в виде крестика; кроме того, если символ является кнопкой или клипом, временная диаграмма фильма заменяется временной диаграммой символа.
Для редактирования графического символа и кнопки могут применяться инструменты рисования и закрашивания (предварительно символ требуется выделить с помощью инструментов
Arrow, Subselect, Free Transform
или
Lasso),
а также средства трансформации изображения (поворот, наклон, отражение и т. д.).
Возможности по редактированию клипа зависят от того, каким образом создавалась анимация; соответствующие вопросы рассматриваются в главе «Анимация».
Если при редактировании символа открыть библиотеку, содержащую этот символ, то можно видеть, как вносимые изменения отображаются в окне библиотеки.
После завершения работы с символом следует выйти из режима его редактирования, щелкнув на имени сцены или (при редактировании символа в отдельном окне) выбрав сцену в раскрывающемся меню Edit Scene.
Формат окна Открыть символа
Рисунок 10.1. Формат окна Открыть символа

Окно содержит следующие элементы интерфейса:
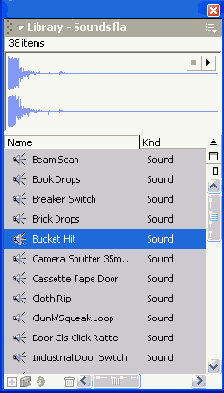
область просмотра, предназначенная для визуального представления символа, выбранного в расположенном ниже списке; если символ соответствует звуковому элементу фильма, то в качестве его визуального представления отображается амплитудно-частотная характеристика сигнала (Рисунок 10.2); если символ является анимированным изображением, клипом или звуком, то в верхнем правом углу области просмотра появляются две кнопки, которые позволяют запустить/остановить воспроизведение;
раскрывающееся меню библиотеки (Options); чтобы его открыть, следует щелкнуть на кнопке меню; содержащиеся в нем команды будут рассмотрены ниже;
Формат панели инспектора свойств для экземпляра кнопки
Рисунок 10.31. Формат панели инспектора свойств для экземпляра кнопки

С точки зрения визуального представления кнопки выбор того или другого варианта ни на что не влияет. Разница состоит в том, что в ActionScript для различных типов кнопок предусмотрена возможность применения различных методов управления.
Для экземпляра клипа с помощью инспектора свойств может быть изменен единственный специфический атрибут - имя клипа. Имя вводится в текстовом поле Instance Name (Рисунок 10.32).
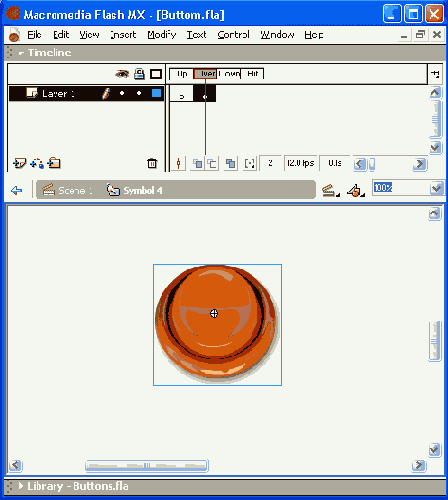
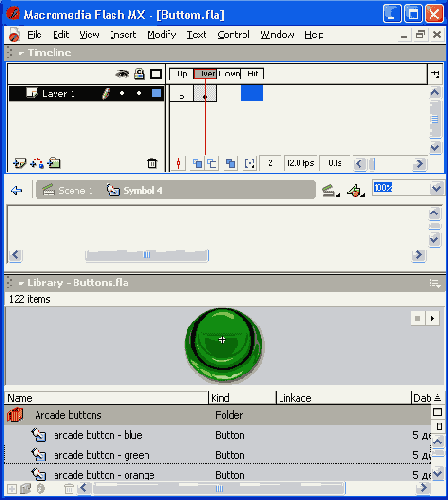
Формат панели временной диаграммы при создании символакнопки
Рисунок 10.19. Формат панели временной диаграммы при создании символа-кнопки

Изображение может быть получено тремя способами:
путем импорта или вставки через буфер обмена;
на основе экземпляра одного из ранее созданных символов.
Совет
Совет
При подборе (или создании) изображений для состояний кнопки лучше стремиться к тому, чтобы они были одного размера (если, конечно, вы не хотите удивить посетителя вашего сайта неожиданным эффектом). Для кадра Hit целесообразно использовать слегка увеличенный вариант изображения для состояния Up.
Итак, для создания кнопки на основе пустого символа необходимо:
В одном из указанных выше меню выбрать команду New Symbol.В диалоговом окне Symbol Properties ввести имя символа (например, Button1) и установить переключатель Behavior в положение Button.
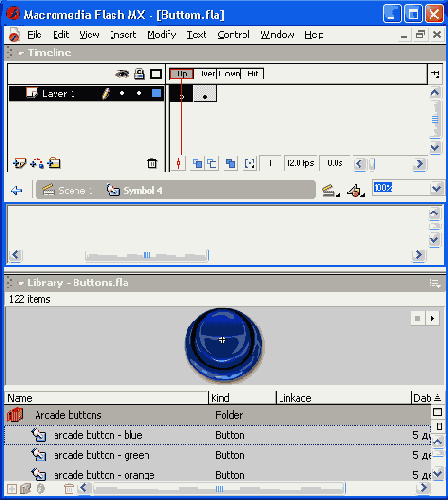
Поместить на стол или нарисовать изображение, представляющее кнопку в состоянии Up (Отжата); при этом первый кадр временной диаграммы автоматически становится ключевым, о чем говорит черная точка в ячейке кадра (Рисунок 10.20).
В меню Insert выбрать команду Keyframe (Ключевой кадр); в результате ее выполнения считывающая головка на временной диаграмме переместится на следующий кадр - Over (Под указателем), и он будет помечен как ключевой; для него по умолчанию «наследуется» изображение из кадра Up; вы можете либо модифицировать его, либо заменить новым.
Выполнить шаг 4 для кадров Down и Hit.
После создания кадра
Hit
временная диаграмма должна выглядеть примерно так, как показано на Рисунок 10.21.
Фрагмент раскрывающегося меню библиотеки
Рисунок 10.3. Фрагмент раскрывающегося меню библиотеки

New Symbol (Создать символ) - - вызов диалогового окна для создания нового символа;
New Folder (Создать папку) — в список добавляется новая строка, в которой вы можете изменить имя созданной папки (Рисунок 10.4); чтобы поместить символ в папку, достаточно перетащить его мышью на строку папки;
New Font (Создать шрифт) — вызов диалогового окна для создания шрифта-символа;
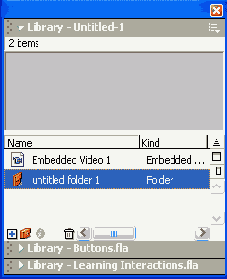
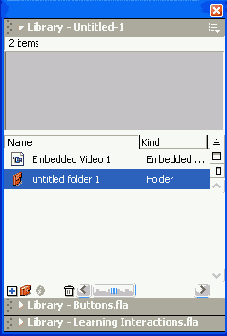
New Video (Создать видео) — в список добавляется новый «пустой» символ видео-клипа; чтобы сопоставить ему реальный объект, необходимо дважды щелкнуть мышью на значке нового символа и с помощью открывшегося диалогового окна (Рисунок 10.5) импортировать файл с видео-клипом;
Rename (Переименовать) — имя выбранного в списке символа становится доступным для редактирования;
Move to New Folder (Переместить в новую папку) — вызов диалогового окна для ввода имени папки, куда следует переместить выбранный символ;
Duplicate (Дублировать) — вызов диалогового окна для создания копии выбранного символа; по сути команда аналогична команде создания нового символа, поскольку позволяет изменить «не только прическу, но и пол» символа;
Изменение яркости экземпляра
Рисунок 10.27. Изменение яркости экземпляра

Яркость устанавливается как относительная величина (в процентах) и может изменяться в диапазоне от -100% (соответствует черному цвету) до 100% (соответствует белому цвету).
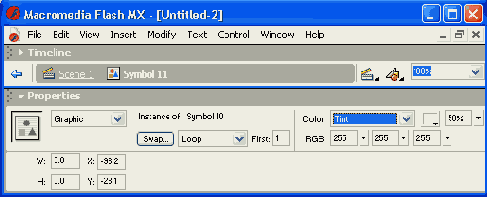
При выборе пункта Tint на панели инспектора свойств экземпляра отображается целая группа дополнительных элементов управления (Рисунок 10.28).
Изменение оттенка цвета экземпляра
Рисунок 10.28. Изменение оттенка цвета экземпляра

Это обусловлено тем, что оттенок цвета определяется соотношением красного, синего и зеленого цветов (в системе RGB — Red, Green, Blue) при фиксированной насыщенности цвета. Значение кода для каждого из этих цветов устанавливается с помощью соответствующего регулятора. Значение может лежать в диапазоне от 0 до 256. Полученный оттенок тут же отображается на кнопке палитры. Насыщенность указывается в процентах (в диапазоне от 0 до 100), также с помощью регулятора.
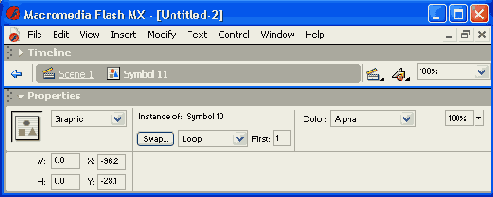
Формат панели инспектора свойств экземпляра при установке прозрачности экземпляра (Alpha) аналогичен тому, который используется при установке яркости (Рисунок 10.29).
Изменение прозрачности экземпляра
Рисунок 10.29. Изменение прозрачности экземпляра

Прозрачность определяет степень «видимости» экземпляра на столе. Измеряется также в процентах и может лежать в диапазоне от 0% (абсолютная прозрачность) до 100%. Посредством динамического изменения этого атрибута (с помощью несложного сценария на ActionScript) можно создать эффект исчезновения либо, наоборот, неожиданного появления того или иного персонажа.
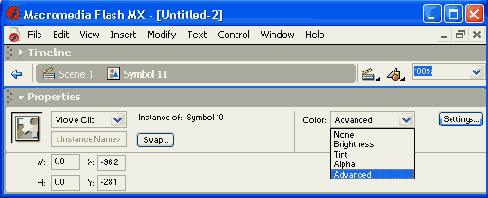
При выборе пункта Advanced на панели инспектора свойств появляется кнопка Settings (Установки), щелчок на которой открывает дополнительное диалоговое окно. С его помощью вы можете «за один заход» установить все перечисленные выше параметры цвета экземпляра.
Для экземпляра графического символа с помощью инспектора свойств могут быть изменены атрибуты, связанные с режимом воспроизведения встроенной в символ анимации (см. Рисунок 10.26):
Loop (Зациклить);
Play Once (Однократное воспроизведение);
Single Frame (Одиночный кадр);
номер начального кадра, который указывается в текстовом поле First (Начальный кадр).
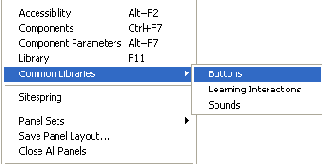
Меню Common Libraries после создания постоянной библиотеки
Рисунок 10.11. Меню Common Libraries после создания постоянной библиотеки

Символ из постоянной библиотеки, помещаемый в фильм, копируется в библиотеку этого фильма.
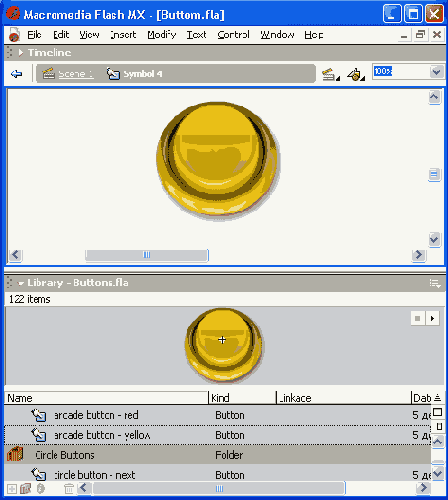
Можно открыть одновременно несколько библиотек
Рисунок 10.7. Можно открыть одновременно несколько библиотек

Окно общей библиотеки
Рисунок 10.8. Окно общей библиотеки

В состав Flash MX входят три общих библиотеки:
Learning Interactions (Интерактивное обучение) — набор компонентов и стандартных видов тестов;
Sounds (Звуки) - набор символов-звуков.
Если предназначение первой и третьей библиотек достаточно очевидно, то по второй, скорее всего, требуется дать пояснение.
Библиотека
Learning Interactions
состоит из двух относительно самостоятельных разделов:
Developer Assets (Ресурсы разработчика), который содержит упоминавшиеся в предыдущей главе компоненты (Components), то есть элементы пользовательского интерфейса, реализованные в Flash MX как символы-клипы.
К компонентам мы вернемся, как было обещано ранее, в одиннадцатой главе. А вот с разделом
Learning Interactions
есть смысл разобраться прямо сейчас, чтобы больше к нему не возвращаться.
Итак, о чем же идет речь? Дело в том, что в последнее время все большее распространение получают так называемые системы дистанционного обучения и электронные обучающие программы (или курсы). Основными способами распространения таких систем являются пересылка по сети Интернет и поставка на компакт-дисках. Чтобы любой человек, желающий заняться самообразованием, не тратил время на освоение особенностей интерфейса обучающей программы, а непосредственно изучал содержание курса, разработчики обучающих программ стремятся придерживаться определенных стандартов. Наиболее распространенными на сегодняшний день являются стандарты, предложенные консорциумом IMS (Instructional Management Systems Global Learning Consortium — Всемирный Консорциум по системам управления обучением).
Стандарты IMS поддерживает и компания Macromedia.
Согласно этим стандартам, обучающая программа должна состоять из подсистемы обучения и подсистемы тестирования. В свою очередь, для подсистемы тестирования в стандартах IMS определены способы оценки уровня навыков обучаемого. Таких способов шесть:
Fill In The Blank (Заполнение бланка) — обучаемый должен ввести в текстовое поле ответ на заданный вопрос (например, формулу площади круга);
Hot Objects (Горячий объект) — обучаемый должен выбрать (щелчком мыши) объект, удовлетворяющий некоторому условию;
Hot Spot (Горячая точка) — обучаемый должен указать на изображении область, удовлетворяющую некоторому условию;
Multiple Choice (Множественный выбор) — обучаемому предлагается выбрать правильный ответ из нескольких вариантов;
True or False (Истина или ложь) — обучаемый должен выбрать правильный ответ из двух вариантов («Да» или «Нет»).
Именно эти шесть вариантов и представлены в окне библиотеки (Рисунок 10.9).
Окно с тремя состыкованными библиотеками
Рисунок 10.6. Окно с тремя состыкованными библиотеками

Разумеется, удобство работы с несколькими библиотеками существенно зависит от геометрических размеров экрана монитора. Тем не менее, в некотором диапазоне вы можете регулировать размеры окон библиотек с помощью мыши. Следует заметить, что окно библиотеки реализовано таким образом, что уменьшение области просмотра символов приводит к автоматическому масштабированию изображения символа. Благодаря этому в области просмотра символ всегда виден полностью (сравните, например, изображения человечка на рисунках 10.6 и 10.7).
Постоянная библиотека
Постоянная библиотека занимает некое промежуточное положение между библиотекой фильма и общей библиотекой: она создается пользователем, но доступна из любого фильма. Чтобы создать постоянную библиотеку, необходимо выполнить следующие действия:
Сохраните созданный Flash-файл на вашем жестком диске в папке Flash MX\First Run\Libraries.
При следующем запуске Flash каскадное меню
Common Libraries
будет дополнено еще одним пунктом, название которого совпадает с именем созданного Flash-файла (Рисунок 10.11).
Преобразование в символ существующего объекта
Чтобы преобразовать существующий объект (или несколько объектов) в символ, необходимо:
В меню Insert (Вставить) выбрать команду Convert to Symbol... (Преобразовать в символ).
В открывшемся диалоговом окне Convert to Symbol указать параметры символа (Рисунок 10.16).
Щелкнуть кнопку ОК; созданный символ будет автоматически добавлен в библиотеку фильма.
Пример использования символаклипа в фильме
Рисунок 10.23. Пример использования символа-клипа в фильме

Любым из наиболее подходящих способов создайте анимацию; например, для нашего жучка изменение положения лапок и усиков выполнено с помощью покадровой анимации; соответствующая временная диаграмма показана на Рисунок 10.24.
Чтобы выйти из режима создания клипа, следует щелкнуть в панели инструментов рабочей области на кнопке со стрелкой (слева от имени сцены) или непосредственно на имени сцены.
Весьма распространенной является ситуация, когда автор сначала создает «обычную» анимацию, а затем решает использовать ее как элемент более сложного фильма. В этом случае, чтобы не выполнять работу заново, требуется преобразовать исходный фильм в клип.
Для преобразования анимации в клип необходимо выполнить следующую последовательность действий:
Пример символа из раздела Learning Interactions
Рисунок 10.10. Пример символа из раздела Learning Interactions

Раздел Learning Interactions одноименной общей библиотеки
Рисунок 10.9. Раздел Learning Interactions одноименной общей библиотеки

Перетащив из библиотеки на стол соответствующий символ (точнее, экземпляр символа), вы получаете возможность отредактировать его и использовать в своем фильме. Например, для символа
Multiple Choice
вы можете задать содержание вопроса и вариантов ответа, указать номер правильного ответа и т.д. (Рисунок 10.10).
Любая из общих библиотек доступна из любого фильма и может использоваться совместно с библиотекой фильма. Более того, при работе над фильмом разрешается открыть несколько общих библиотек одновременно (хоть все). Чтобы открыть требуемую библиотеку, следует в меню
Window
основного окна редактора выбрать каскадное меню
Common Libraries, а
в нем - имя нужной библиотеки. При вставке в сцену фильма символа из общей библиотеки он (символ) автоматически помещается в библиотеку фильма (если окно библиотеки фильма при этом было закрыто, оно не открывается).
Редактирование экземпляра символа
Каждый экземпляр имеет собственные атрибуты, которые могут редактироваться без изменения соответствующих атрибутов символа. В частности, вы можете изменять цвет и прозрачность экземпляра, переопределять его тип (например, преобразовать графический символ в кнопку); вы можете также наклонять, вращать или масштабировать экземпляр без того, чтобы воздействовать на символ.
Атрибуты экземпляра сохраняются вместе с ним. Если вы редактируете символ или связываете экземпляр с другим символом, все внесенные изменения атрибутов экземпляра остаются действительными.
Чтобы редактировать атрибуты экземпляра, необходимо использовать элементы управления, размещенные на панели инспектора свойств экземпляра. Формат панели зависит от типа экземпляра (графика, кнопка или клип), а также от того, какое именно изменение вы собираетесь внести в параметры экземпляра. Общими для всех форматов являются (Рисунок 10.26):
текстовая область Instance of, в ней отображается имя символа, с которым связан данный экземпляр;
кнопка Swap Symbol (Сменить символ); щелчок на кнопке открывает диалоговое окно, которое позволяет связать редактируемый экземпляр с другим символом фильма;
раскрывающийся список Color Styles (Параметры цвета), который позволяет выбрать параметр цвета, подлежащий индивидуальной настройке для данного экземпляра; от выбранного в списке пункта зависит формат связанной со списком группы элементов управления; возможные варианты рассмотрены ниже.
Редактирование символов
Во Flash предусмотрено три варианта редактирования символа:
в отдельном окне;
в контексте сцены, то есть непосредственно на столе.
При использовании первого или второго варианта формат окна рабочей области изменяется таким образом, что на столе виден только редактируемый символ.
При выборе третьего варианта остальные объекты остаются видны, но отображаются более блеклыми по сравнению с обычным состоянием (Рисунок 10.25).
Чтобы перейти к редактированию символа, достаточно щелкнуть на нем правой кнопкой мыши и выбрать в контекстном меню одну из трех команд:
Edit in Place (Правка по месту) -- редактирование символа в контексте сцены;
Edit in New Window (Правка в новом окне) — редактирование символа в новом окне.
РЕДАКТИРОВАНИЕ СИМВОЛОВ И ЭКЗЕМПЛЯРОВ
Повторим еще раз, что редактирование символа приводит к модификации всех экземпляров этого символа, причем во всех фильмах, в которых имеется ссылка на него. Поэтому прежде, чем приступить к редактированию символа, подумайте, не лучше ли изменить несколько его экземпляров.
Создание экземпляра кнопки
Рисунок 10.22. Создание экземпляра кнопки

После этого кнопка станет интерактивной (по крайней мере, должна, если вы все сделали правильно). То есть она должна «реагировать» на перемещение указателя и на щелчок кнопки мыши.
По завершении проверки следует выйти из режима тестирования. Для этого необходимо еще раз выбрать команду
Enable Simple Button.
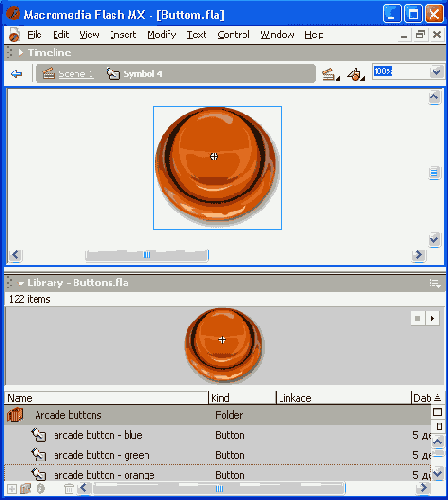
Обратите внимание, что в библиотеке фильма, в области просмотра, символа, при выборе кнопки появляются две небольшие кнопочки, позволяющие воспроизвести кадры кнопки как «обычную» анимацию.
Замечание
Замечание
В общей библиотеке Button имеется богатая коллекция кнопок, любая из которых может быть использована вами при создании фильма.
Создание клипов
Если вы создали на столе анимированную последовательность изображений, и хотите использовать ее в нескольких сценах фильма (или даже в других Flash-фильмах), либо если вы хотите сделать анимацию интерактивной, целесообразно конвертировать ее в клип.
Без клипа просто не обойтись в том случае, если персонаж фильма не просто перемещается по сцене, а еще и совершает те или иные движения (моргает, шевелит конечностями и т. д.). Реализация подобных эффектов с помощью клипов основана на том, что каждый клип имеет собственную временную диаграмму, в которой смена кадров происходит независимо от считывающей головки временной диаграммы основного фильма. Например, на Рисунок 10.23 показаны фрагменты фильма, в котором жучок ползает по сцене, и при этом у него шевелятся лапки и усики.
Чтобы создать новый клип, необходимо:
В диалоговом окне Symbol Properties ввести имя символа (например, Tarakan) и установить переключатель Behavior в положение Movie Clip.
Поместить на стол или нарисовать изображение, представляющее вид объекта в первом кадре клипа (для приведенного выше примера - исходное положение лапок и усиков жучка); при этом первый кадр временной диаграммы клипа автоматически становится ключевым, о чем говорит черная точка в ячейке кадра.
Создание кнопок
Если вы решили создать символ-кнопку и выбрали соответствующий вариант в диалоговом окне
Symbol Properties,
Flash видоизменяет панель временной диаграммы (Рисунок 10.19). Дело в том, что кнопка во Flash представляет собой 4-кадровую анимацию, в которой первые три кадра соответствуют определенному состоянию кнопки: отжата
(Up),
находится под указателем
(Over)
или нажата
(Down).
Четвертый кадр
(Hit)
предназначен для описания активной области кнопки. Активная область — это пространство, щелчок внутри которого воспринимается Flash как щелчок на кнопке.
Как правило, каждому состоянию кнопки соответствует свое изображение кнопки (четвертый кадр при воспроизведении фильма не виден). Таким образом, описание символа-кнопки заключается в том, чтобы создать для каждого состояния некоторое изображение и сопоставить его соответствующему кадру временной диаграммы.
Создание нового символа
Чтобы создать новый пустой символ:
в меню Insert выберите команду New Symbol (Создать символ);
в нижнем левом углу окна библиотеки (если оно открыто) щелкните кнопку New Symbol;
выберите команду с тем же именем из раскрывающегося меню окна библиотеки.
В открывшемся диалоговом окне Symbol Properties (см. Рисунок 10.16) укажите имя и тип символа.
При создании нового пустого символа Flash автоматически переходит в режим редактирования символа.
Об этом свидетельствует появление имени символа в панели инструментов рабочей области, а также значка регистрационной точки символа в виде тонкого перекрестия (Рисунок 10.18).
Пустой символ, несмотря на отсутствие содержимого, автоматически добавляется в библиотеку фильма.
Описанная выше процедура является общей для кнопок, клипов и графических символов. Тем не менее, создание кнопок и клипов имеет некоторые особенности, которые рассматриваются ниже.
Создание новой папки
Рисунок 10.4. Создание новой папки

СОЗДАНИЕ СИМВОЛОВ
Символы могут создаваться двумя альтернативными способами: либо сначала создается некоторый объект, который затем преобразуется в символ, либо создается «пустая» заготовка символа, которая наполняется соответствующим содержимым.
ТИПЫ СИМВОЛОВ
Во Flash существует три основных типа символов: графические, кнопки и клипы.
Графический символ
(graphic symbol) используется в фильме в качестве статического или анимированного изображения. Его поведение описывается с помощью временной диаграммы основного фильма. Графическому символу не могут быть назначены интерактивные средства управления и звуковое сопровождение.
Символ-кнопка
(button symbol) предназначен для включения в фильм интерактивных кнопок, реагирующих на действия пользователя и управляющих воспроизведением фильма. С этой целью символу-кнопке могут быть назначены события (events), на которые она должна реагировать, и действия (Actions), которые инициализируются этими событиями. Кроме того, с кнопкой может связано звуковое сопровождение.
Символ-клип
(movie clip symbol) служит для включения в библиотеку фильма повторно используемых анимаций. Каждый клип имеет свою собственную временную диаграмму, которая воспроизводится независимо от временной диаграммы основного фильма. Клип может содержать собственные интерактивные элементы управления, а также клипы более низкого уровня вложенности. С другой стороны, и кнопка может содержать клип, позволяющий ее «оживить».
Поскольку отличительная особенность любого символа - это связь с библиотекой, то к семейству символов вполне можно отнести еще четыре разновидности элементов фильма:
импортированные растровые изображения;
шрифт-символ;
видео-клип.
Любой из этих элементов, будучи импортированным из внешнего источника, обязательно помещается автоматически в библиотеку фильма, и затем может быть многократно использован в фильме произвольное число раз без необходимости «размножения».
Вид окна Flash в режиме редактирования символа
Рисунок 10.18. Вид окна Flash в режиме редактирования символа

Вид окна редактора после создания кадра Hit
Рисунок 10.21. Вид окна редактора после создания кадра Hit

Чтобы завершить процедуру создания кнопки, следует выйти из режима редактирования символа. Самый простой способ — щелкнуть в панели инструментов рабочей области на кнопке со стрелкой (слева от имени сцены) или непосредственно на имени сцены. При этом вы вернетесь к привычному формату стола и временной диаграммы. Но созданной вами кнопки на столе не будет. Не пугайтесь. Дело в том, что вы создали символ, то есть элемент библиотеки, а не элемент сцены. Чтобы увидеть кнопку и проверить ее работоспособность, необходимо выполнить следующие действия:
Установить указатель мыши на значок символа в списке элементов библиотеки и перетащить его на стол (Рисунок 10.22).
В меню Control (Управление) выбрать команду Enable Simple Button (Разрешить автономную проверку кнопки).
Вид окна редактора после создания кадра Up
Рисунок 10.20. Вид окна редактора после создания кадра Up

Визуальное представление звукового символа
Рисунок 10.2. Визуальное представление звукового символа

список объектов библиотеки, который реализован в виде таблицы; она содержит следующие данные: имя объекта — Name, его тип - Kind, число включений в фильм - Use Count, признак связи с разделяемой библиотекой — Linking, дата последнего изменения — Date Modified (последние три столбца на рисунке не показаны);
кнопка упорядочивания списка (Sort Order) позволяет поменять текущее расположение объектов в списке на противоположное.
Замечание
Замечание
Обратите внимание, что для объекта каждого типа используется своя пиктограмма; порядок расположения объектов в списке можно изменить, щелкнув на заголовке любого столбца таблицы; чтобы увидеть в списке символы, хранящиеся в папке, ее необходимо предварительно открыть, дважды щелкнув на ее пиктограмме мышью.
Кнопки, расположенные в нижней части окна библиотеки, обеспечивают:
добавление в библиотеку новой папки (кнопка New Folder);
открытие дополнительного диалогового окна, помощью которого можно просмотреть или изменить свойства выбранного символа (Properties);
удаление выбранного объекта (Delete); щелчок на этой кнопке приводит к открытию окна, в котором требуется подтвердить намерение, поскольку восстановить удаленный объект невозможно.
Раскрывающееся меню библиотеки содержит команды, позволяющие изменять параметры как отдельных символов, так и библиотеки в целом. Всего таких команд более двух десятков. Поскольку доступность той или иной команды зависит от текущей ситуации работы с библиотекой, то зачастую вместо этого меню удобнее использовать контекстные меню символов библиотеки. Чтобы открыть такое меню, необходимо предварительно выбрать символ в списке, щелкнув на нем левой кнопкой мыши.
Из команд меню библиотеки в данном подразделе рассмотрены только те, которые не зависят от типа библиотеки и вида выбранного символа. К таким командам относятся (некоторые из них показаны на Рисунок 10.3):
Включение в библиотеку символа видеоклипа
Рисунок 10.5. Включение в библиотеку символа видеоклипа

Delete (Удалить) — удаление символа из библиотеки; в дополнительном диалоговом окне можно указать, следует ли удалять также экземпляры символа;
Edit (Правка) — включение режима редактирования символа;
Edit with (Редактировать с помощью...) — вызов внешнего приложения, ассоциированного с данным символом (например, внешнего графического редактора);
Properties (Свойства) — вызов диалогового окна для изменения параметров выбранного символа;
Linkage (Связывание) — вызов диалогового окна для установки параметров экспорта/импорта выбранного символа; подробнее процедура связывания описана в подразделе «Разделяемая библиотека»;
Component Definition (Определение компонента) — вызов диалогового окна для создания и установки параметров так называемого компонента; компонент — это специальный вид символа-клипа, который используется при создании интерактивных элементов фильма; подробнее о них рассказано в одиннадцатой главе;
Select Unused Items (Выбрать не используемые) — символы библиотеки,, не использованные ни в одном фильме, визуально выделяются в списке;
Keep Use Counts Updated (Сохранять измененные показания счетчика) — данная команда работает как флажок: если в меню возле ее имени стоит «птичка», то ведется сквозной подсчет числа созданных экземпляров выбранного символа за все время его существования; если птичку убрать, то значение счетчика будет обнуляться при каждом открытии окна библиотеки;
Update Use Counts Now (Восстановить показания счетчика) — если вы сначала отказались от сквозного подсчета, а потом передумали, то эта команда позволит восстановить показания счетчика.
Временная диаграмма символаклипа
Рисунок 10.24. Временная диаграмма символа-клипа

На временной диаграмме выберите все кадры во всех слоях; для этого требуется нажать клавишу <Shift> и, удерживая ее в таком положении, поочередно щелкнуть мышью на всех анимированных кадрах диаграммы (выбранные кадры отображаются черными).
Щелкните правой кнопкой мыши на любом из выбранных кадров и в контекстном меню выберите команду Copy Frames (Копировать кадры).
Снимите выделение с выбранных кадров, щелкнув на любом из них левой кнопкой мыши.
Убедитесь, что на столе не выбран ни один объект, и в меню Insert выберите команду New Symbol.
В диалоговом окне Symbol Properties введите имя клипа и установите переключатель Behavior в положение Movie Clip; щелкните на кнопке ОК; в результате Flash перейдет в режим редактирования символа; при этом в панели временной диаграммы появится новая (пустая) диаграмма, а под ней — имя клипа.
На временной диаграмме щелкните первый кадр первого слоя (Layer 7), и выберите в меню Edit команду Paste Frames (Вставить кадры); в результате на временной диаграмме появятся все слои и кадры исходной анимации; с этого момента все ее составляющие (кадры, звук, интерактивные элементы) образуют единое неразрывное целое — символ клипа, который может существовать и использоваться независимо от основного фильма, в котором был создан.
Выйдите из режима редактирования символа, щелкнув на имени сцены.
Удалите исходную анимацию из временной диаграммы основного фильма; для этого выберите все кадры во всех слоях (см. шаг 1) и в меню Insert (или в контекстном меню) выберите команду Remove Frames (удалить кадры); затем удалите и сами слои, относящиеся к анимации; для этого щелкайте правой кнопкой на имени каждого слоя (в левой части панели диаграммы) и в контекстном меню выбирайте команду Delete Layer (Удалить слой).
После завершения создания клипа вы можете включить его в сцену обычным для всех символов способом: открыть окно библиотеки фильма и перетащить его на стол.
Замечание
Замечание
Обратите внимание, что при копировании клипа на стол временная диаграмма клипа в окне редактора не отображается.
Анимация символа-клипа внутри основного фильма также выполняется одним из способов, рассмотренных в предыдущих главах. Например, чтобы заставить жучка двигаться по сцене, вы можете использовать tweened-анимацию движения, дополненную применением ведущего слоя (именно такой вариант был показан на Рисунок 10.23).
Вместе с тем, при анимировании клипа имеется одна важная особенность: если вы воспроизведете анимацию, просто нажав клавишу <Enter>, то собственную, «внутреннюю» анимацию клипа вы не увидите.
Чтобы проверить работоспособность клипа в составе фильма, необходимо в меню
Control
выбрать команду
Test Scene
или, если фильм содержит единственную сцену, команду
Test Movie
(Тестовый просмотр фильма).
Весьма интересный эффект от применения клипа-можно получить, если создать на его основе маску. Однако для этого требуется (хотя и в минимальной степени) иметь представление о создании сценариев на ActionScript. В связи с этим соответствующий пример будет рассмотрен в следующей, одиннадцатой, главе.